界面测试,也叫UI测试(User interface testing), 本文介绍一些常见的界面测试,以及描述界面Bug时所用的术语。
界面测试的目的
检查用户界面的风格是否满足客户的要求, 是否通用,文字是否正常,页面是否美观,文字,图片是否结合完美,操作是否友好等等。
界面测试没必要设计Test Case
界面测试比较繁琐,个人认为软件测试人员,其实没有必要专门去写Test case, 太浪费时间,而且没什么用。
如果没有Test case, 那怎么去做测试呢?
个人认为只要掌握了界面测试的知识和经验,做到Test case 在心中(手里无剑,心中有剑)。 然后去检查界面,发现bug,就可以了。
界面测试难以自动化测试
如果是测试界面(而不是测试功能),比如测试界面上的控件是否显示正常。 我个人觉得没有必要去写自动化测试。 用手动测试,用人的眼睛去检查就可以了。
界面测试为何没必要写自动化测试呢?
1.自动化测试难以判断界面上的控件是否显示正常。
2.界面改动频繁
3.不同的机器,界面显示不一样
4.不同的分辨率,不同的浏览器,不同的显示器。都会导致界面不太一样。
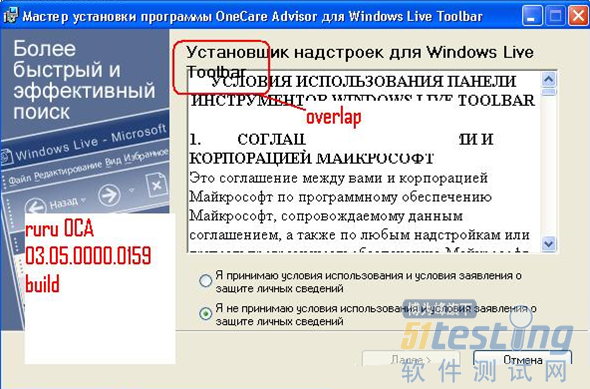
常见的界面测试中的Bug - Overlap (重叠)
一个控件叠在另一个控件上
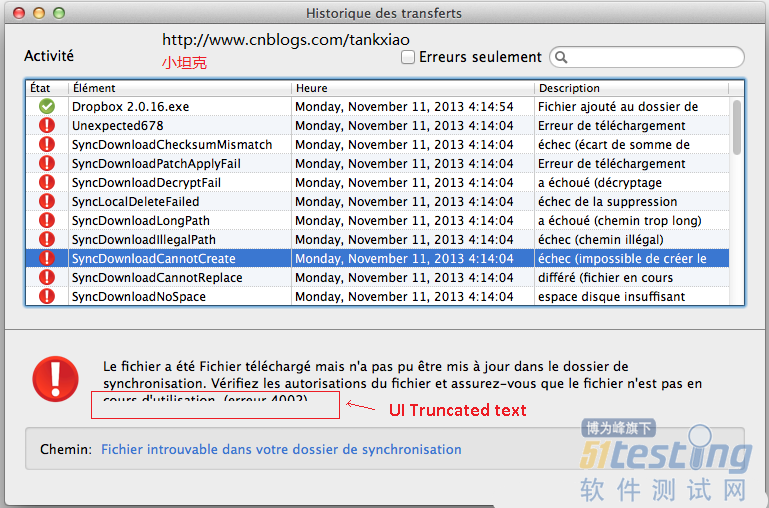
截断(Truncated)
一个控件被另一个控件截断, 导致控件部分不可见
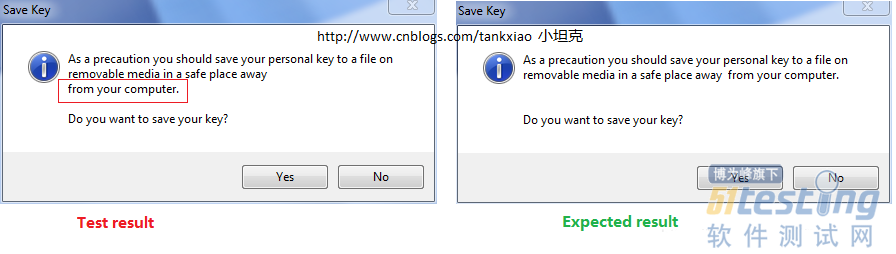
文字自动换行(Text Wrapping)
应该显示为一行的句子, 被截断,显示为两行, 如下图:
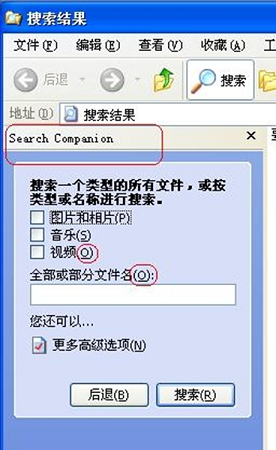
缺失快捷键(lost shortcut)
界面设计中有个规则,就是任何UI都应该可以被键盘操作, 这就需要有快捷键比如 alt+O, 如果缺失了快捷键,没有鼠标的人,就操作不了。
重复的快捷键(Duplicate shortcut)
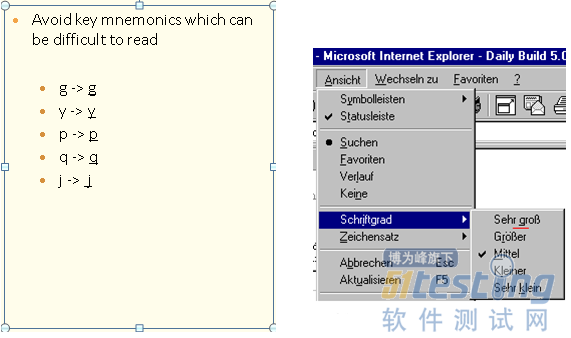
不合适的快捷键(Improper Shortkey)
有些字母不合适做快捷捷,因为你在字母下面加个下划线,字母就容易被认为误认为别的字母去了。
丢失文字(Miss Text)
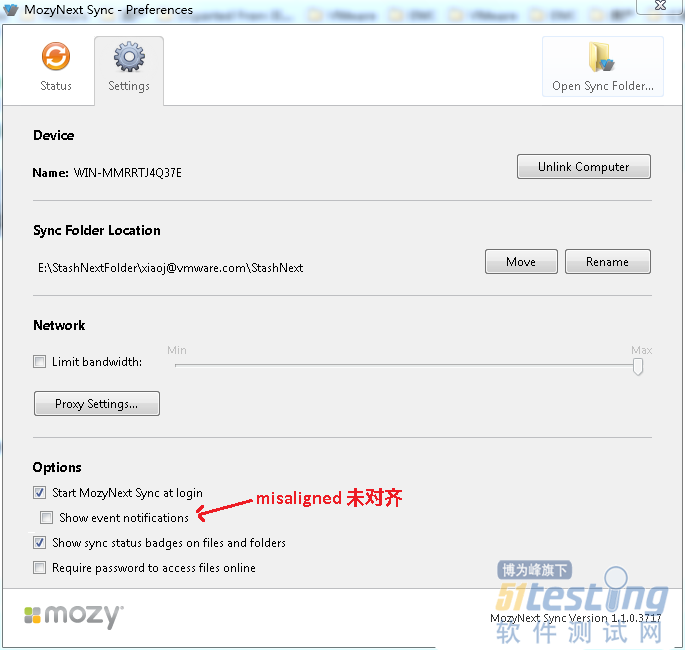
没有对齐(missaligned)
控件应该对齐, 这样才好看。
Tab键顺序不准确(Tab Order)
Tab键的顺序与控件排列顺序要一致,目前流行总体从上到下,同时行间从左到右的方式。
本文内容不用于商业目的,如涉及知识产权问题,请权利人联系51Testing小编(021-64471599-8017),我们将立即处理