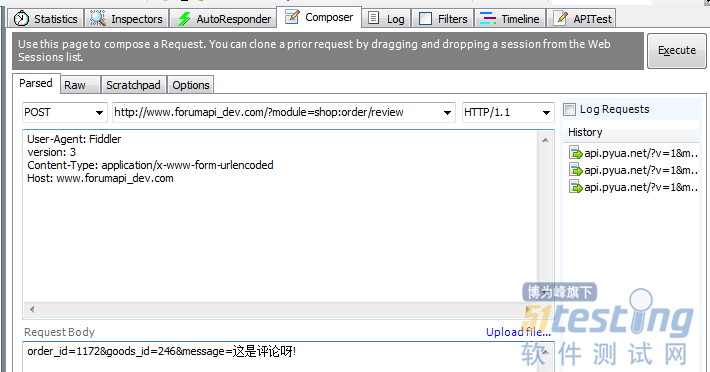
在使用Fiddler 提交post表单的时候, 一定要加上以下code:
Content-Type: application/x-www-form-urlencoded
意思为: 窗体数据被编码为名称/值对, 就是一个key=>value
另外几种有:
multipart/form-data: 窗体数据被编码为一条消息,页上的每个控件对应消息中的一个部分
text/plain: 窗体数据以纯文本形式进行编码,其中不含任何控件或格式字符
form的enctype属性为编码方式,通常我们接触的有两种 : application/x-www-form-urlencoded和multipart/form-data,默认为application /x-www-form-urlencoded。
为get提交时,浏览器用x-www-form-urlencoded的编码方式把form数据转换成一个字串(name1=value1&name2=value2...),然后把这个字串append到url后面,用?分割,加载这个新的url。
为post提交时,浏览器把form数据封装到http body中,然后发送到server。 如果没有type=file的控件,用默认的application/x-www-form-urlencoded就可以了。 但是如果有type=file的话,就要用到multipart/form-data了。浏览器会把整个表单以控件为单位分割,并为每个部分加上 Content-Disposition(form-data或者file),Content-Type(默认为text/plain),name(控件 name)等信息,并加上分割符(boundary)。
例子:
注意, 这里的Content-Type 中间有 - 的;
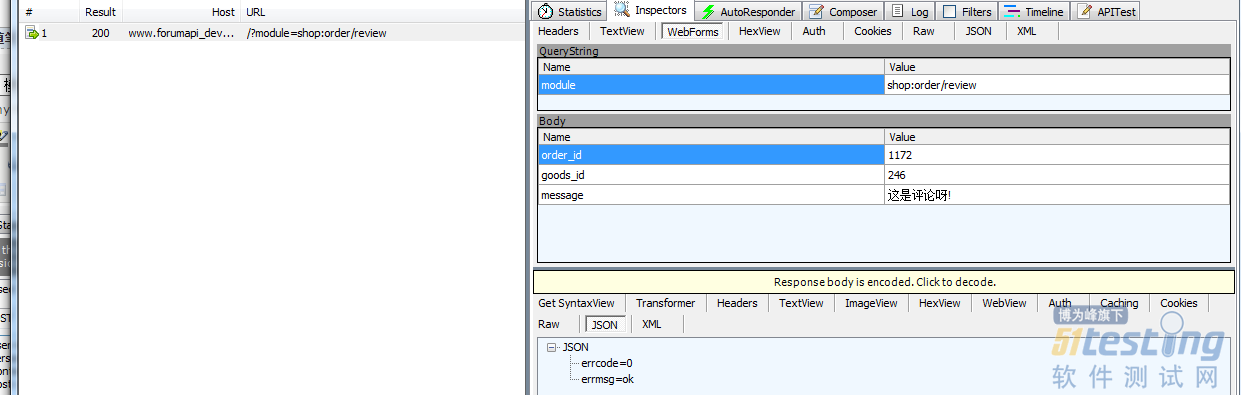
接口返回的结束:
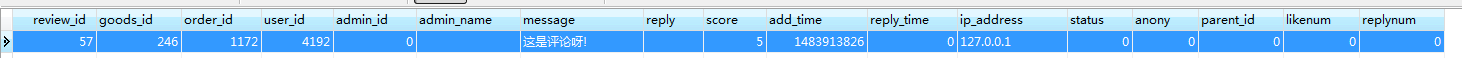
数据库成功插入语句:
上文内容不用于商业目的,如涉及知识产权问题,请权利人联系博为峰小编(021-64471599-8017),我们将立即处理。