近期某个项目中,需要调用第三方的HTTP接口,接口示例如下:
url: /api/newOrder?Action=xxx&xxxx
host: xxx.api.com
Date: Date GMT
上面的参数中,url和host意思明显,但是Date是什么意思呢。
从HTTP Date这个连接中,我们看到核心解释,它其实是HTTP的一个通用首部,也就是会出现在HTTP Header中。
Date 是一个通用首部,其中包含了报文创建的日期和时间。
那么如果是使用java代码,设置Http Header的方式相对简单。但是,如果是使用Postman这种工具,要如何传递呢?
思路很简单,利用postman在请求前执行js代码,将获取到的时间放置到全局变量中,然后再header中引用该变量即可。
步骤1:设置postman pre-request-script
代码如下:
// 获取当前的时间
var now = new Date();
// 转为GMT格式
var gmtStr = now.toUTCString();
// 设置到postman的全局变量中
pm.globals.set("current_date", gmtStr);
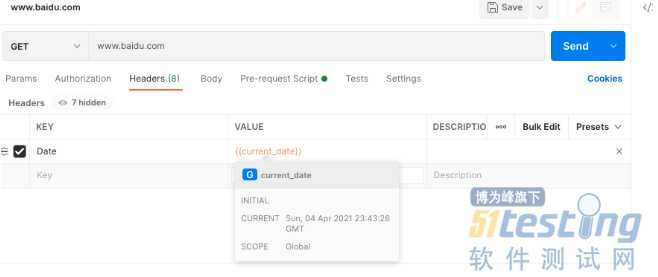
步骤2:设置请求Header,在value的地方输入{{current_date}}参数
这里,将鼠标点击这个value,可以看到具体的取值情况。
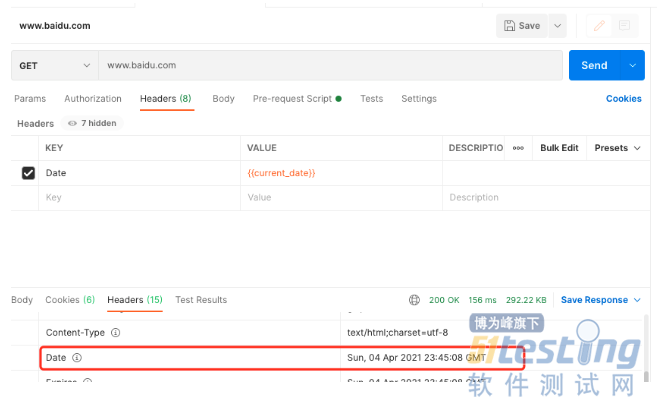
请求验证:
本文内容不用于商业目的,如涉及知识产权问题,请权利人联系51Testing小编(021-64471599-8017),我们将立即处理