3.2 实时图像流
实时图像流是一条设备图像与展现的传输通路,其设计目标是能够实现多机“实时”图像展示,让用户能够更快地查看操作反馈。
其中的难点:
a. 不同设备性能下,输出图像帧率是不同的
b. 网络设备的图像输出帧率不稳定
c. 不受控的帧率导致数据传输多,性能消耗大,影响实时性。
d. 前端展示回调爆炸
要解决以上稳定,我们首先需要明确,对于实时图像流来说,实时性比起流畅度(帧率)是更重要的。因为用户的输入动作是一个离散的行为,通常需要需要识别的UI兼容性问题也是静态的。因此我们首先限制了设备的输入帧率为16帧并降低/权衡每帧图像的尺寸,满足“流畅”的基本需求,同时也尽可能降低了数据量造成的性能问题。
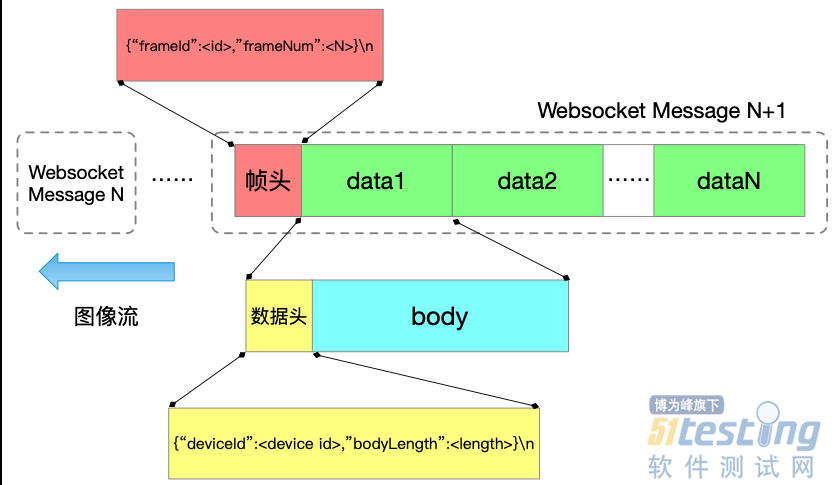
限制了单台帧率之后,多台设备叠加造成的前端回调爆炸问题,通过自定义的数据协议。将多机图像合成,从而降低展现层接收到的图像帧率。在实现的时候,采用固定合成帧率,定时采集所有设备的输入图像,为前端展示屏蔽不同设备的图像帧率差异。
如上图,我们有n台设备,设备#1以固定帧率稳定输出图像,设备#2以较低帧率稳定输出图像,设备#n则是不稳定输出图形。Hydra建立了单独的“图像合成”线程,以预期的固定帧率(16fps),从所有设备采集最新的的图像,作为给用户展示的图像,并进行合成。
上图展示了自定义的合成数据协议的设计。每一帧中包含所有图像的数据,在帧头中对帧的基本信息进行描述,其中就包括包含多少设备图像。接着在每隔一个设备的单独图像数据中,包含数据头。数据头描述了设备与图像的相关信息。同时对整个数据帧的数据部分进行再次压缩,以减少数据传输量。
3.3 多场景高性能图像算法
在实现了群控引擎和实时图像流之后,就实现了群控的基本雏形。但是要让群控的体验更好,就结合本节介绍的图像算法。
坐标映射的处于架构的核心位置,需要满足性能、准确率、通用性。我们选取的算法需要综合考虑上述要求,并进行权衡。由于我们整体属于实时系统,对于性能的要求会更高。
最基本的我们可以选取坐标值的数学转换,根据屏幕尺寸按比率进行换算。很显然这种算法最简单,性能最高,但是准确率是没办法满足的。因为只有当所有设备的图像是完全一致的时候,这种算法才能够准确换算。图像模板匹配是一种高性能、高准确率的图像算法,但是对于图像形变之后就无法识别,通用性无法满足。
我们选取了sift算法作为基本的图像算法,通过计算后的特征点进行换算映射。直接应用sift算法,在准确率、通用性都有比较好的表现,但是性能上有非常大的瓶颈,平均一组图像的处理耗时在2s,无法达到实时要求。因此我们需要对sift算法的应用进行优化:
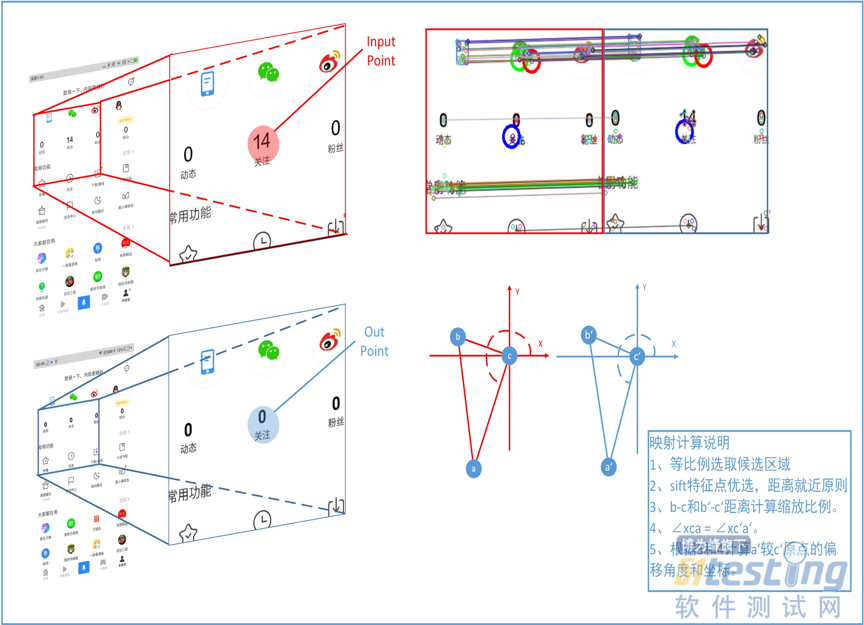
首先我们对主控和从控设备的图像做了一次区域截取,降低算法的计算量;接着并没有直接使用计算后的特征点来映射,因为特征点的分布与图像有关,而坐标的输入可以是任意的。因此我们通过选取已有的2个特征点(图中红、绿点)a、b,计算在主控中目标点c与a、b之间关系(偏移角度与距离)。并将这种关系应用从控图像上进行计算,从而计算出目标坐标。
上述算法在大部分场景下可以表现良好,但是在部分场景(如列表)下准确率存在问题。因此需要进一步进行优化。
在一次群控映射发起的时候,首先选用cnn算法对页面进行识别,确定当前是否处于列表页面,接着再采用dnn对象识别来检测图像中是否已经存在预训练的图标。上述过程只在一次群控映射执行一次,基于以上的结果,在对每一个设备进行映射的时候,可以采取不同的策略:如果已经存在预设的图标,那么直接采用dnn识别出对象即可。接着根据是否处于列表页,决定sift算法的参数(更大的选取框、更高的特征阈值)。
基于以上算法,Hydra实现了平均160ms内的坐标映射和97.52%的准确率。
3.4一致性修复
在实际使用过程中,设备图像出现不一致是比较常见的现象。原因可能是“从机”没有如预期那样按照“主控”的动作点击或者出现了如系统弹窗之类的预期外界面。群控中出现不一致是预期中的,为了提高效率,设计了高效的修复手段。
首先,在Hydra的操控设计时候,支持在群控过程中对每一台设备的单独查看与控制,当出现个别设备出现不一致的情况,可以立即对其进行修复,并回到正常的测试操作流程中。
其次对于比较容易出现不一致的场景,如列表页,提供了半自动化的滑动一致性修复。
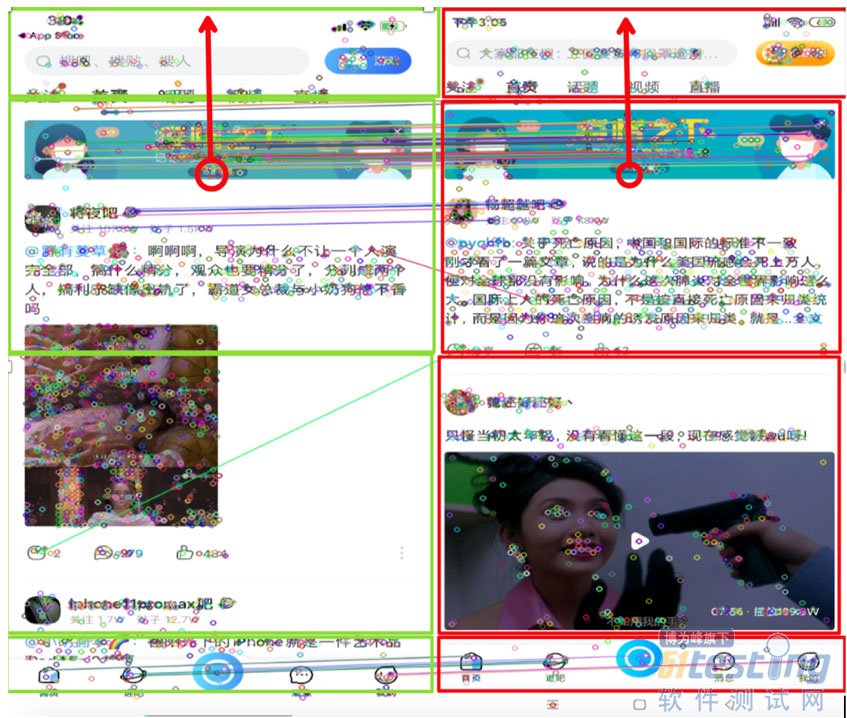
如上图,当“主控”与“从控”在列表页滑动的位置不一致的时候。会分别对两个图像进行sift计算,得到对应的特征点。通过特征点连线之间的斜率,来判断当前“从控”图像是否存在滑动不一致的情况。并不是所有的特征点都能够采用,我们试想一个列表页面,导航栏和标签页是不能滑动的,只有中间的内容才可以滑动出现不一致。因此我们将图像从上到下分成四个区域,并对每个区域中的特征点使用不同的权重,最上部分和最下部分不会变动的区域,权重值最低。中间可滑动部分也分成上下两个部分,下半部分由于屏幕尺寸关系,展示的内容高度会存在少许不一致,容易造成误导,因此赋予中等权重。上半区域是我们主要用来判断的区域,赋予最高的权重。
当得到不同权重的特征点连线之后,我们对其进行加权平均,即可根据结果判断是否存在滑动不一致的情况,并根据斜率计算差异,然后自动操控设备进行反向滑动补偿,即完成了滑动一致性修复。
3.5 移动端手持控制
测试人员传统的测试方式是直接手持设备进行操控,鼠键操控的习惯无法适应。因此Hydra也提供了通过移动手持控制的操作方式。Hydra提供了两种手持控制的方案:
1.遥控方案:
这种方案下,与浏览器方案一样,先选择一台设备作为主控。接着利用现有的前端技术。从“主控”设备采集到的图像,会发送到在遥控设备的浏览器上并展示,同时采集用户输入发送到真正的“主控”上。就好像在遥控“主控“设备一样。这种方案的优势是实现简单,利用现有的前端技术,并且兼容性好,在Android和IOS上都通用。但是缺点也很明显:1.遥控设备自身并不能用来测试,会浪费一台设备。2.假如遥控设备和主控设备的分辨率尺寸不一致,那么在遥控设备上展示的显示效果会存在缩放,显示效果不佳。
2.Android客户端方案:
这种方案是利用Android平台的开放性,Hydra提供了Android客户端,当使用这台设备作为主控的时候,可以直接进行操控。Hydra的客户端会采集用户的输入,直接群控所有的“从控”设备。
那么如何捕获用户输入呢?
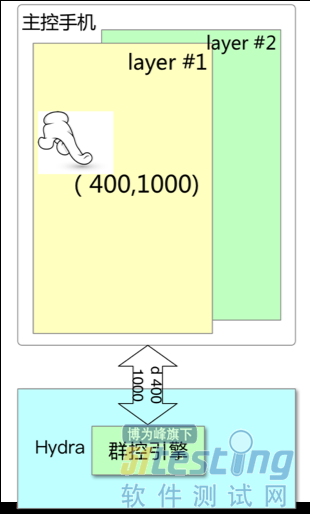
客户端会预先在手机上建立双层的悬浮窗。当用户在手机上进行操控的时候,(比如这里用户点击了(400,1000)这个坐标, 那么会被layer#1拦截到触摸动作的坐标。假如用户点击的是如back的虚拟按键,那么会由layer#2进行拦截。当获取到动作坐标以及按键信息的时候,客户端将这些信息发送至群控引擎,“复制”触发所有“从控”机进行执行。同时,由于用户动作已经被拦截,这些动作无法直接生效。因此Hydra客户端上,还包含了微型的执行引擎,可以对用户动作进行解释,并且在当前设备上进行操作。
基于上述两个方案,就实现了让用户使用移动设备来一机多控的能力。
四、Hydra的落地效果
Hydra目前已在百度内多条业务线进行落地,并在app回归、广告测试、运营活动等多种业务场景取得了正向的收益,每周平均提效在20%~70%。当然Hydra也存在一定的局限性,在部分场景并不适用或者效果并不明显:
1.是不适合群控的场景,比如不同账号的登录,需要配合外部定制化的输入方案来实现。
2.是有动态背景如视频的icon点击,在识别上存在比较大的瓶颈。
3.是操作链路比较长,操作类型比较复杂的用例,在一定时间的群控之后,出现不一致的概率会增高。
4.还不支持一些复杂的手势操作如缩放、旋转等。以上问题我们在持续的进行优化改进。
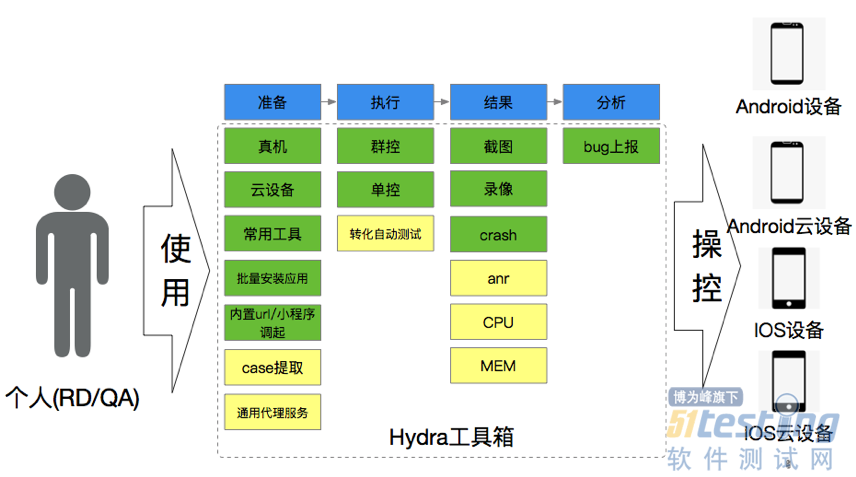
五、更进一步提效手工测试——工具箱
通常我们完成移动端手工测试,需要测试人员去寻找完成测试需要的工具,学习并使用。这种测试过程有一定学习成本并且效果也很难保证。Hydra作为移动端手工兼容性的提效工具,这种使用模式,也体现了我们对于移动端手工测试领域的思考——在测试人员与设备之间需要一个连接的“桥梁”,它是一个工具箱,可以开箱即用完成具体的测试目标。
更进一步,它可以是对手工测试流程进行标准化的测试过程,这种标准化体现在对测试任务阶段性的定义、工具的使用、测试数据的收集与结果的校验。根据测试场景的不同,对于每个阶段使用的工具集可以选择推荐。还可以与外部的case管理、bug跟踪系统打通,形成闭环。通过这种方式,对于手工测试,不仅仅可以对局部的测试任务,更可以从整体完成效率上得到进一步提升。
本文内容不用于商业目的,如涉及知识产权问题,请权利人联系51Testing小编(021-64471599-8017),我们将立即处理