本次演示将为迷宫求解器程序构建UI。
Streamlit
Streamlit是一种Web框架,旨在供数据科学家使用Python轻松部署模型和可视化。它运行速度既快又简约,代码既漂亮又对用户友好。
它们是有用于用户输入的内置小部件,例如图像上载、滑块、文本输入,以及其他熟悉的HTML元素(例如复选框和单选按钮)。每当用户与简化的应用程序进行交互时,python脚本就会从头到尾重新运行,这是在考虑应用程序的不同状态时要记住的重要概念。
使用pip安装Streamlit:
| Pip install streamlit |
并在python脚本上运行streamlit:
| Streamlit run app.py |
使用例子
我在上一篇文章中演示构建了一个Python程序
(https://towardsdatascience.com/solving-mazes-with-python-f7a412f2493f),该程序将解决给定图像文件和起始/结束位置的迷宫。
现在,我希望将此程序变成一个单页Web应用程序,用户可以在其中上传迷宫图像(或使用默认迷宫图像),调整迷宫的开始和结束位置,并查看最终解决的迷宫。
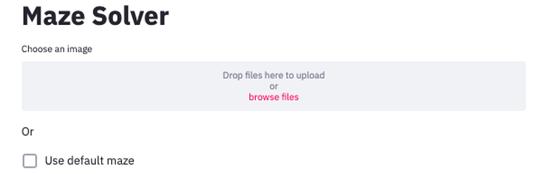
首先,为图像上传器创建UI,并选择使用默认图像的选项。可以使用st.write()或st.title()之类的函数添加文本输出,使用streamlit的st.file_uploader()函数存储动态上传的文件。最后,st.checkbox()将根据用户是否已选中复选框返回一个布尔值。
import streamlit as st import cv2 import matplotlib.pyplot as plt import numpy as np import maze st.title( Maze Solver ) uploaded_file = st.file_uploader("Choose an image", ["jpg","jpeg","png"]) #image uploader st.write( Or ) use_default_image = st.checkbox( Use default maze ) |
结果:
然后,可以将默认图像或上传的图像读取为可用的OpenCV图像格式。
if use_default_image: opencv_image = cv2.imread( maze5.jpg ) elif uploaded_file isnotNone: file_bytes = np.asarray(bytearray(uploaded_file.read()), dtype=np.uint8) opencv_image = cv2.imdecode(file_bytes, 1) |
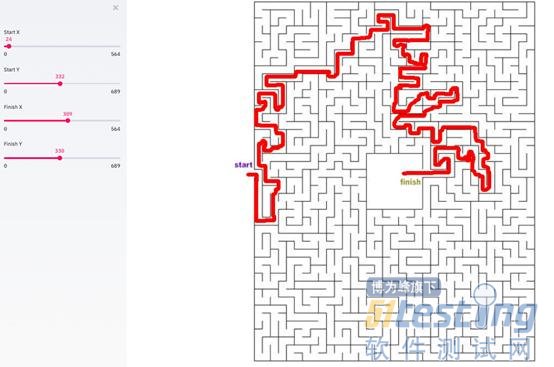
上载图像后,要显示标记有起点和终点的图像。将使用滑块允许用户重新定位这些点。st.sidebar()函数在页面上添加了一个侧边栏,st.slider()在定义的最小值和最大值内接受数字输入,你可以根据迷宫图像的大小动态定义滑块的最小值和最大值。
if opencv_image isnotNone: st.subheader( Use the sliders on the left to position the start and endpoints ) ststart_x = st.sidebar.slider("Start X", value=24if use_default_image else50, min_value=0, max_value=opencv_image.shape[1], key= sx ) ststart_y = st.sidebar.slider("Start Y", value=332if use_default_image else100, min_value=0, max_value=opencv_image.shape[0], key= sy ) finish_x = st.sidebar.slider("Finish X", value=309if use_default_image else100, min_value=0, max_value=opencv_image.shape[1], key= fx ) finish_y = st.sidebar.slider("Finish Y", value=330if use_default_image else100, min_value=0, max_value=opencv_image.shape[0], key= fy ) marked_image = opencv_image.copy() circle_thickness=(marked_image.shape[0]+marked_image.shape[0])//2//100#circle thickness based on img size cv2.circle(marked_image,(start_x, start_y), circle_thickness, (0,255,0),-1) cv2.circle(marked_image,(finish_x, finish_y), circle_thickness, (255,0,0),-1) st.image(marked_image,channels="RGB", width=800) |
每当用户调整滑块时,图像都会快速重新渲染,并且点会更改位置。
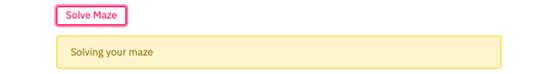
一旦用户确定了开始位置和结束位置,就需要一个按钮来解决迷宫并显示解决方案。仅在其子进程运行时显示st.spinner()元素,并且使用st.image()调用显示图像。
if marked_image isnotNone: if st.button( Solve Maze ): with st.spinner( Solving your maze ): path = maze.find_shortest_path(opencv_image,(start_x,start_y),(finish_x, finish_y)) pathed_image = opencv_image.copy() path_thickness = (pathed_image.shape[0]+pathed_image.shape[0])//200 maze.drawPath(pathed_image,path, path_thickness) st.image(pathed_image,channels="RGB", width=800) |
Streamlit按钮和微调器
显示解决的迷宫
瞧瞧,不需要编写任何传统的前端代码,我们用不到40行代码为Python图像处理应用程序创建了一个简单的UI。
事实上, Streamlit除了能够消化简单的Python代码之外,无论用户与页面进行交互还是更改了脚本,Streamlit都会从上至下智能地重新运行脚本的必要部分,这样可以实现直接的数据流和快速开发,它让一切变得简单!
本文内容不用于商业目的,如涉及知识产权问题,请权利人联系51Testing小编(021-64471599-8017),我们将立即处理