前言
经常会有群友问起webpack、react、redux、甚至create-react-app配置等等方面的问题,有些是我也不懂的,慢慢从大家的相互交流中,也学到了不少。
今天就尝试着一起来聊聊Webpack吧,旨在帮大家加深理解、新手更容易上路,都能从0到1搭建配置自定属于自己的脚手架,或对已封装好的脚手架有进一步的巩固,接下来苏南会详细讲解webpack中的每一个配置字段的作用(部分为webpack4新增)。
近两年,前端一直在以一个高速持续的过程发展,常常会有网友在调侃老了、学不动了,
虽是在调侃却又间接阐述着无奈,迫于生活的压力,不得不提速前行,
因为没有谁为你而停留,公司不会、社会不会、同伴不会……,停下可能将意味着淘汰 —— 理想很丰满,现实很骨感,所以让我们一起进步,共同加薪,奋斗吧骚年,加油。
entry
这个不用解释了,看名字就是知道,它就是通往天堂/地狱的入口,一切的苦难从这里开始,也从这里结束。
简单介绍几种写法:
//方式一:单文件写法 entry: { index: './src/pages/route.js', //about: './src/pages/about.js', //other:()=>{...} } //方式二:多文件写法 entry: { /*index:[ 'webpack-hot-middleware/client', './src/root.js' ],*/ index: ['./src/root.js'], vendors : ['react','react-dom','redux','react-router','classnames'], } //首席填坑官?苏南的专栏,公Z好:honeyBadger8 |
output - 输出
它位于对象最顶级键(非常重要),如果说entry是一扇门,output就是审判官,决定着你是上天堂还是入地狱;
指示 webpack 如何去输出、以及在哪里输出、输出的格式等;
path: 输出文件的目录,
filename:输出的文件名,它一般跟你entry配置相对应,如:js/[name].js name在这里表示的是[index、vendors],
chunkFilename:块,配置了它,非入口entry的模块,会帮自动拆分文件,也就是大家常说的按需加载,与路由中的 require.ensure相互应
publicPath:文件输出的公共路径,
pathinfo:即保留相互依赖的包中的注释信息,这个基本不用主动设置它,它默认 development 模式时的默认值是 true,而在 production 模式时的默认值是 false,
主要的就是这些,还有一些其他的library、libraryTarget、auxiliaryComment等,感兴趣的可自行了解,
output: { path: path.resolve(__dirname, '../assets'), filename: 'js/[name].js', chunkFilename: 'js/[name].[chunkhash:8].js', publicPath: '/_static_/', //最终访问的路径就是:localhost:3000/_static_/js/*.js //pathinfo:true, } |
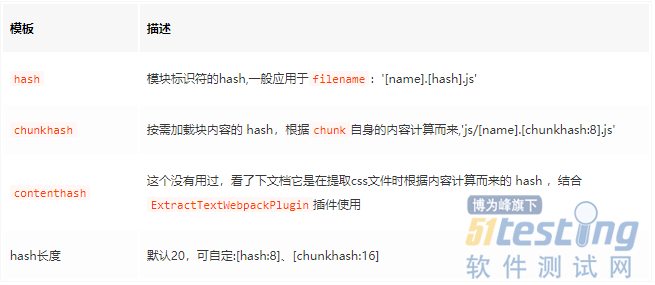
hash
常用的有三种:
mode
这个属于webpack4才新增的,4之前大家一般用DefinePlugin插件设置
mode:development``,production,none,
development : 开发模式,打包的代码不会被压缩,开启代码调试,
production : 生产模式,则正好反之。
//方法一 webpack --mode development/production //方法二 …… mode:'development/production' …… |
devtool
控制是否生成,以及如何生成 source map文件,开发环境下更有利于定位问题,默认 false,
当然它的开启,也会影响编译的速度,所以生产环境一定一定记得关闭;
常用的值:cheap-eval-source-map、eval-source-map、cheap-module-eval-source-map、inline-cheap-module-source-map等等,更详细的可以去官方查看;
本人一般使用:eval-source-map较多,每个都有它不一样的特性,有兴趣的同学可以一一尝试,
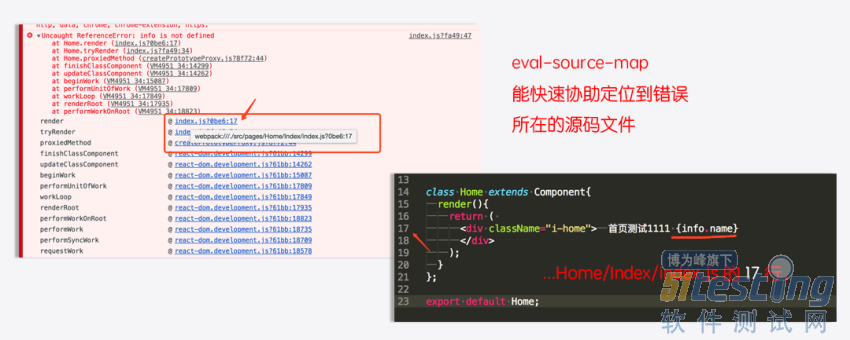
eval-source-map排查示例
optimization
optimization是webpack4新增的,主要是用来让开发者根据需要自定义一些优化构建打包的策略配置,
minimize:true/false,告诉webpack是否开启代码最小化压缩,
minimizer:自定js优化配置,会覆盖默认的配置,结合UglifyJsPlugin插件使用,
removeEmptyChunks: bool 值,它检测并删除空的块。将设置为false将禁用此优化,
nodeEnv:它并不是node里的环境变量,设置后可以在代码里使用 process.env.NODE_ENV === 'development'来判断一些逻辑,生产环境UglifyJsPlugin会自动删除无用代码,
splitChunks :取代了CommonsChunkPlugin,自动分包拆分、代码拆分,详细默认配置:
默认配置,只会作用于异步加载的代码块 —— chunks: 'async',它有三个值:all,async,initial
//环境变更也可以直接 在启动中设置 //webpack --env.NODE_ENV=local --env.production --progress //splitChunks 默认配置 splitChunks: { chunks: 'async', minSize: 30000, maxSize: 0, minChunks: 1, maxAsyncRequests: 5, maxInitialRequests: 3, automaticNameDelimiter: '~', name: true, cacheGroups: { vendors: { test: /[\\/]node_modules[\\/]/, priority: -10 }, default: { minChunks: 2, priority: -20, reuseExistingChunk: true } } } |
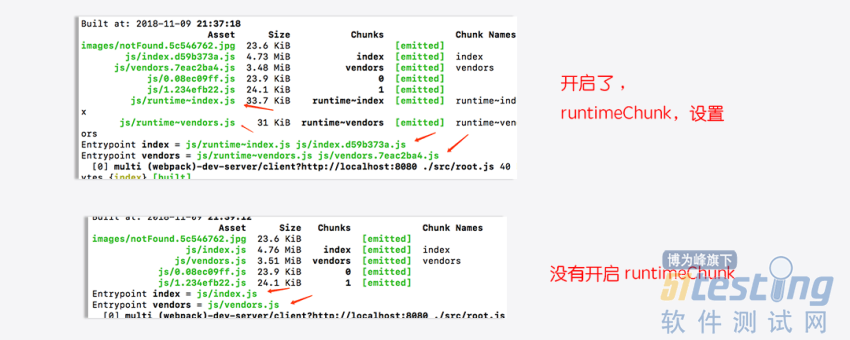
runtimeChunk: 提取 webpack 运行时代码,它可以设置为:boolean、Object
该配置开启时,会覆盖 入口指定的名称!!!
optimization: { runtimeChunk:true,//方式一 runtimeChunk: { name: entrypoint => `runtimechunk~${entrypoint.name}` //方式二 } } |
首席填坑官苏南的专栏
resolve - 配置模块如何解析
extensions:自动解析确定的扩展,省去你引入组件时写后缀的麻烦,
alias:非常重要的一个配置,它可以配置一些短路径,
modules:webpack 解析模块时应该搜索的目录,
其他 plugins、unsafeCache、enforceExtension,基本没有怎么用到,
//extensions 后缀可以省略, import Toast from 'src/components/toast'; // alias ,短路径 import Modal from '../../../components/modal' //简写 import Modal from 'src/components/modal' resolve: { extensions: ['.js', '.jsx','.ts','.tsx', '.scss','.json','.css'], alias: { src :path.resolve(__dirname, '../src'), components :path.resolve(__dirname, '../src/components'), utils :path.resolve(__dirname, '../src/utils'), }, modules: ['node_modules'], }, |
module.rules - 编译规则
rules:也就是之前的loaders,
test : 正则表达式,匹配编译的文件,
exclude:排除特定条件,如通常会写node_modules,即把某些目录/文件过滤掉,
include:它正好与exclude相反,
use -loader :必须要有它,它相当于是一个 test 匹配到的文件对应的解析器,babel-loader、style-loader、sass-loader、url-loader等等,
use - options:它与loader配合使用,可以是一个字符串或对象,它的配置可以直接简写在loader内一起,它下面还有presets、plugins等属性;
具体来看一下示例:
module: { rules: [ { test: /\.(js|jsx)$/, exclude: /node_modules/, use: [ { loader: 'babel-loader', options: { presets: [ ['env', { targets: { browsers: CSS_BROWSERS, }, }],'react', 'es2015', 'stage-0' ], plugins: [ 'transform-runtime', 'add-module-exports', ], }, }, ], }, { test: /\.(scss|css)$/, use: [ 'style-loader', {loader: 'css-loader',options:{plugins: [require('autoprefixer')({browsers: CSS_BROWSERS,}),],sourceMap: true}}, {loader: 'postcss-loader',options:{plugins: [require('autoprefixer')({browsers: CSS_BROWSERS,}),],sourceMap: true}}, {loader: 'sass-loader',options:{sourceMap: true}} ] }, { test: /\.(png|jpg|jpeg|gif)$/, exclude: /node_modules/, use: [ { loader: 'url-loader?limit=12&name=images/[name].[hash:8].[ext]', }, ], }, { test: /\.(woff|woff2|ttf|eot|svg)$/, exclude: /node_modules/, use: [ { loader: 'file-loader?name=fonts/[name].[hash:8].[ext]', }, ], }, ], },//首席填坑官?苏南的专栏 |
项目中常用loader
babel-loader、awesome-typescript-loader js*/ts编译,
css-loader、postcss-loader、sass-loader、less-loader、style-loader 等css样式处理
file-loader、url-loader、html-loader等图片/svg/html等的处理,
plugins - 插件
UglifyJsPlugin
HotModuleReplacementPlugin
NoEmitOnErrorsPlugin
HtmlWebPackPlugin
ExtractTextPlugin
PreloadWebpackPlugin
等等,很多很多,插件的详解会留在下一章节详细介绍,欢迎持续关注。
plugins/loader 区别
新入门的一些同学可能会有些疑惑,不是有loader了吗?为什么还plugins呢,还要它做什么?
loader的作用在于解析文件,比如把ES6转换成es5,甚至ES3,毕竟还有万恶的IE嘛;把Sass、Less解析成CSS,给CSS自动加上兼容的前缀;对图片进行一个解析等等;
plugins呢?它在干啥?它在吹水、喝茶、嗑瓜子聊天,当然这是loader在没有把项目做完之前,loader下班时间就是plugins苦难的开始,它要对loader干的事情进行优化分类、提取精华(公共代码提取)、做压缩处理(js/css/html压缩)、输出指定的目录等……,反正也是很苦逼!
webpack-dev-server
这个有些老生常谈了,新手上路一般都有用它,
公司因为现在是结合了 微服务,整套流程是结合:Dockerfile、nodejs、express等一起在线构建编译的,所以大部分项目都不会走webpack-dev-server;
我们开发环境就是使用 express + webpack-dev-middleware + webpack-hot-middleware+ '...';
contentBase :告诉服务(dev server)在哪里查找文件,默认不指定会在是当期项目根目录,
historyApiFallback:可以是boolean、 object,默认响应的入口文件,包括404都会指向这里,object见下面示例:
compress:启用 gzip 压缩,
publicPath:它其实就是 output.publicPath,当你改变了它,即会覆盖了output的配置,
stats: 可以自定控制要显示的编译细节信息,
proxy:它其实就是http-proxy-middleware,可以进行处理一些代理的请求。
//方式一:不配置方式二的内容 webpack-dev-server --config webpack/webpack.config.dev.js //指定 端口: --port=8080 //开启热更新:--hot //gzip: --compress //方式二 devServer : contentBase:'./assets', host: '0.0.0.0', port: 9089, publicPath: '/assets/', historyApiFallback: { index: '/views/index.html' }, /* 匹配路径,进入不同的入口文件,首席填坑官?苏南的专栏,公Z好:honeyBadger8 rewrites: [ { from: /^\/$/, to: '/views/landing.html' }, { from: /^\/subpage/, to: '/views/subpage.html' }, { from: /./, to: '/views/404.html' } ] } */ compress: true, noInfo: true, inline: true, hot: true, stats: { colors: true, chunks: false }, proxy:{ '/mockApi': 'https://easy-mock.com/project/5a0aad39eace86040263d' ,//请求可直接写成 /mockApi/api/login... } } |
webpack4删除的点:
module.loaders
NoErrorsPlugin
CommonsChunkPlugin
DefinePlugin
OccurenceOrderPlugin
欢迎补充……,平时用到的大概就是这些
尾声:
以上就是工作中react自定脚手架的配置总结,希望能对您有所帮助,webpack4的改动蛮大的,功能比之前强大了少,也简便了开发者很多的麻烦,效率大大提高,但同时也意味着我们对于底层的东西,了解的更少了
上文内容不用于商业目的,如涉及知识产权问题,请权利人联系博为峰小编(021-64471599-8017),我们将立即处理。