JMeter安装
JMeter安装包:
下载地址:https://jmeter.apache.org/download_jmeter.cgi
依赖JDK环境
JDK环境配置:
JAVA_HOME E:\jdk1.8.0_51
CLASSPATH %JAVA_HOME%\lib;%JAVA_HOME%\lib\tools.jar;
JMeter配置文件修改
为什么要修改配置文件
jmeter执行结果文件默认保存的不是xml格式,无法转化成html格式
jmeter执行结果文件默认有很多执行数据是不保存的,而测试报告需要这些数据
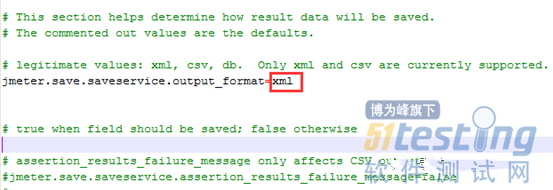
配置文件路径 ${jmeterhome}/bin/jmeter.properties
配置文件修改内容:修改jtl文件格式:去掉注释(#),修改csv为xml
如果出现如下内容,说明安装成功:
Buildfile: build.xml does not exist!
Build failed
Ant相关使用:
定制集成Ant配置文件(bulid.xml):
具体参看build.xml文件
<?xml version="1.0" encoding="UTF-8"?> <project name="ant-jmeter-test" default="all" basedir="."> <tstamp> <format property="time" pattern="yyyyMMddhhmm" /> </tstamp> <!-- 需要改成自己本地的 Jmeter 目录 --> <property name="jmeter.home" value="E:\apache-jmeter-3.2" /> <!-- jmeter生成jtl格式的结果报告的路径 --> <property name="jmeter.result.jtl.dir" value="C:\Users\Administrator\.jenkins\workspace\MiaomiApi\report\jtl" /> <!-- jmeter生成html格式的结果报告的路径 --> <property name="jmeter.result.html.dir" value="C:\Users\Administrator\.jenkins\workspace\MiaomiApi\report\html" /> <!-- 生成的报告的前缀 htmlm名称与jenkins,HTML directory to archive 设置一致,否则报告会出现404--> <property name="ReportName" value="TestReport" /> <property name="jmeter.result.jtlName" value="${jmeter.result.jtl.dir}/${ReportName}${time}.jtl" /> <property name="jmeter.result.htmlName" value="${jmeter.result.html.dir}/index.html" /> <target name="all"> <antcall target="test" /> <antcall target="report" /> </target> <target name="test"> <taskdef name="jmeter" classname="org.programmerplanet.ant.taskdefs.jmeter.JMeterTask" /> <jmeter jmeterhome="${jmeter.home}" resultlog="${jmeter.result.jtlName}"> <!-- 声明要运行的脚本。"*.jmx"指包含此目录下的所有jmeter脚本--> <testplans dir="E:\ApiTest\jmx" includes="*.jmx" /> </jmeter> </target> <!-- 解决html报告中没有日期,以及NAN的问题--> <path id="xslt.classpath"> <fileset dir="${jmeter.home}/lib" includes="xalan*.jar"/> <fileset dir="${jmeter.home}/lib" includes="serializer*.jar"/> </path> <target name="report"> <tstamp> <format property="report.datestamp" pattern="yyyy/MM/dd HH:mm" /></tstamp> <xslt classpathref="xslt.classpath" force="true" in="${jmeter.result.jtlName}" out="${jmeter.result.htmlName}" style="${jmeter.home}/extras/jmeter-results-detail-report_21.xsl"> <!-- 解决html报告中没有日期的问题--> <param name="dateReport" expression="${report.datestamp}"/> </xslt> <!-- 因为上面生成报告的时候,不会将相关的图片也一起拷贝至目标目录,所以,需要手动拷贝 --> <copy todir="${jmeter.result.html.dir}"> <fileset dir="${jmeter.home}/extras"> <include name="collapse.png" /> <include name="expand.png" /> </fileset> </copy> </target> </project> |
如上标注的为路径信息,需要修改为自己的本地路径
style参数为生成html文件的模板文件,可以修改为自己的模板文件,jmeter提供了多个模板文件可供使用
将bulid.xml文件拷贝到:C:\Users\Administrator\.jenkins\workspace\工作目录\ 下
Jenkins相关插件介绍与配置:
Jenkins,之前叫做Hudson,是基于Java开发的一种持续集成工具,用于监控持续重复的工作,包括:
1. 持续的软件版本发布/测试项目。
2. 监控外部调用执行的工作。
Jenkins部署:
下载地址:https://jenkins.io/index.html
下载war包,将jenkins.war文件放入tomcat下的webapps目录下
启动tomcat
浏览器访问:http://localhost:8080/jenkins
新建项目:登录jenkins--新建--输入项目名称--选择:构建一个自由风格的软件项目
Jenkins安装插件:
登录jenkins--系统管理--管理插件--可选插件
安装:Ant Plugin、HTML Publisher plugin 、Performance plugin插件
JMeter插件:Performance plugin
功能:用来展示jmeter执行结果
配置:jenkins--选择新建的项目--配置--增加构建后操作步骤--Publish Performance test result report--add a new report--选择JMeter--Report files输入: **/*.jtl
配置说明:
Report files:配置jtl文件路径,相对路径与绝对路径均可,图为相对路径
其他选项:配置失败比例显示图形等参数,按需配置
Ant插件:Ant plugin
功能:用来执行Ant
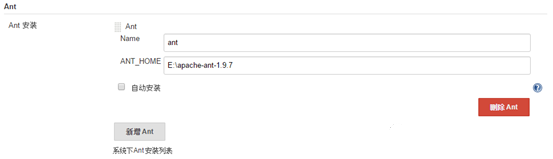
配置如下图:
配置说明:
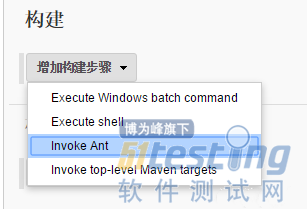
Ant Plugin可以在构建步骤中添加,直接执行构建
Ant Version:在jenkins--系统管理--Global Tool Configuration--ant中维护
Html展示插件:HTML Publisher plugin
功能:展示html报告
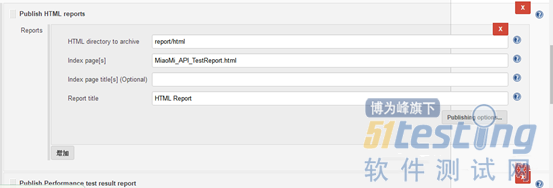
配置截图:
配置说明:
HTML directory to archive:填写生成html文件的路径(与Ant的 build.xml中设置的保持一致)
index page[s]:填写展示报告的主页(与Ant的build.xml中设置的保持一致)
其他选项:按需填写
原理说明:
本插件并不会自己产生html文件,而是通过xslt转化xml生成的报告
xslt可以自己在服务器中安装,也可以通过通过Ant配置文件指定jar包,本文就是通过Ant指定jmeter内部集成的jar包
生成的html文件并不是在jenkins中默认的报告路径展示,而是会复制${jenkinshome}/jobs/projectname/htmlreports/HTML_REPORT 目录下
每次只能展示最新版本的html报告,也就是说上一次编译的html报告会被覆盖
因为jenkins安全性的问题,默认加载出来的报告是无css的,通过以下配置解决:
HTML Publisher Plugin 插件在新的Jenkins版本中会导致打开的网页中无法加载CSS以及无法点击按钮的情况, 由于CSP导致,可在Jenkins控制台中执行,jenkins--系统管理--脚本命令行:System.setProperty("hudson.model.DirectoryBrowserSupport.CSP","")以解决此问题。其他由于CSP原因导致的html插件也可用此方法解决
Jenkins配置:
服务器环境与依赖:
Jdk:安装并配置环境变量
Ant:安装并配置环境变量
Jmeter:安装并添加需要的插件
其他:
Jmeter+Ant,需要将${jmeterhome}/extras/ant-jmeter-1.1.1.jar文件拷贝到${anthome}/lib目录下,否则编译会报错
Jmeter如需链接数据库,需添加jdbc插件
如果不引入jmeter中的xslt,需要手动安装该软件
Jenkins项目配置:
jenkins的工作路径,同样的jar包都可能会生成不同的路径。 jenkins--系统设置--系统设置
测试执行与报告优化:
测试报告模板:
jmeter自带模板:
jmeter自带了4个模板(jmeter3后降低为2个)
模板路径:${jmeterhome}/extras/jmeter-results*.xsl
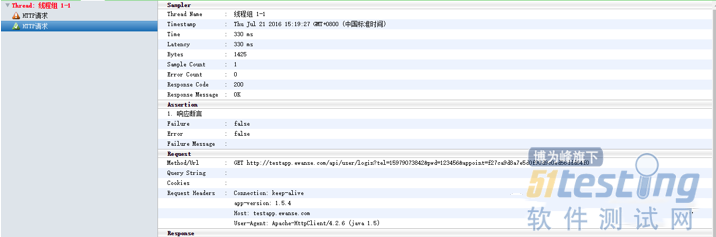
模板效果(jmeter-result-detail_21.xsl):
修改报告的名称:${jmeterhome}/extras/jmeter-results*.xsl文件中<xsl:param name="titleReport" select="'MiaomiTestReprot'"/>修改标红部分
第三方模板:
下载地址:http://shanhe.me/node/18/314
把下载的文件放到jmeter的extras目录下
修改jmeter.properties文件如下部分,我这里都修改成true,这样执行完脚本后就会保存这些结果到.jtl文件里面:
第三方模板:
下载地址:http://shanhe.me/node/18/314
把下载的文件放到jmeter的extras目录下
修改jmeter.properties文件如下部分,我这里都修改成true,这样执行完脚本后就会保存这些结果到.jtl文件里面:
jmeter.save.saveservice.data_type=true jmeter.save.saveservice.label=true jmeter.save.saveservice.response_code=true # response_data is not currently supported for CSV output jmeter.save.saveservice.response_data=true # Save ResponseData for failed samples jmeter.save.saveservice.response_data.on_error=false jmeter.save.saveservice.response_message=true jmeter.save.saveservice.successful=true jmeter.save.saveservice.thread_name=true jmeter.save.saveservice.time=true jmeter.save.saveservice.subresults=true jmeter.save.saveservice.assertions=true jmeter.save.saveservice.latency=true jmeter.save.saveservice.connect_time=true jmeter.save.saveservice.samplerData=true jmeter.save.saveservice.responseHeaders=true jmeter.save.saveservice.requestHeaders=true jmeter.save.saveservice.encoding=true jmeter.save.saveservice.bytes=true jmeter.save.saveservice.url=true jmeter.save.saveservice.filename=true jmeter.save.saveservice.hostname=true jmeter.save.saveservice.thread_counts=true jmeter.save.saveservice.sample_count=true jmeter.save.saveservice.idle_time=true |
l 修改build.xml文件,如下style的值修改为新下载的xsl文件名:
<xslt classpathref="xslt.classpath" force="true" in="${jmeter.result.jtlName}" out="${jmeter.result.htmlName}" style="${jmeter.home}/extras/jmeter.results.shanhe.me.xsl"> <param name="dateReport" expression="${report.datestamp}"/> </xslt> |
输出的报告如图:
本文内容不用于商业目的,如涉及知识产权问题,请权利人联系博为峰小编(021-64471599-8017),我们将立即处理