一 JSCover简介
JSCover是测试JavaScript的代码覆盖率工具,它是基于流行的JSCoverage工具开发的,通过在浏览器中执行之前向JavaScript代码中插桩实现的。JSCover提供三种方式来测试代码的覆盖率:服务器模式(web server mode),文件系统模式(file-system mode),代理服务器模式(proxy server mode)。JSCover是一个测试JavaScript代码覆盖率的免费工具,在https://sourceforge.net/projects/jscover/files/网站中下载JSCover工具,这里以JSCover-2.0.12.zip这一版本为例进行展开说明。
二 解压文件并打开cmd命令窗口
将下载的zip文件进行解压,如下图1所示。在解压的文件夹中路径显示框中输入“cmd”命令,回车后显示cmd命令窗口,如图2所示。这一步也可以通过win+r打开命令行窗口,然后通过cd命令将路径修改为解压后的JSCover-2.0.12文件夹。
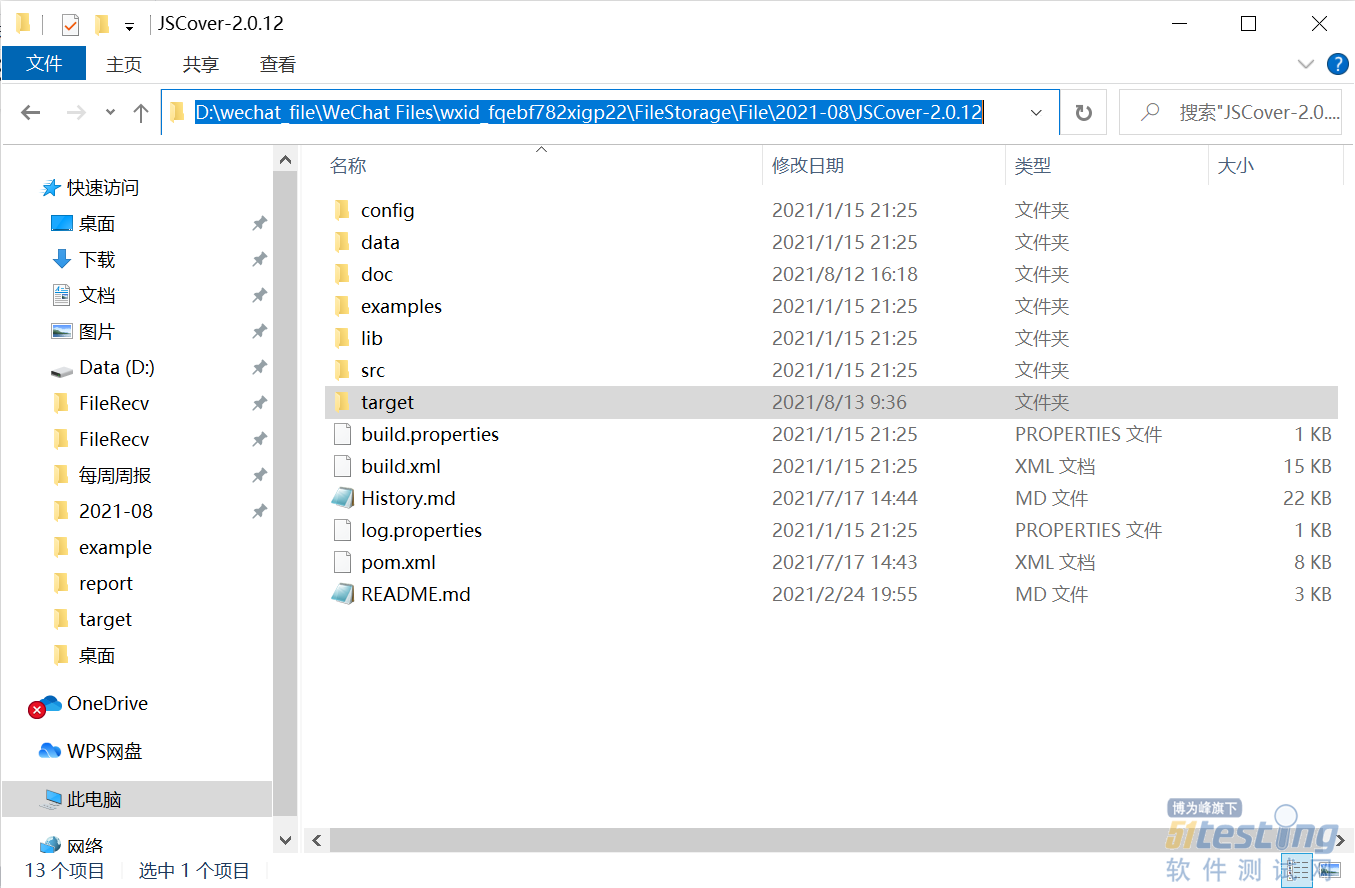
图1 解压后的JSCover-2.0.12文件
图2 cmd命令窗口
三 设置浏览器
为了能导出报告,需要使用火狐浏览器,这里需要将火狐浏览器的”privacy.file_unique_origin”设置为false,具体的操作如下:
1.在火狐浏览器的地址栏输入”about:config”并回车;
2.在下图3所示的搜索框中输入“uniq”便会出现“privacy.file_unique_origin”的属性;
3.双击“privacy.file_unique_origin”,便将“privacy.file_unique_origin”修改为false。
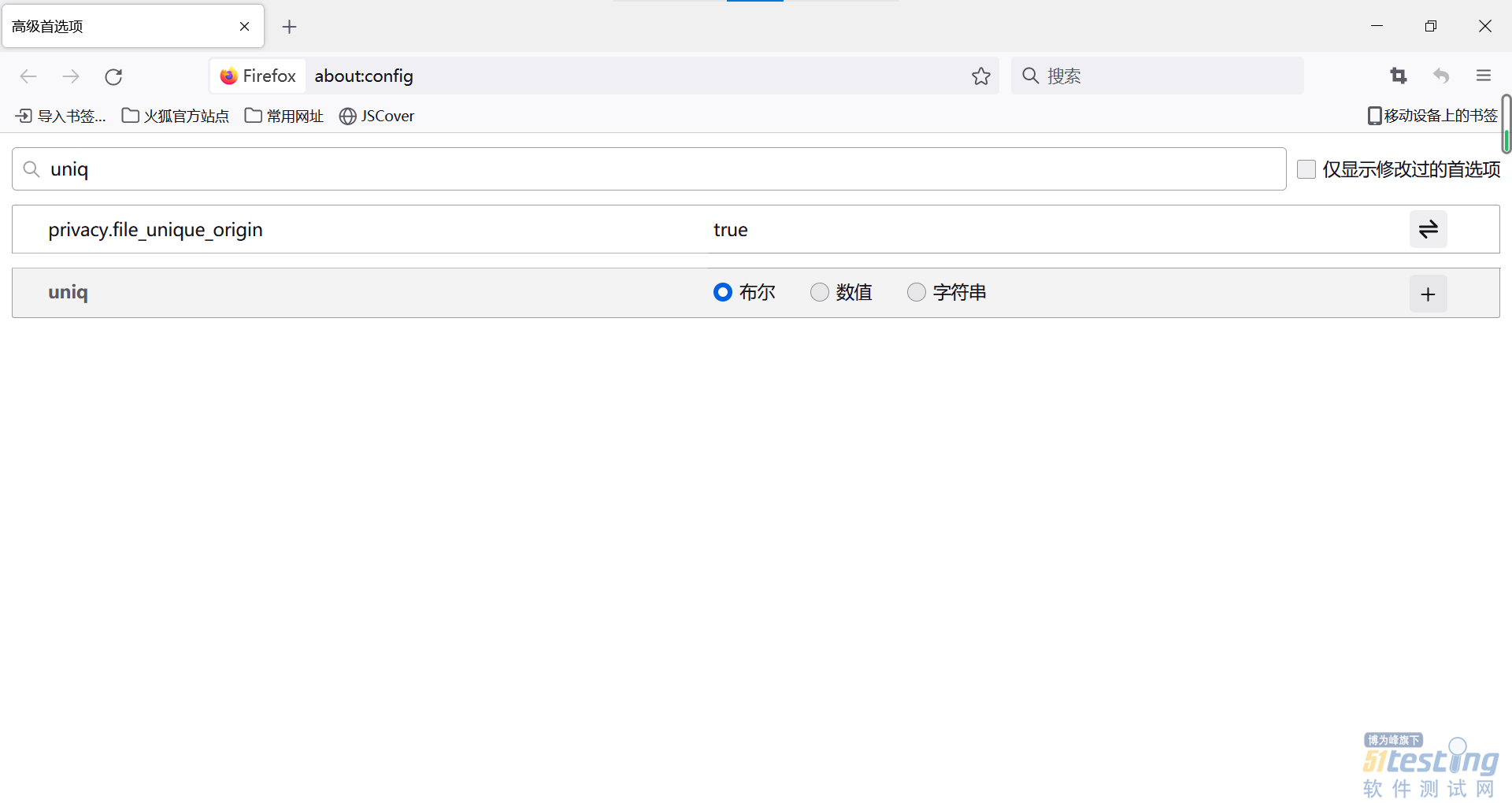
图3 火狐浏览器privacy.file_unique_origin属性界面
四 调用代码覆盖率工具
在cmd命令行中输入命令“java -jar target/dist/JSCover-all.jar -ws --document-root=doc/example --report-dir=target”并回车,这样便打开了web服务器。其中:
“-jar target/dist/JSCover-all.jar”这句命令:指定特定的jar包JSCover-all.jar,由于解压后的jar包文件路径相对于JSCover-2.0.12文件夹的路径是不变的,因此这句命令在使用的过程中不用改变,直接使用。
“-ws”指定JavaScript脚本代码覆盖率的测试方式是web server mode,即网络服务器的方式。具体使用过程中还可以使用-fs的方式,即file-system mode(文件系统方式),采用文件系统模式的操作会有所不同,具体可参考http://tntim96.github.io/JSCover/manual/manual.xml#gettingStartedFileSystem
“--document-root=doc/example”指定源文件所在的文件夹,这里可以使用绝对路径或者相对路径的方式来指定源文件所在的位置。以笔者这里为例:JSCover的文件夹路径是“D:\wechat_file\WeChatFiles\wxid_fqebf782xigp22\FileStorage\File\2021-08\JSCover-2.0.12”,所要测试的源文件所在的文件夹的路径是“D:\wechat_file\WeChatFiles\wxid_fqebf782xigp22\FileStorage\File\2021-08\JSCover-2.0.12\doc\example”,这里如果选择绝对路径表示这句命令是“--document-root=D:\wechat_file\WeChatFiles\wxid_fqebf782xigp22\FileStorage\File\2021-08\JSCover-2.0.12\doc\example”,如果用相对路径表示这句命令是“--document-root=doc/example”
“--report-dir=target”命令是指定生成报告所在的位置,这里也可以使用绝对路径或者相对路径,我这里使用的是相对路径,生成报告的位置是“JSCover-2.0.12/target”。
在火狐浏览器中输入“http://localhost:8080/jscoverage.html”,进入JSCover界面,如下图所示。
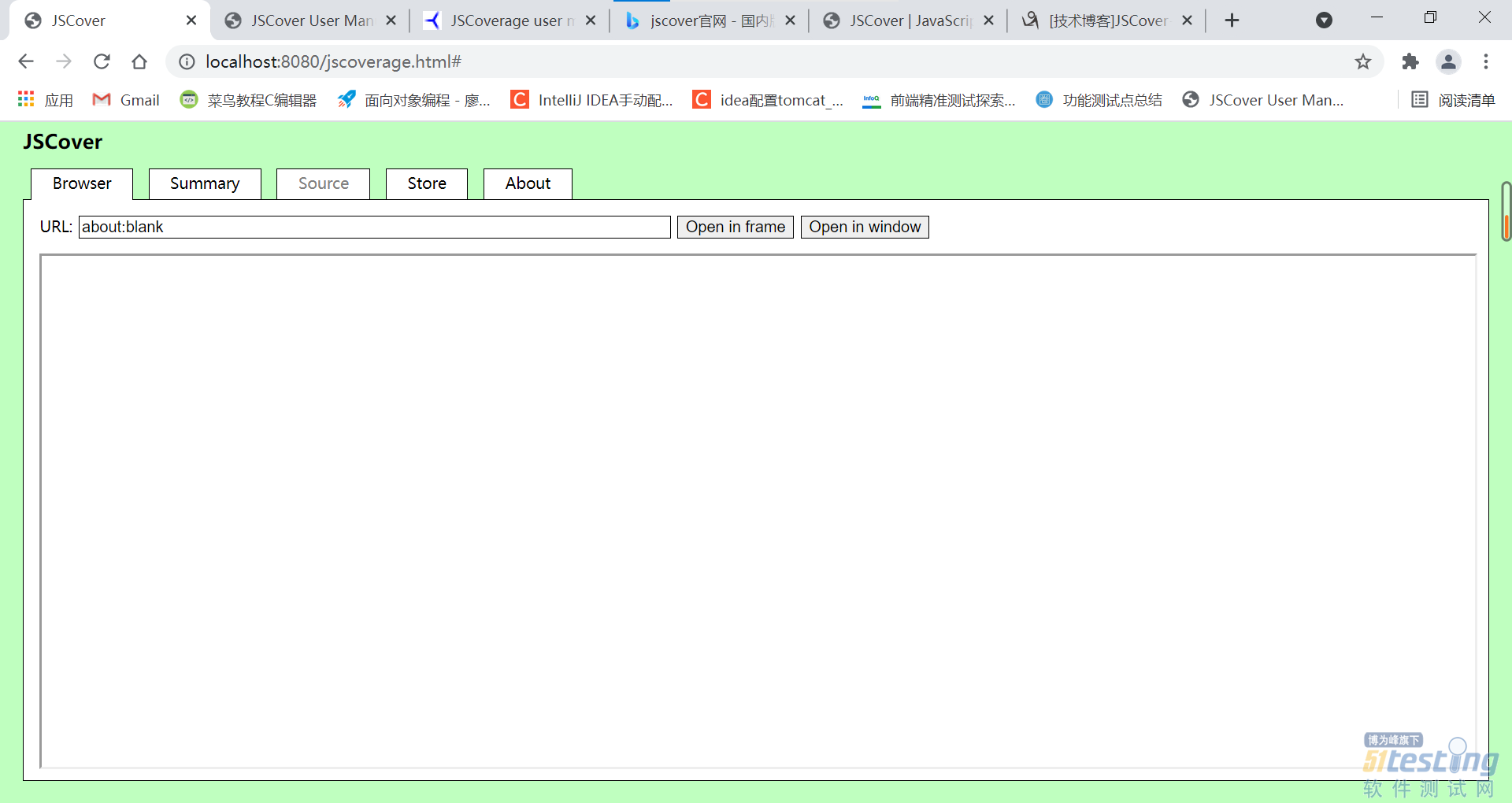
图4 JSCover界面
五 收集覆盖率数据
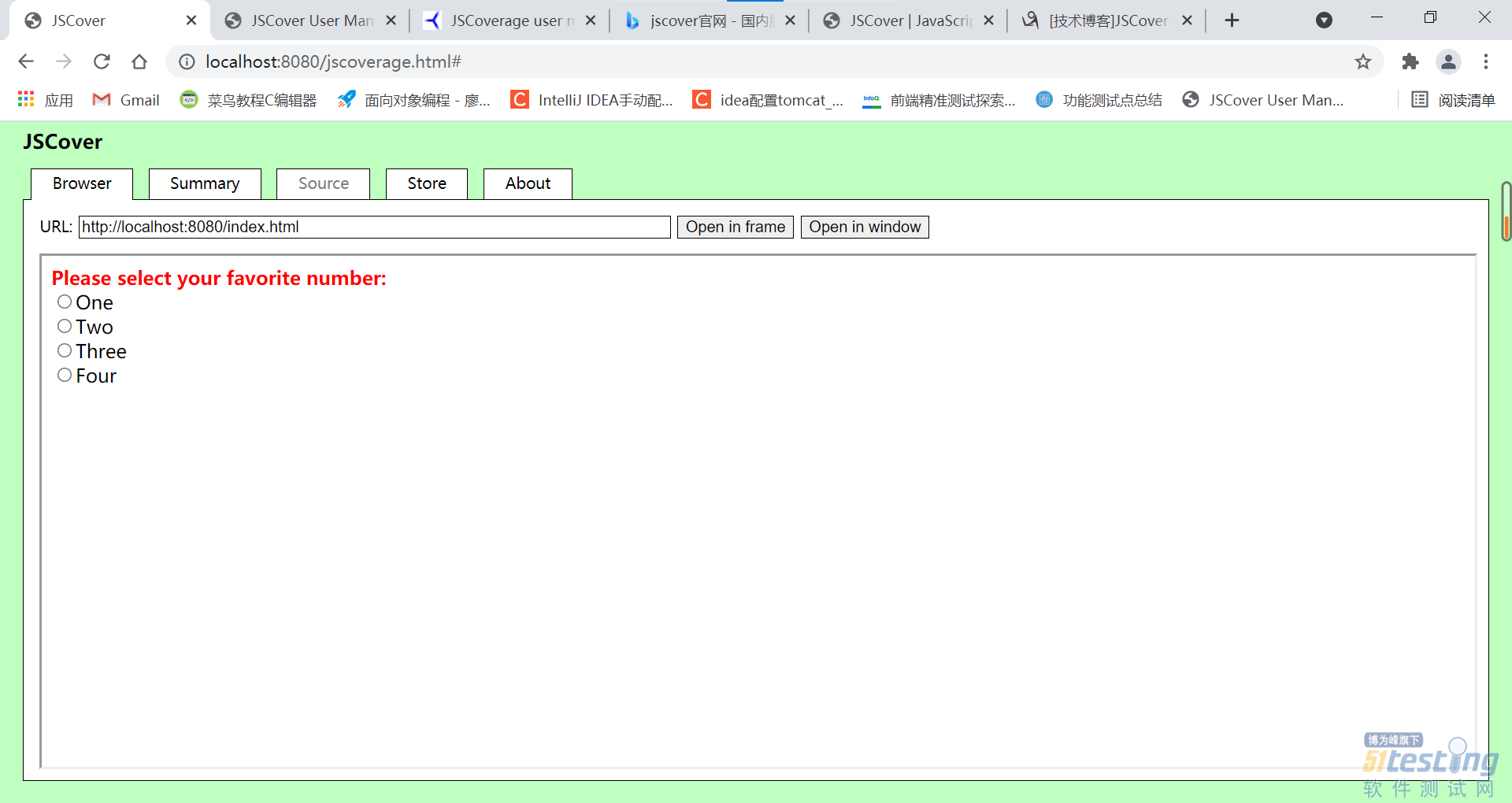
在图3 JSCover界面的URL输入框中输入“http://localhost:8080/index.html”,然后点击“Open in frame”按钮,这样便将doc/example中的index.html加载到JSCover的界面中,如下图所示。
图5 index.html加载到JSCover界面
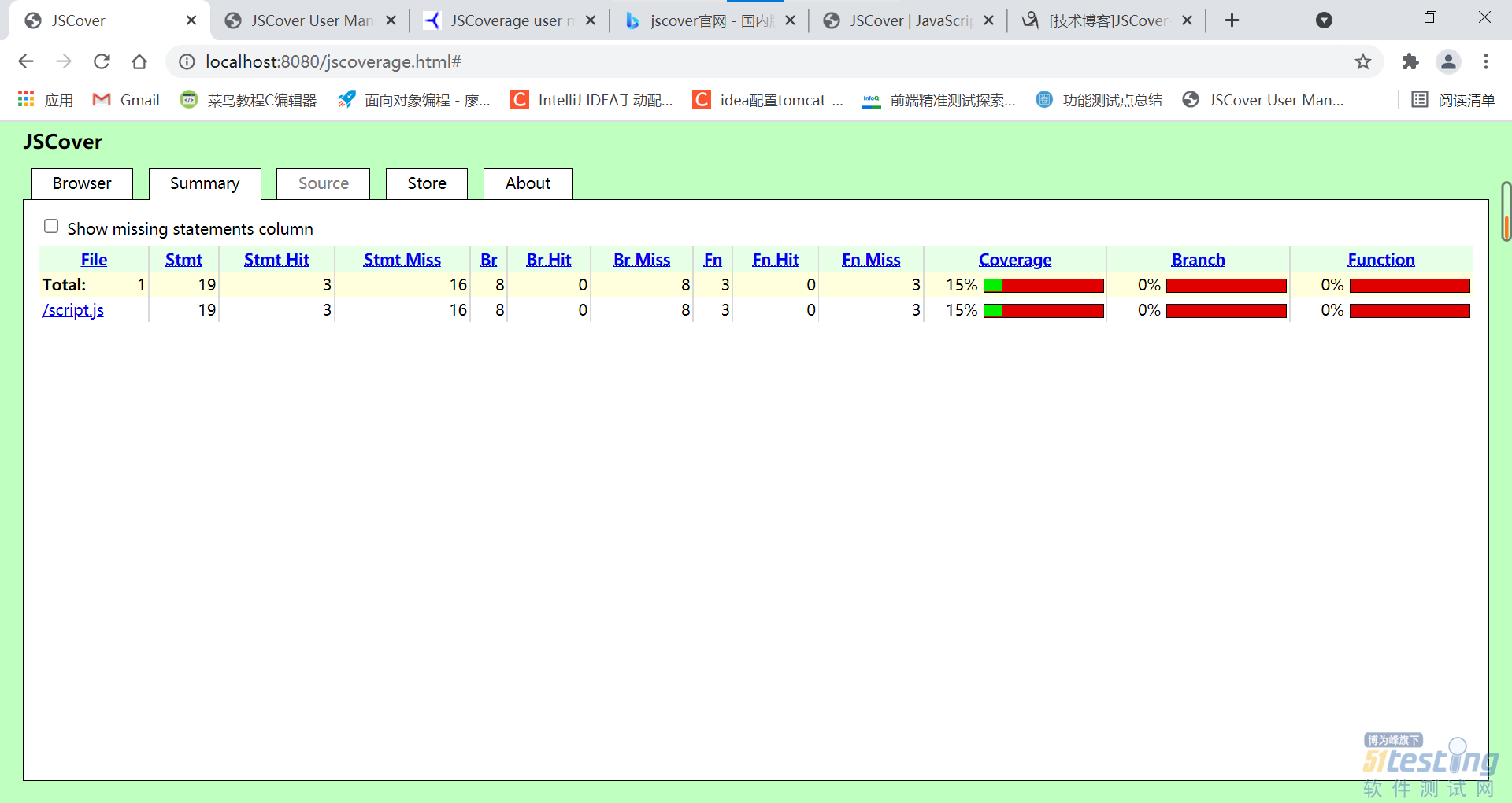
点击“Summary”按钮可以查看到此时script.js文件的代码覆盖率情况,如下图所示。
图6 代码覆盖率情况
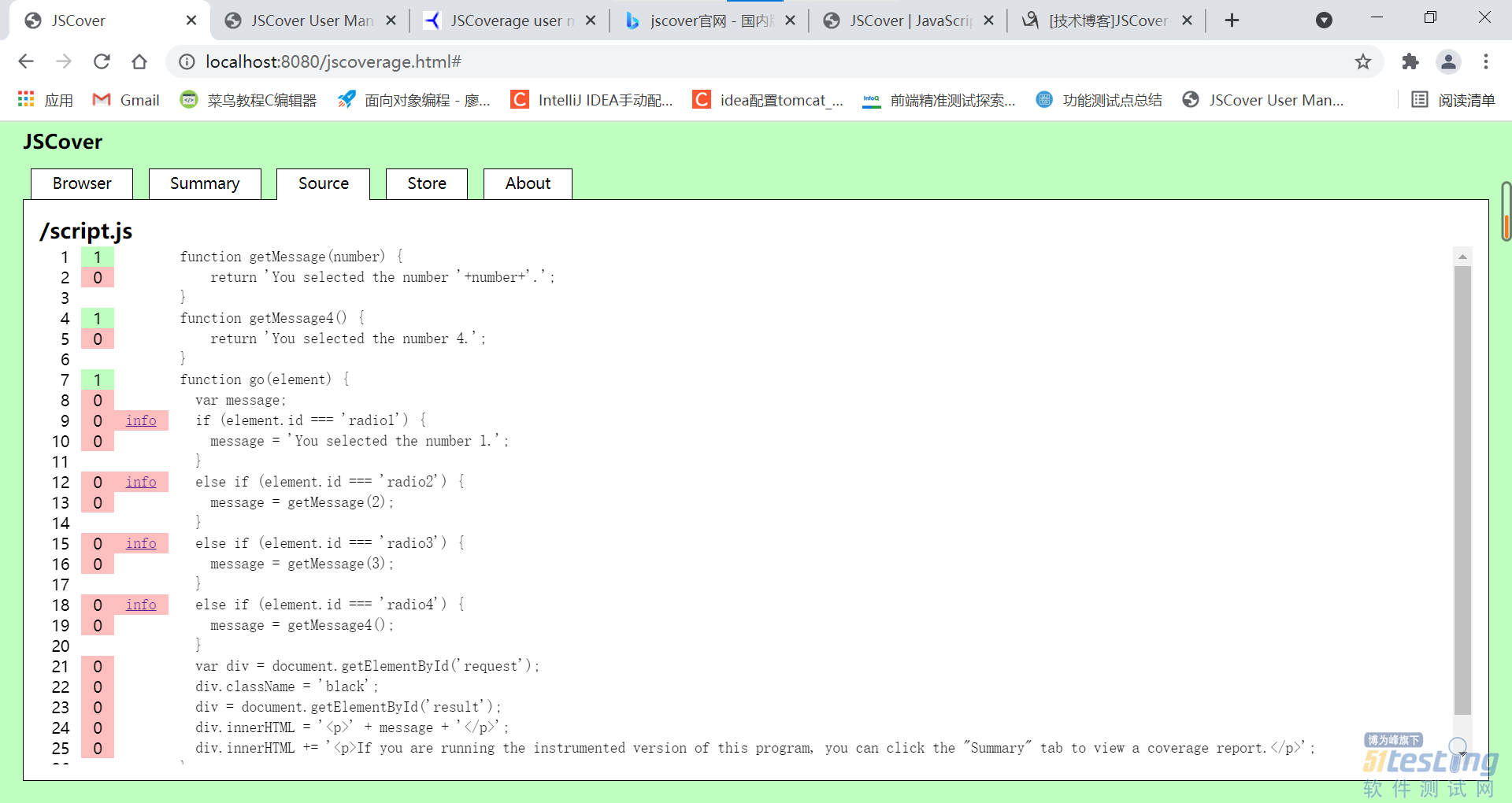
点击script.js,便可以查看到代码的具体执行情况,如下图所示,红色代表未执行的部分,绿色代表已经执行的部分,点击info会显示更多的未覆盖信息。
图7 代码的具体执行情况
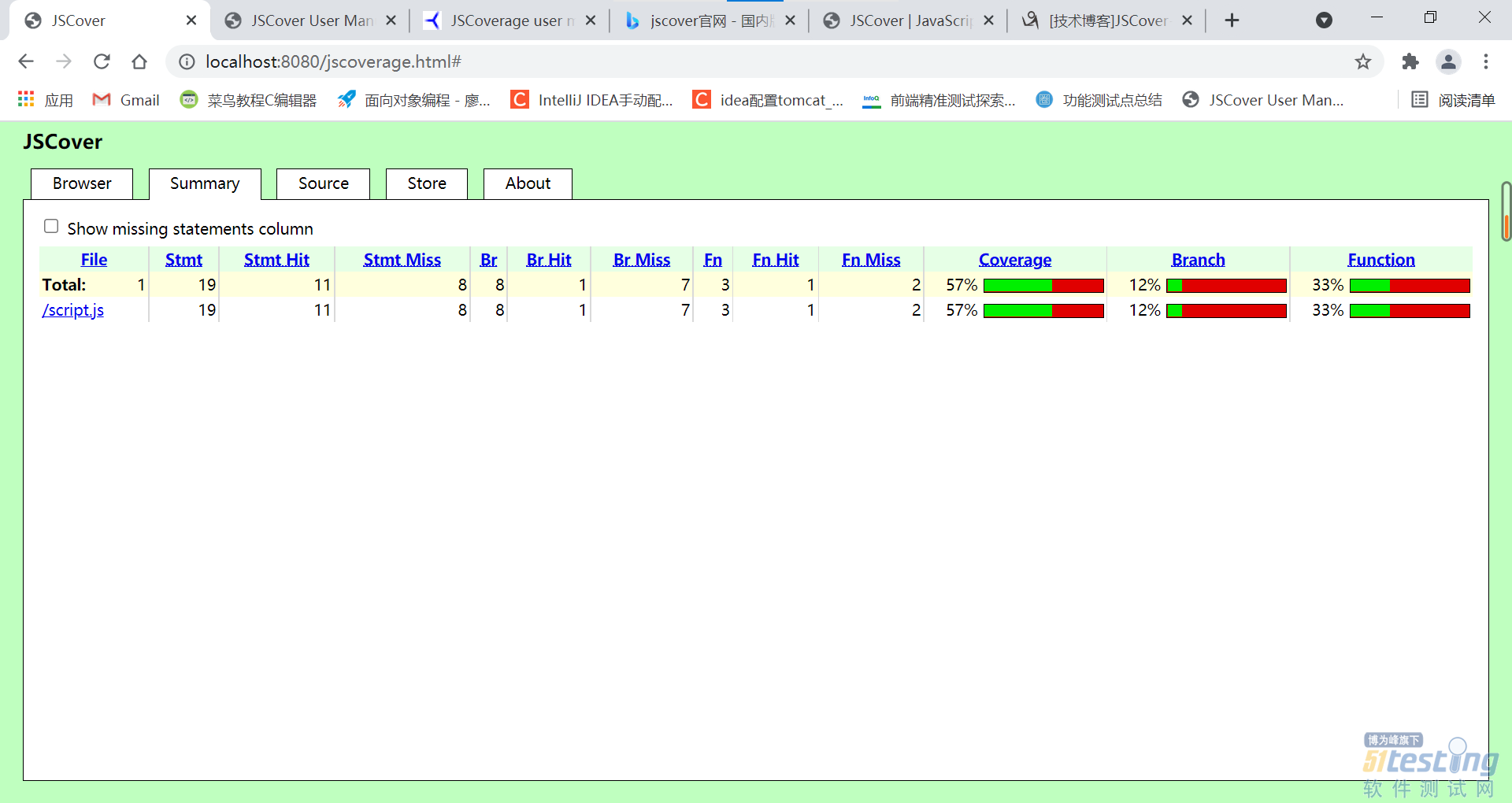
点击“Browser”按钮,回到index.html的界面,选择“One”,如图8所示会显示一些提示信息,然后再点击“Summary”,如图9所示,可以看到此时代码覆盖率相比于图6有所增加。
图8 Browser界面
图9 Summary界面
点击“Browser”按钮,回到index.html的界面,依次选择“Two”、“Three”、“Four”,进入Summary界面发现代码覆盖率再次增加。
图10 选择“Two”后代码覆盖率情况
图11 选择“Three”后代码覆盖率情况
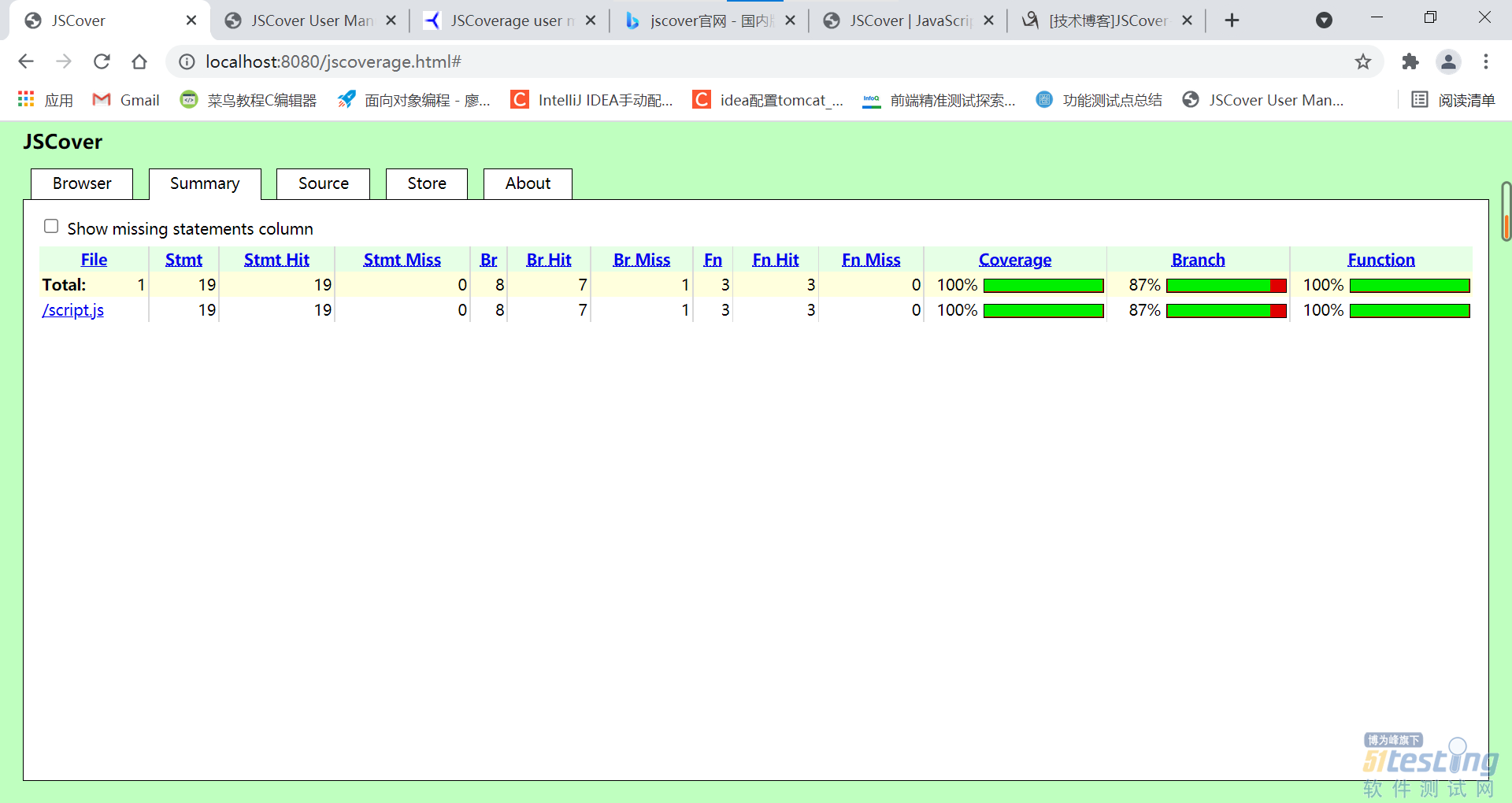
图12 选择“Four”后代码覆盖率情况
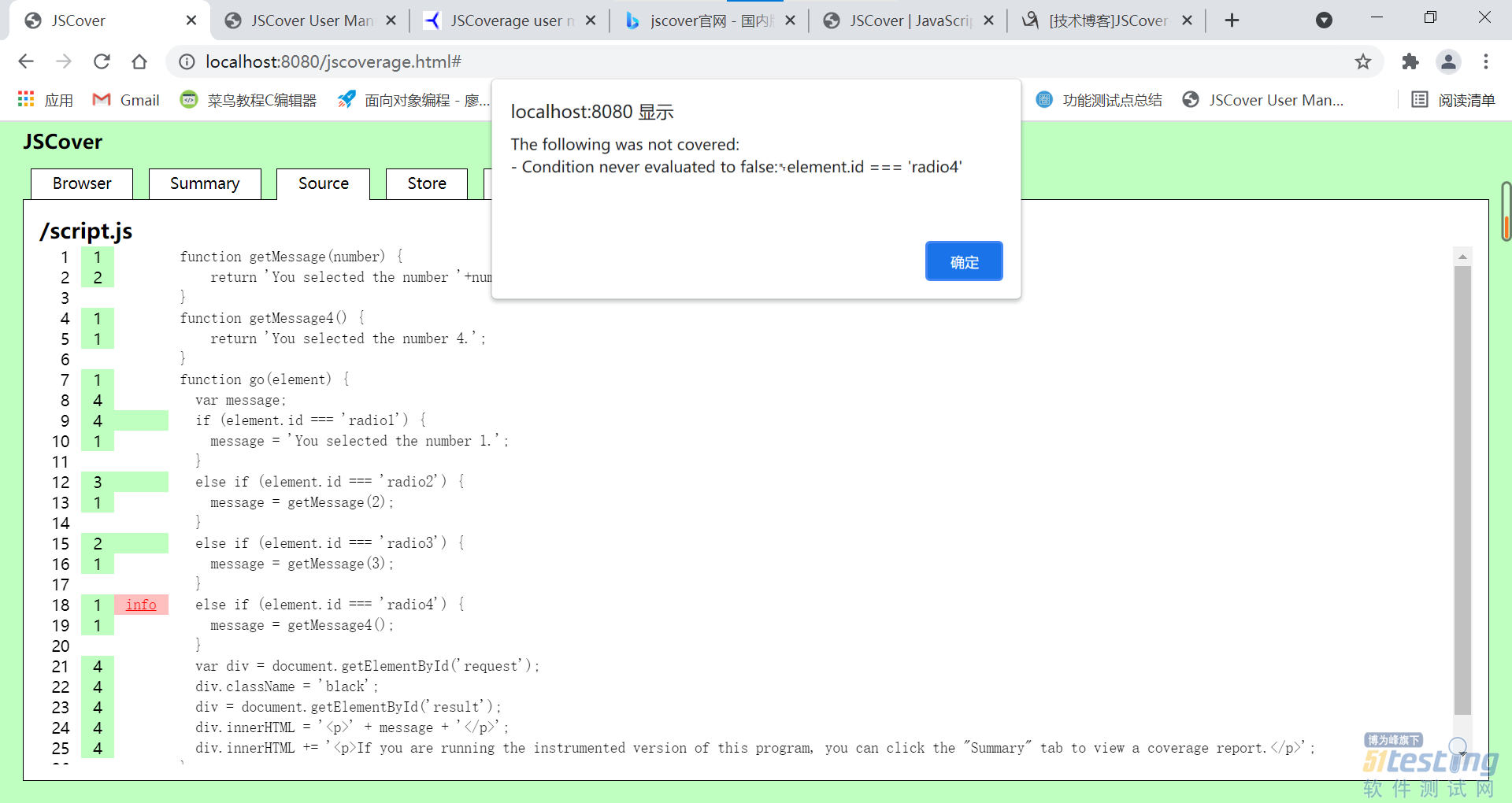
此时代码覆盖率和函数覆盖率都达到了100%,分支覆盖率是87%,打开“Source”界面,点击info,显示一些提示信息,如图13所示。
图13 显示未覆盖的原因
六 导出报告
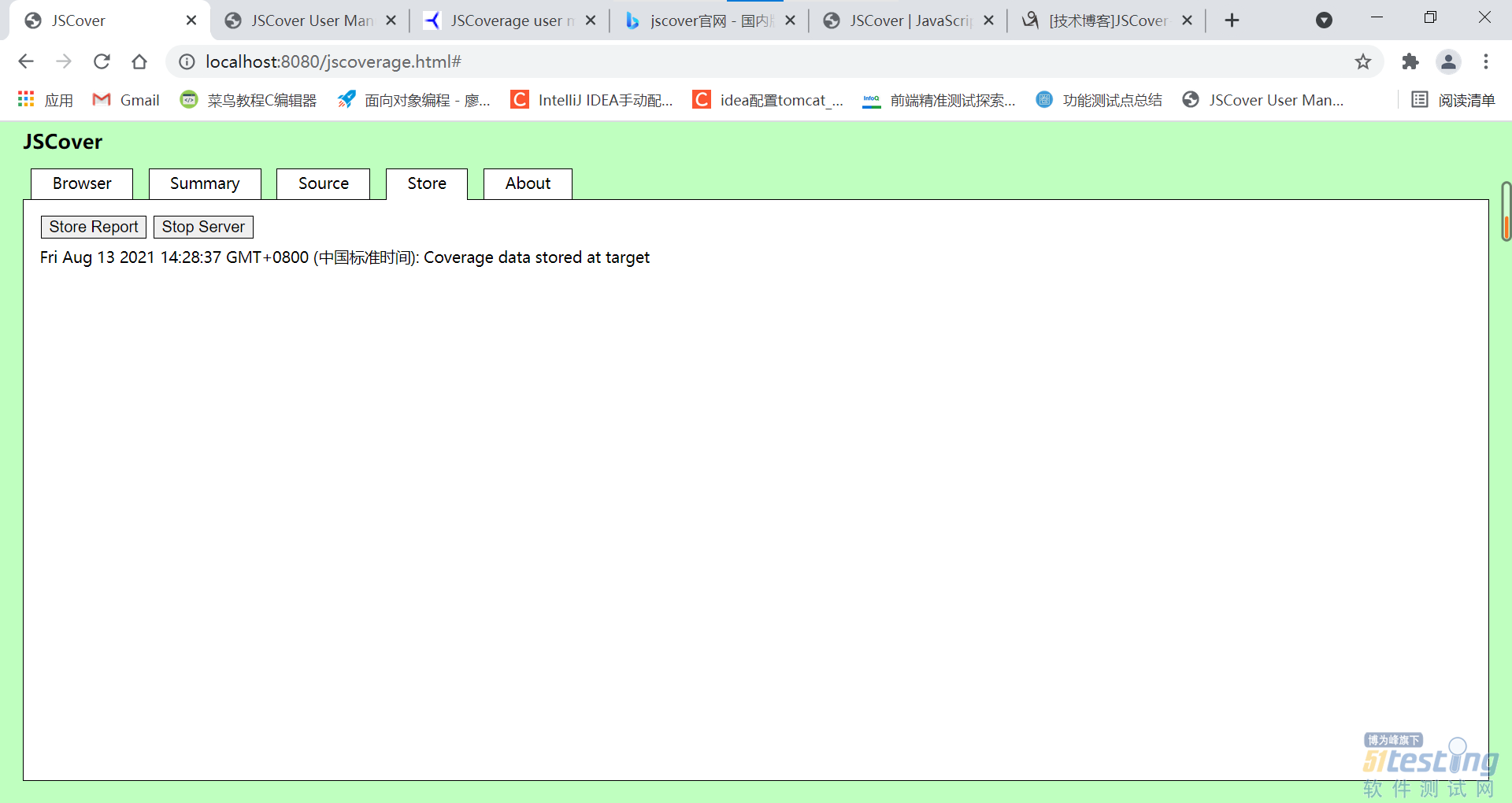
如图14所示,点击“Store”后再点击“Store Report”,此时就将报告保存在先前在cmd命令窗口中设置的文件夹中,点击“Stop Server”便关闭了服务器。注意导出的html文件的报告需要用火狐浏览器打开,使用其他浏览器打开的话会出现报告覆盖率数值异常。
图14 JSCover的Store界面
参考:
[1]http://tntim96.github.io/JSCover/manual/manual.xml#gettingStartedServerReportStorage
[2]https://github.com/tntim96/
版权声明:本文出自51Testing会员投稿,51Testing软件测试网及相关内容提供者拥有内容的全部版权,未经明确的书面许可,任何人或单位不得对本网站内容复制、转载或进行镜像,否则将追究法律责任。