Hi,亲爱的大家,这是我与大家的第一次沟通,但其实我已经51testing这个大家庭中和志同道合的你们在一起很久了,从刚开始学测试起,就关注了51testing,大概也有一年多的时间了,有人要吐槽,一年多和很久着实自相矛盾,但是照我的耐性来说,一年多已是很长情了,起码我手机上的游戏,就没有存活过一年之久的,当然后面我也会继续和大家一起关注51testing。
想写一篇给小白朋友们看的文章,就像当年我刚入门那时候看的那些特别简单的教程,希望能凭此一文一鸣惊人成业界大牛走向人生巅峰!当然这波能不能红,就靠各位赏脸了!
本篇文章我们从最简单也是最基础的接口工具入手——Postman。
Postman的安装及简介
为了方便大家跟着我从头开始,我重新下了一个最新版的Postman,新版的和旧版的有点不一样,多了许多功能,但其实用的还是那几个,这篇文章主要是带大家感受一下用Postman怎么测试接口。
百度搜“Postman下载”,找到官网下载链接,进去直接就是下载,简单粗暴,官网做得真好。安装也是非常快速,连让我选路径的步骤都略过了(也可能是我确实眼瞎没注意)。
安装好了打开,先让你注册一个账号,不然不给用,外国人都喜欢搞这套,注册就注册一个吧,反正这年头身份信息已经泄露得全网都是了。当然,像本作者这种一年资深测试员,那必然是已经有账号,所以我就先sign in了,各位慢慢create free account吧,我等你们。
Sign in之后,Postman跟我说:“It's great to see you again”,宾至如归,亲切!之后就是一个全是英文的欢迎页面,乍一看看不懂,没关系,不耽误咱使用。
此处我有个疑惑,“Postman”明明是邮递员的意思,为何这上面的小人感觉特别像宇航员呢?你们瞅瞅。
是不是?简直就是披着宇航服干着邮递员的工作!
这里说句题外话,有一个特别有用工具,用过的人也一定知道,抓包工具fiddler,它的原意是“小提琴手”、“骗子”的意思。
就是说呢,它能骗过你的网站,模拟用户行为,从而进行拦截和抓包,那Postman也一样,他发送数据请求,并接受返回数据,就像是我们日常的邮递员。
这么一解释,是否觉得这俩工具起名颇有意思,特别形象?
回到刚刚那个页面,上面有四个框框:
第一个框,开始新的请求——显然就是我们需要的;
第二个框,导入已存在的文件——没有文件,此处不演示;
第三个框,开发新网络——新手小白用不到,此处不演示;
第四个框,学习怎么用Postman——看这篇文章就行了。
get及post
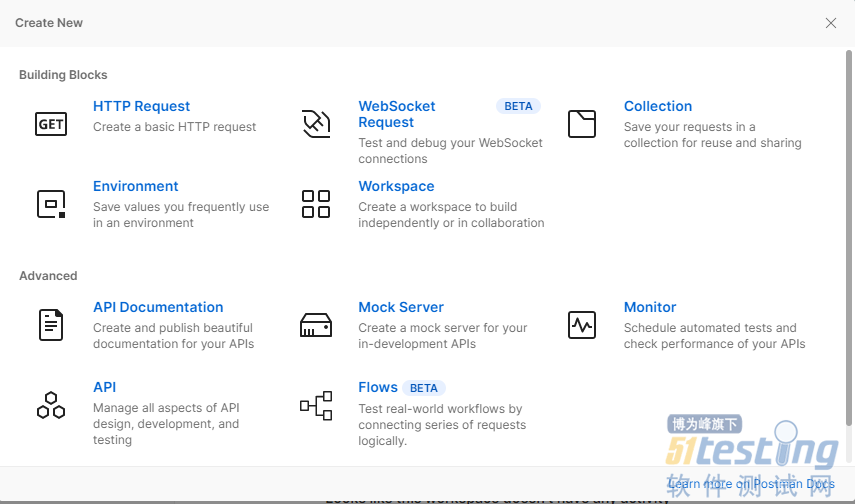
ok,明确需求,我们点击进入第一个框框,然后跳出来一个弹框,实则是一个菜单。
选第一个,http请求。
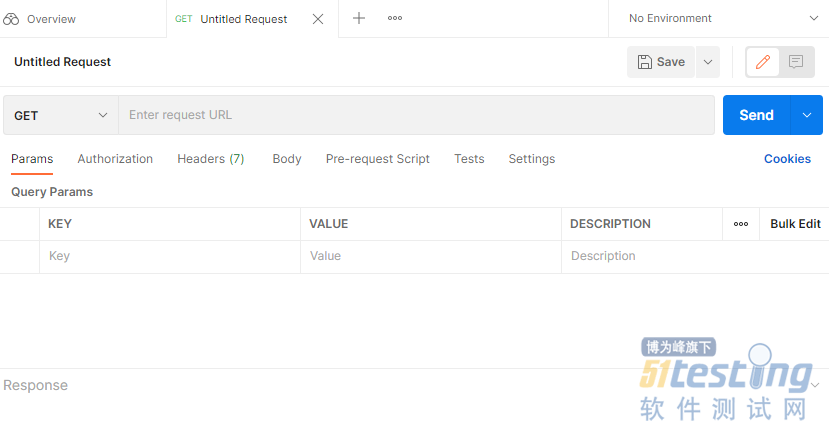
终于到了熟悉的页面,get请求接口测试界面。
get请求相对于post请求,安全性低一些,用于一些比较简单的、传输内容较少的请求,比如翻页请求、根据id浏览内容的请求等等。
get请求的特点是,请求的参数和数据在链接上就能看到,格式是url?参数名=值&参数名=值&....以此类推。
知道这个规律后,其实不用Postman,直接在浏览器输入你想要的网址请求,就能看到返回值正不正常,当然,如果还是要看具体返回数据的话,那Postman更好些。
这里以百度链接为例:
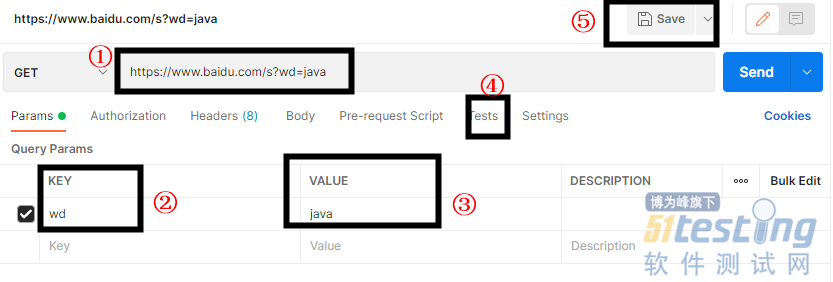
在①处填上链接:https://www.baidu.com/s;在②处填上参数名,③上填上值,填完后①处会自动补全链接;然后点send就可以收到返回的内容。一个简单的get请求测试就完成了。
这里要说一下另外两个常用到的功能:
④:这里可以存入批量测试的测试数据;
⑤:保存这条测试请求,下次直接打开使用。
这两条一起用,批量测试请求不在话下!
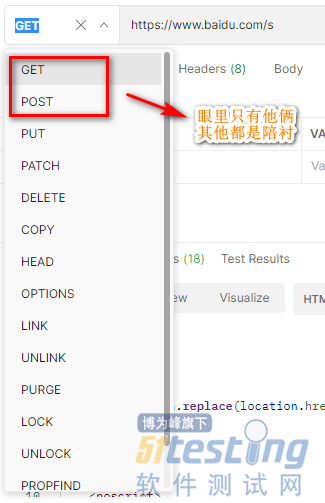
下面我们来试试post请求,稍许复杂。首先点开上图①处的下拉菜单,可以看到里面有很多类型的请求,看到这么多内容别害怕,一般我们用到的也就前面两个:get、post,下面的直接忽略就行了。
我们选择post。
看到这个异常熟悉的界面,肯定有人要说:艾玛,太简单了,这不就是刚刚get那个界面一模一样嘛,不用看了,走了!都会了!
别走兄弟!回来!!你给我回来!我只能说,你太天真了!!天真得简直就像当年愚蠢的我!你肯定想象不到,post方法提交请求参数,不在Params里,而在Body里!
真実はいつも一つ(翻译:真相永远只有一个)!此处应有萨克斯独奏背景音乐。
post方法一般用于表单提交,请求内容多,安全系数高,比如涉及到用户的操作,像登录、支付,发布内容等,都是用post提交请求的。
以现在大方向来说,目前以及未来的开发模式都趋向于前后端分离,为了保证前后端都不存在泄露数据的风险,一般在前端请求的时候就对数据进行了加密操作(最普遍的加密方式为MD5),再打包(一般打包成json格式)传给后端,在做数据对比时,后端会以相同的加密方式对正确的值(一般从数据库获取)加密,再对比前端传过来的值,以判断数据的正确性。
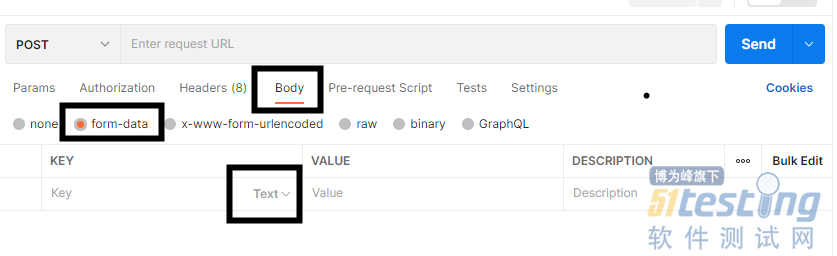
我们来看看post请求需要用到的功能:
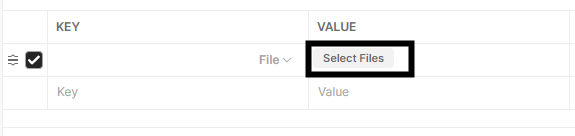
Body里面选择form-data,意思是表单数据,选择这个选项之后,key后面会多一个选择,有两个选项:text文本、file文件,有时候我们要测试上传图片或其他文件时,这个功能就很好用,Postman模拟用户行为,用户能干什么,他就能干什么。
在提交文件数据时,Postman还特别人性化地给了一个选择文件的按钮,意思是说,想上传啥就上传啥,随便选。
在实际测试上传文件的过程中,我一般会准备各种类型的文件,比如寻常的图片文件、寻常的文档文件、不寻常的代码文件、还有各种大小的文件,从几K到几个G不等。
通常情况下,在服务器上充满乱七八糟的文件、或者文件太大占了大部分公司带宽时,程序员小哥就会撸着袖子来找我质问,但是没办法,这是我的工作,我得测到海枯石烂!
步骤和get请求一样,填好参数,点击send就行了,我就不演示了。
说完请求,我们看一下返回。
默认返回显示的都是一个html形式的内容,图里可以看到,这里可以选择你想要的数据类型,一般我们测试接口,就看数据准不准确,都会选json格式,相对清楚明了一些。前后端分离的项目,一般返回的都是标准的json格式,类似这种:
{
"sites": [
{ "name":"51testing" , "url":"www.51testing.com" },
{ "name":"google" , "url":"www.google.com" },
{ "name":"微博" , "url":"www.weibo.com" }
]
}
好了,今天就先讲到这里吧,内容非常简单,就先像一个浅显的Postman在线开箱测评,其实还有好多内容可以讲,比如Postman这几年新加功能都有什么用,是鸡肋还是刚需,这些都值得掰扯好一会儿,但是再写下去就写太多了,还是下回再续吧!
版权声明:本文出自51Testing会员投稿,51Testing软件测试网及相关内容提供者拥有内容的全部版权,未经明确的书面许可,任何人或单位不得对本网站内容复制、转载或进行镜像,否则将追究法律责任。