背景
在开发前端项目时,每个人的开发习惯不同,用的IDE也不同,有的人喜欢用VSCode,有的人喜欢用Webstorm,而各个编译器默认的格式化规则有不一致,这就导致了不同IDE格式化出来的代码是不一样的。
甚至有些人不喜欢格式化代码,导致代码看起来会比较乱,作为有点强迫症的我看着实在是很不习惯,一般我上手代码的第一件事就是习惯格式化一下。
当多个团队一起开发同一个项目时,会涉及到分支之间代码合并的问题,如果没有一个统一的代码格式化规则,那么,合并代码将会非常麻烦,会出现很多不必要的合并工作。
所以,统一格式化代码的规则以及养成良好的开发习惯是很有必要的。
使用 Prettier 统一格式化代码规则
首先给出 Prettier 的官网,官网文档很详细。
这里我根据步骤做个记录
以Angular项目为例,用法如下:
首先安装 Prettier
| npm install --save-dev --save-exact prettier |
安装完成后会在package.json文件中的devDependencies中自动加入依赖
其实到这一步我们已经可以使用 Prettier 进行格式化代码了。
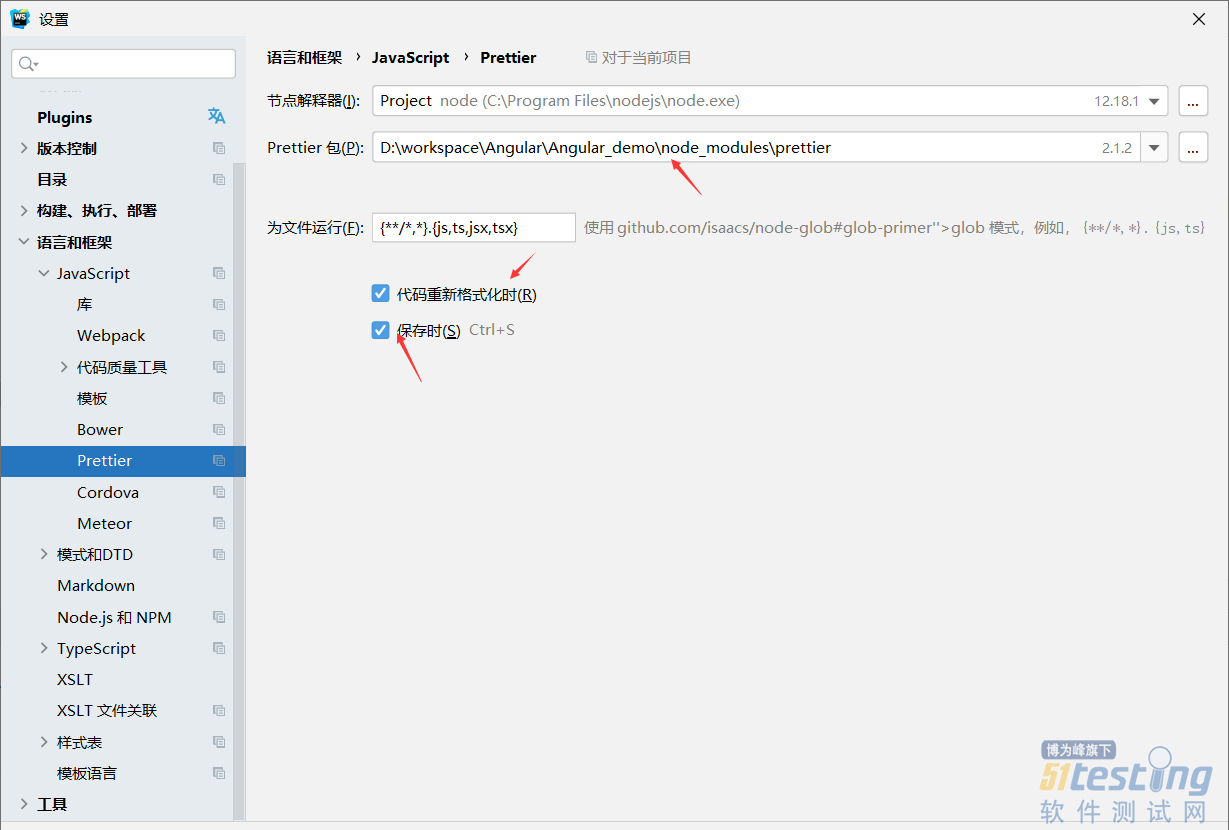
但是IED可能会跟 Prettier 冲突,所以需要调整一下IDE的设置。
以Webstorm为例,打开设置,找到Pretter,勾选保存和格式化。
这样一来我们就可以在保存文件的时候自动使用格式化,并且使用快捷键对代码格式化时也会使用Prettier来格式化代码。
以上我们使用的是默认的规则去格式化的代码。
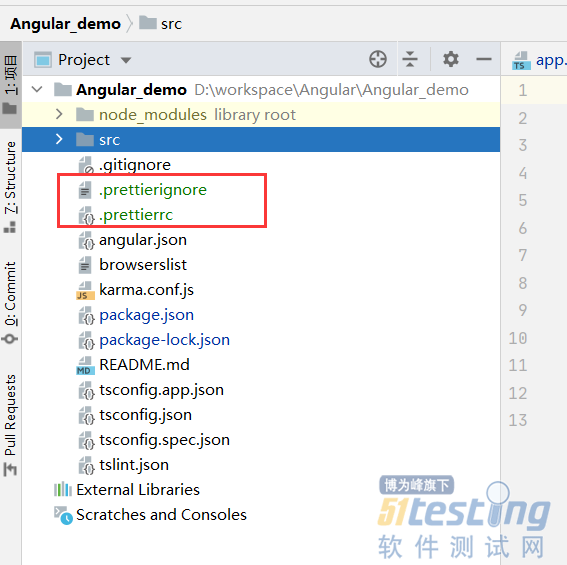
我们还可以自定义格式化的规则,首先我们在项目根目录创建两个文件分别为 .prettierrc 和 .prettierignore
如下图:
.prettierrc 文件用来配置格式化规则
.prettierignore 用来配置哪些文件不需要被格式化
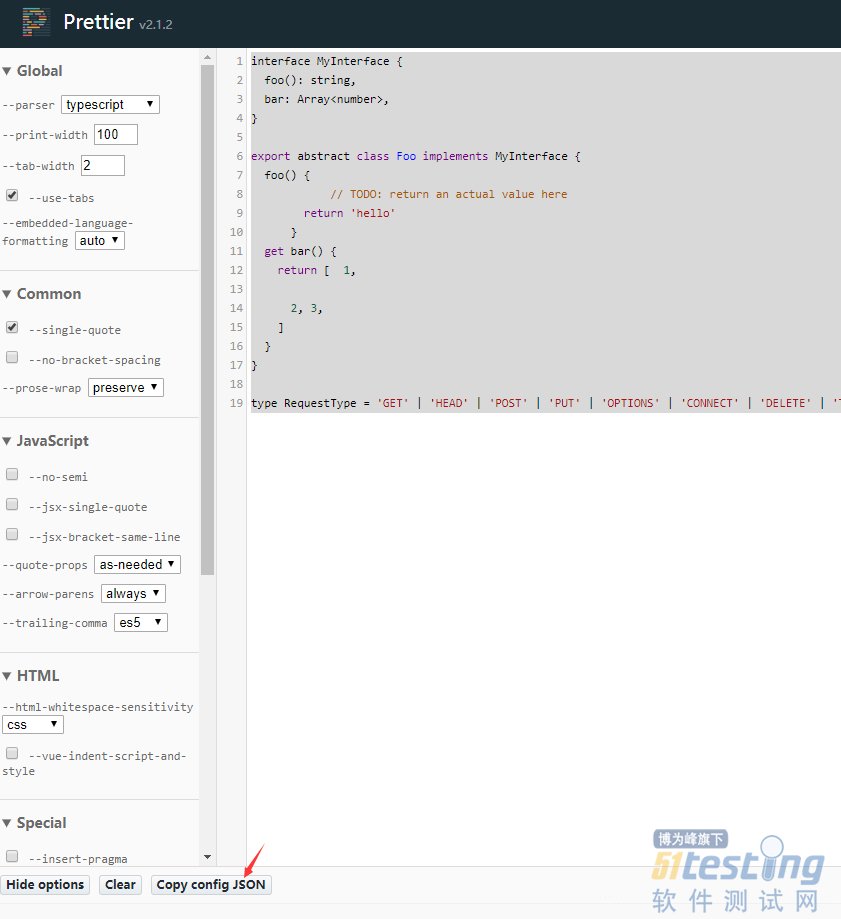
官网提供了一个在线配置的网页,文章末尾也有一个写好的配置,没什么也别要求可以直接复制那个配置即可。
https://prettier.io/playground/
如下:
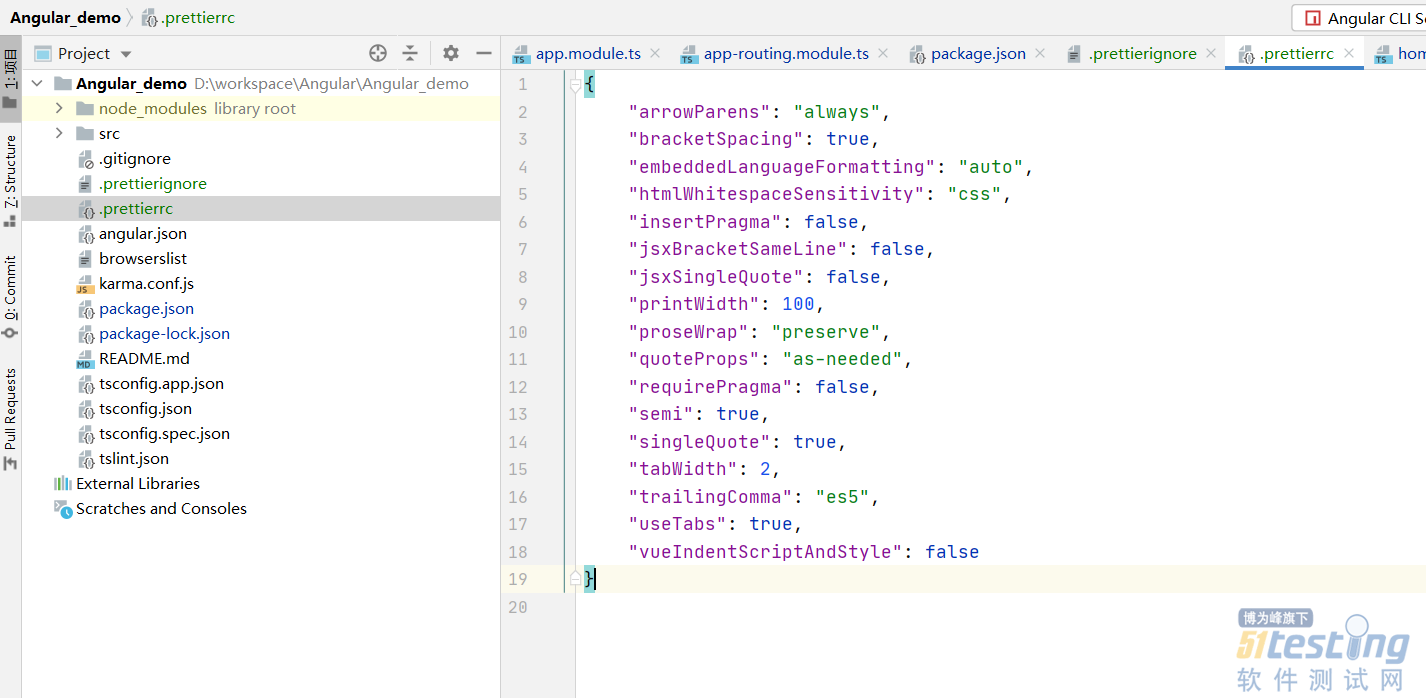
我们可以自己选择配置,然就copy粘贴到 .prettierrc 文件中,Prettier就会优先以该文件中的规则为准。
假如你的项目是中途才添加prettier的话。可以直接运行
| ngx prettier --write . |
去自动格式化你原有的代码,非常方便。
这样一来,统一代码格式化的问题解决了。
tslint检查过于严格,开发时提示红线也别多
但是还有另外一个问题,我们在使用TypeScript开发时,默认的tslint对代码的检查是很严格的,我们随便写点代码都会提示很多红线,这就导致了很多人在开发过程中直接禁用了 tslint ,这样一来,开发出来的代码质量一定不会太高,另外 Prettier 和 tslint 一起使用也会产生冲突。
所以,我们需要解决一下 Prettier 和 tslint 一起使用时的问题。
首先我们要解决的就是默认tslint 检查过于严格的问题,我们创建项目后默认会生成一个 tslint.json 文件,这个文件就是配置了tslint的检查规则。
我们只需要改变这个文件的配置即可。
解决 Prettier 和 tslint 冲突
还是使用腾讯这个开源项目,地址如下,文档已经非常详细了,照做即可
tslint-config-alloy
大概步骤如下:
1.先安装 prettier 和 tslint-config-prettier
| npm install --save-dev prettier tslint-config-prettier |
2.为 tslint.config 的 extends 添加 tslint-config-prettier
{ "extends": ["tslint-config-alloy", "tslint-config-prettier"], "linterOptions": { "exclude": ["**/node_modules/**"] }, "rules": { // 这里填入你的项目需要的个性化配置,比如: // // // 一个缩进必须用两个空格替代 // // @has-fixer 可自动修复 // // @prettier 可交由 prettier 控制 // "indent": [true, "spaces", 2] } }` |
Prettier 的配置文件 prettier.config.js 可以参考这个
// prettier.config.js or .prettierrc.js module.exports = { // 一行最多 100 字符 printWidth: 100, // 使用 4 个空格缩进 tabWidth: 4, // 不使用缩进符,而使用空格 useTabs: false, // 行尾需要有分号 semi: true, // 使用单引号 singleQuote: true, // jsx 不使用单引号,而使用双引号 jsxSingleQuote: false, // 末尾不需要逗号 trailingComma: 'none', // 大括号内的首尾需要空格 bracketSpacing: true, // jsx 标签的反尖括号需要换行 jsxBracketSameLine: false, // 箭头函数,只有一个参数的时候,也需要括号 arrowParens: 'always', // 每个文件格式化的范围是文件的全部内容 rangeStart: 0, rangeEnd: Infinity, // 不需要写文件开头的 @prettier requirePragma: false, // 不需要自动在文件开头插入 @prettier insertPragma: false, // 使用默认的折行标准 proseWrap: 'preserve', // 根据显示样式决定 html 要不要折行 htmlWhitespaceSensitivity: 'css', // 换行符使用 lf endOfLine: 'lf' }; |
好了,这样一来,我们只需要把配置配好,让各位开发人员安装一下依赖,配置一下开发工具,就OK了
本文内容不用于商业目的,如涉及知识产权问题,请权利人联系51Testing小编(021-64471599-8017),我们将立即处理。