一直以来都是后台写单元测试,这周初次使用前台单元测试,出错是必然的
问题
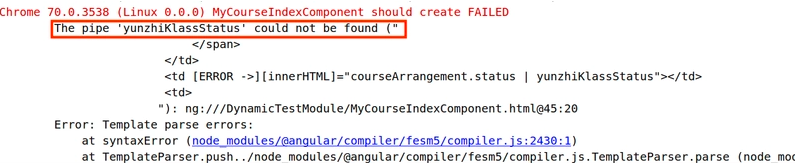
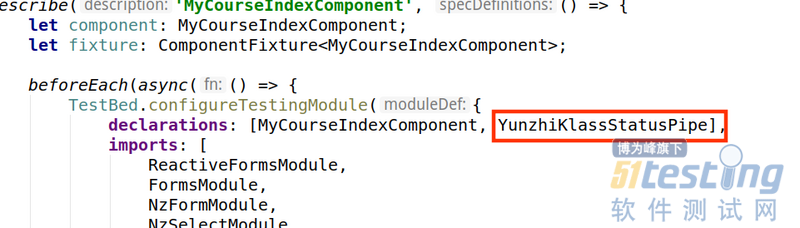
使用自己写的组件或者管道是报错
需要在前台单元测试spec.ts文件中加入自己写的组件或管道,例如:
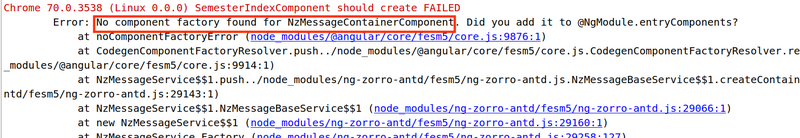
使用框架中自带的组件
需要在前台单元测试spec.ts文件中加入报错信息提示的组件,例如:
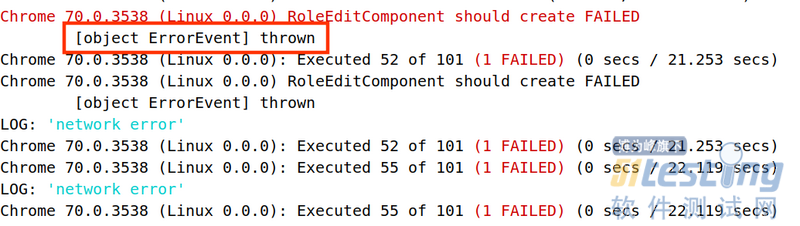
[object ErrorEvent] thrown [对象 错误事件] 被抛出
这个错误是遇到次数最多的,当时出现这个错误时和张喜硕组长研究查资料搞了大半宿也没解决,最后还是在潘老师的帮助下解决的,得知ng test 时控制台报错的哪个文件,不一定是这个文件出错,解决办法如下:
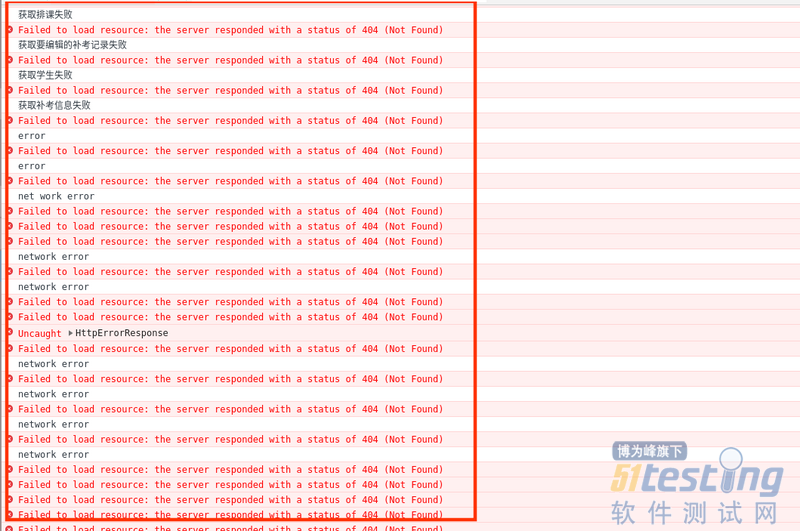
1.打开单元测试时自动弹出来浏览器的控制台
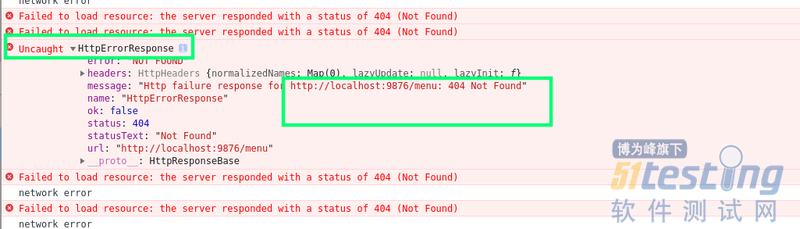
控制台中,由于http发起请求时,必然发生错误,所以有很多个错误,但是导致单元测试不通过的,只有那些发生了异常,我们没有传入error的
找到Uncaught,点开HttpErrorResponse看一下对应service中的那个服务
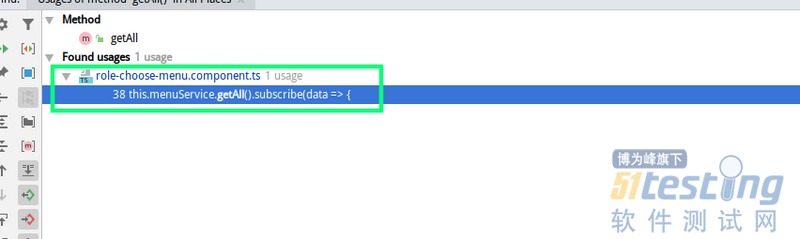
2.在对应的服务中找到,找到方法(在方法名上右键Find Usages )看谁调用了我。
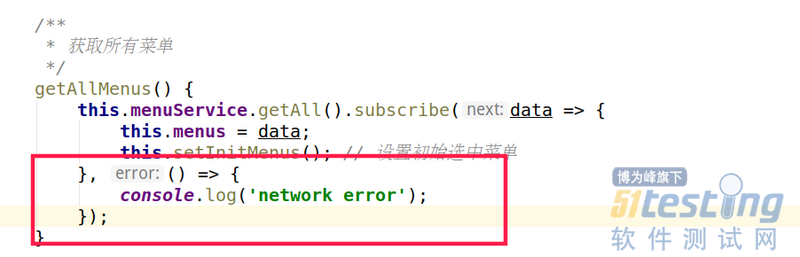
3.在订阅的时候,要加入error异常错误
加上之后问题解决,单元测试通过。
总结
单元测试从长期来看,可以提高代码质量,减少维护成本,降低重构难度。但是从短期来看,加大了工作量,对于进度紧张的项目中的开发人员来说,可能会成为不少的负担。
但是我这里有个疑问:
angular单元测试都是用命令行自动生成的,测试和不测试有什么区别?感觉加了测试反而更麻烦
上文内容不用于商业目的,如涉及知识产权问题,请权利人联系博为峰小编(021-64471599-8017),我们将立即处理。