近期在测试一个下单的项目,出于安全角度考虑,测试了一个场景,那就是利用工具对接口进行拦截并篡改数据。将接口一拦截并篡改数据后,发现收货满满。开发默默接受了我的建议,并对代码进行了修改。
拦截HTTP请求
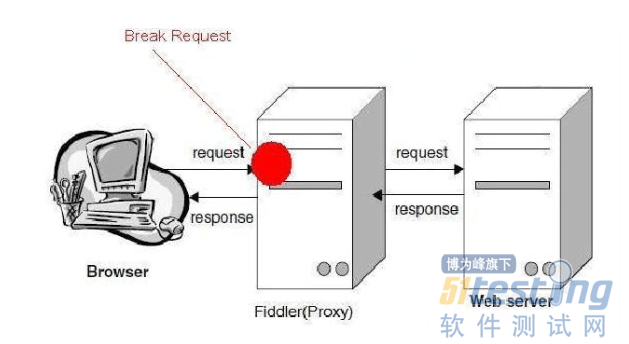
使用Fiddler进行HTTP断点调试是fiddler一强大和实用的工具之一。通过设置断点,Fiddler可以做到:
①修改HTTP请求头信息。例如修改请求头的UA,Cookie,Referer信息,通过“伪造”相应信息达到相应的目的(调试,模拟用户真实请求等)。
②构造请求数据,突破表单的限制,随意提交数据。避免页面js和表单限制影响相关调试。
③拦截响应数据,修改响应实体。
设置断点共有两种方式:
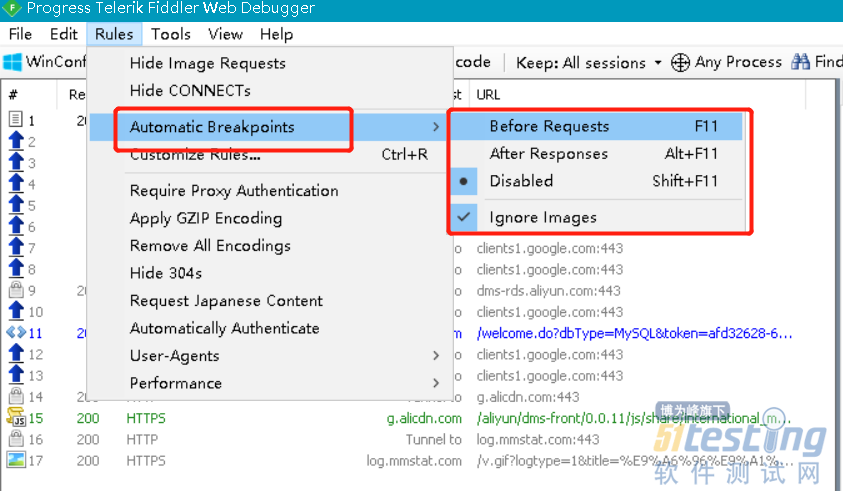
①fiddler菜单栏->rules->automatic Breakpoints->选择断点方式,这种方式下设定的断点会对之后的所有HTTP请求有效。有两个断点位置:
1)before response。也就是发送请求之后,但是Fiddler代理中转之前,这时可以修改请求的数据。
2)after response。也就是服务器响应之后,但是在Fiddler将响应中转给客户端之前。这时可以修改响应的结果。
3)如何消除命令呢?点击Rules->Automatic Breakpoint->Disabled
如下图所示:
②命令行设置断点
1)bpu在请求开始时中断
2)bpafter在响应到达时中断
3)bps中断HTTP响应状态为指定字符的全部session响应
4)bpv/bpm中断指定请求方式的全部session响应
示例一:
命令行输入:bpm www.baidu.cm(拦截www.baidu.com请求)
解除拦截:输入命令:bpu
示意图如下所示:
示例二:
命令行输入:bpuafter www.baidu.cm(拦截www.baidu.cm返回值)
解除拦截:输入命令:bpuafter
示意图如下所示:
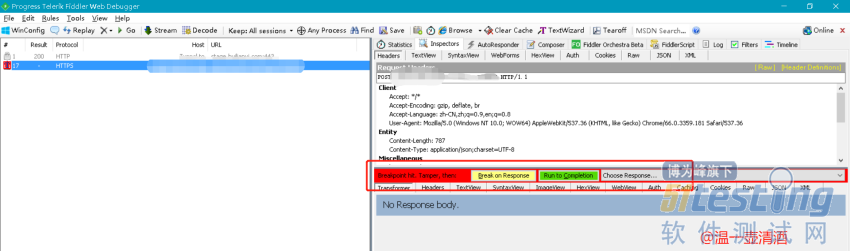
结合实际操作,打开fiddler,去拦截提交订单的那个接口,设置成:rules->automatic Breakpoints->before response,在页面上提交订单,拦截效果如下所示,页面中一直在加载
修改数据
拦截HTTP请求后修改方式有两种,一种是临时修改,即结果只对当次请求有效,另一种是永久修改,可以通过urlreplace命令实现。
①临时修改请求
即在fiddler中执行Inspectors->WebForms,修改请求变量参数后执行Run to Completion,服务器返回新的请求结果
②永久性修改请求
1)命令行设置修改规则,修改请求:urlreplace 旧请求值 新请求值
fiddler命令行输入:urlreplace uuid=103 uuid=105
其中uuid是请求参数,输入命令后回车即可,新的请求设置成功,除非释放请求,否则请求值不变,释放请求命令urlreplace
2)脚本中修改规则,打开脚本方式:fiddler执行Rules->Customize Rules
在fiddler中修改订单数据后,点击Run to Completion按钮,实现数据篡改,页面中的数据修改成功,这里就不上图了,嘿嘿
通过fiddler实现拦截,篡改数据就是这么简单,在实际测试工作中,很实用的工具,具体的fiddler基本使用,可参见我另一篇博客,Fiddler抓包工具使用详解,希望对大家有帮助,仅以此记录下自己篡改数据成功的时刻。
上文内容不用于商业目的,如涉及知识产权问题,请权利人联系博为峰小编(021-64471599-8017),我们将立即处理。