我们发现了一个bug后,怎样去确定这个bug是应该前台来解决还是后台来解决?
这里我们使用的工具就是Fiddler。
下面我们通过几个案例来具体说明一下如何通过Fiddler来定位是前台的问题还是后台的问题。
案例1
我们在使用手机APP的时候,修改一个联系人信息,修改之后发现在数据库里的信息电话和性别没有修改成功,这个时候我们用Fiddler来抓取数据包看看。
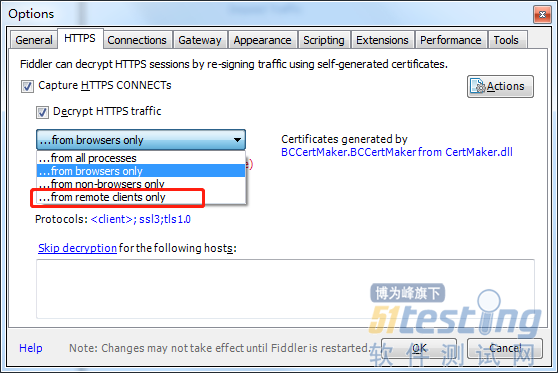
首先先将Fiddler设置成只接收远程客户端的数据,如下图,来避免获取到一些无用的数据。
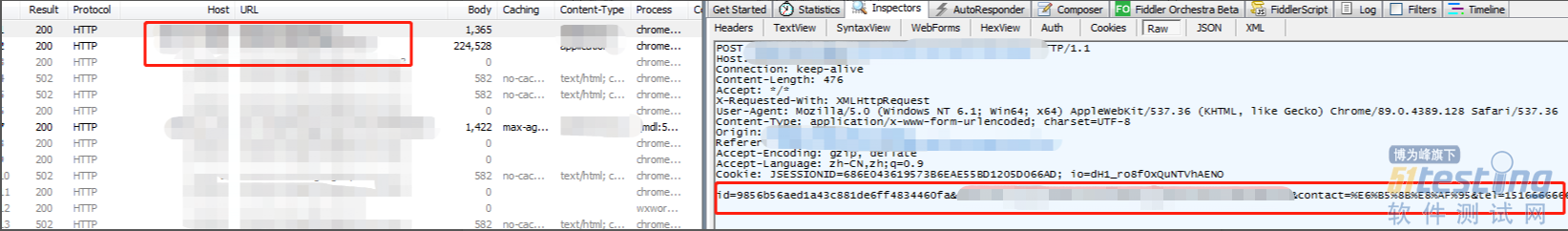
设置成功后,我们在手机上操作APP,编辑一个联系人信息,我们可以看到Fiddler里获取了好多请求,找到我们需要的请求,点击一下查看该请求的详细信息,如下图右下角。
这个就是我们在前台保存联系人时往后台传输的数据:
在这里看的不是很清楚,我们将其拷贝到文本文件里进行查看,如下图:
这里的id就是我们要修改的id,contact就是我们要修改的联系人的名字(这里的内容可能做了处理),tel就是联系人的电话等等这些信息。
通过这些内容我们发现:
1、前台已经将修改的电话信息传给后台了,但是数据库里的信息并没有修改,那么我们就可以认为是后台没有将前台传过来的数据保存,可以让后台开发人员修改这个问题。
2、我们发现前台传过来的数据中并没有性别的信息,这个就有可能是前台将数据漏传了,需要找前台开发人员修改。
案例2
我们在获取联系人信息的时候,发现并不是所有的联系人都显示了,而只是显示了一部分,下面我们也抓取一下获取联系人信息的数据包,获取的数据如下,将页面切换到json,我们可以看得更清楚一些,如下图:
这里分两种情况:
1、抓取的数据包里的数据是完整的。这种情况就是前台在对后台返回的数据进行渲染的时候出错,先联系前台人员修改。
2、抓取的数据包里的数据就是不完整的。这种情况就是后台查询数据有问题,联系后台人员解决。
案例3
我们上传一个头像,但是上传完之后前台没有显示出来。
我们先来抓取一下上传头像的数据包,如下图:
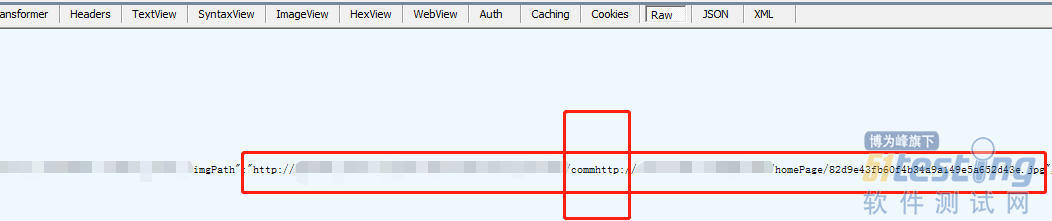
我们可以看到,图片名字和图片的地址都传给后台了,这说明前台传值是没有问题的,接下来再抓取一下查询客户信息的数据包,如下图:
根据返回数据的数据包,我们再进行如下分析:
1、通过截图中返回的数据,我们很容易就能看出来,这个URL地址是错的,拼接了两遍http,这种就说明是后台拼接错误,这种的找后台处理。
2、如果返回的图片URL没有明显的错误,那么将这个URL整个拷贝出来,复制到浏览器去看一下图片能否正常查看。
如果浏览器里能正常查看,说明后台返回的图片地址没有问题,是前台显示图片时报错,联系前台修改问题;如果浏览器里图片也是无法查看的,那么就是后台返回的图片地址有问题,联系后台处理。
3、如果后台返回的数据里,根本没有URL的信息,如下图:
这种就是后台直接没有返回图片的地址信息,联系后台修改。
抓包工具有很多,大家可以参考一下,也可以自学一下其他工具的使用~
版权声明:本文出自51Testing会员投稿,51Testing软件测试网及相关内容提供者拥有内容的全部版权,未经明确的书面许可,任何人或单位不得对本网站内容复制、转载或进行镜像,否则将追究法律责任。