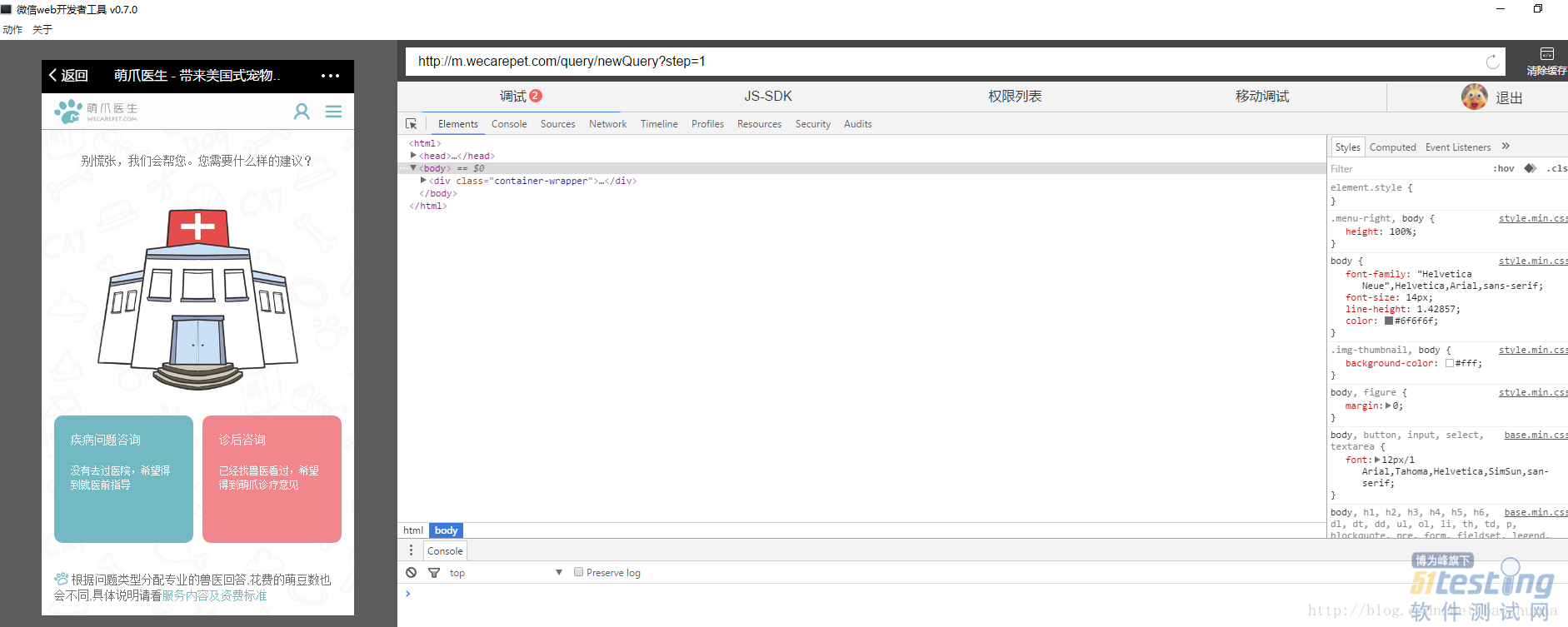
微信web开发者工具
使用注意事项:
(1).因为我要调试的页面,需要微信登陆授权功能,使用此功能需要你的微信号为调试页面所属企业号的开发者,可以在微信公众平台企业号中绑定开发者身份。
(2).这工具可以console、打断点,爽是蛮爽,就是坑爹不支持模拟微信支付接口,还是不能debug微信支付。看来只能在手机上做debug了,然后找到了vconsole插件,支持console控制台。
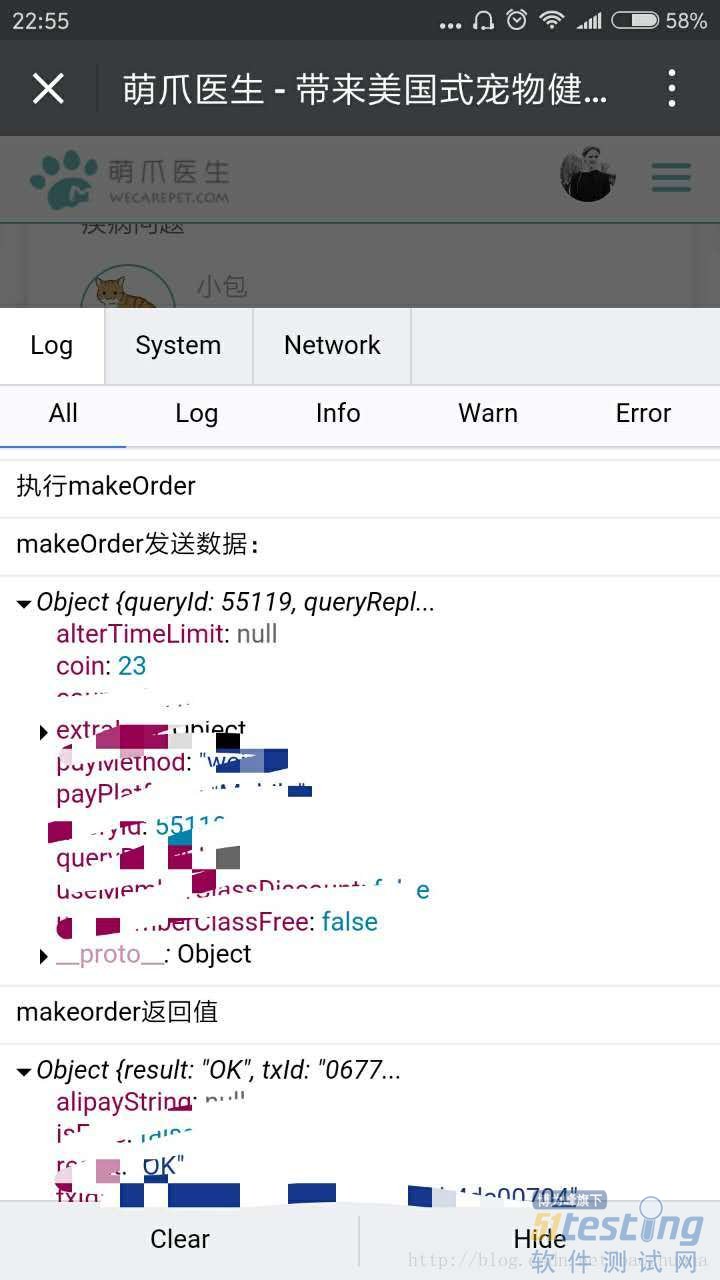
vconsole插件
调试效果:
使用注意事项:
(1)将vconsole.js文件通过script标签引入到需要打印调试信息的页面即可。使用简单
(2)只能打印调试信息,不能打断点
微信支付踩坑点
(1)微信支付有安全支付路径限制,需要在微信公众平台你的企业号里面,添加当前的支付页面路径进安全支付路径,否则调wx.chooseWXPay()方法,参数传的再怎么正确,也只会相当智能的返回一个fail==.留人一脸懵逼。
(2)微信支付调起需要在微信浏览器环境中,需要获取用户openID,如果用户不选择用微信账户登录你的公众号,此时拿不到openID,有两个解决办法
a.通过调起网页用户信息授权,来获取用户openID
b.不去获取openID,采用微信扫码支付,
//生成付款二维码代码
<script src="${pageContext.request.contextPath}/script/lib/qrcode.min.js"></script> methodeWXNative:function(code_url){ $("#pay-qr-code").html(""); new QRCode(document.getElementById("pay-qr-code"), { 'text':code_url, colorDark : "#3F3F3F", colorLight : "#ffffff", width:256, height:256, }); }, |
上文内容不用于商业目的,如涉及知识产权问题,请权利人联系博为峰小编(021-64471599-8017),我们将立即处理。