编写单元测试一版遵循3A模式:
Arrange(准备)。设置测试场景,准备测试数据
Act(执行)。调用被测试代码
Assert(断言)。验证被测代码的行为是否与预期相同
在jasmine-demo\spec\Basic目录下创建Calc_spec.js,添加如下测试代码:
describe('Calculator',function(){ varcalc; beforeAll(function(){ calc=newCalculator(); }) describe('TestAdd',function(){ it('add1and3shouldequal4',function(){ varresult=calc.add(1,3); expect(result).toBe(4); }) }) }) |
单元测试验证测试结果通常使用断言的形式,也就是将期望的结果与实际的结果相比较,一致说明测试通过,不一致说明测试失败。上面代码中的expect(result).toBe(4);指的是1+3得到的结果是否等于4.
我们能想到所有的测试用例应该至少包含一条断言。
执行测试用例
执行测试用例,我们可以仿照下载的jasmine中包含的例子来写。
复制SpecRunner.html到jasmine-demo中,用编辑器打开,对立面的内容进行修改,修改如下:
<!DOCTYPEhtml> <html> <head> <metacharset="utf-8"> <title>CalculatorTest</title> <linkrel="shortcuticon"type="image/png"href="node_modules/jasmine-core/images/jasmine_favicon.png"> <linkrel="stylesheet"href="node_modules/jasmine-core/lib/jasmine-core/jasmine.css"> <scriptsrc="node_modules/jasmine-core/lib/jasmine-core/jasmine.js"></script> <scriptsrc="node_modules/jasmine-core/lib/jasmine-core/jasmine-html.js"></script> <scriptsrc="node_modules/jasmine-core/lib/jasmine-core/boot.js"></script> <!--includesourcefileshere...--> <scriptsrc="src/Basic/Calc.js"></script> <!--includespecfileshere...--> <scriptsrc="spec/Basic/Calc_spec.js"></script> </head> <body> </body> </html> |
主要修改的有:
1.文档标题
2.文件路径,jasmine例子中的文件都包含在我们下载的jasmine-core的文件目录下,找到文件对应的目录改写即可。
3.source文件名与路径
4.测试用例文件名和路径
运行结果
一个测试用例通过。
上面的例子是书中现成的例子,现在来举一反三。
测试用例:1+2!=5;
再源代码中加个乘法;
测试用例:2*5=10;2*10!=15
calc.js中添加代码:
Calculator.prototype.multiply=function(a,b){ returna*b; } |
Calc_spec.js中代码为:
describe('Calculator',function(){ varcalc; beforeAll(function(){ calc=newCalculator(); }) describe('TestAdd',function(){ it('add1and3shouldequal4',function(){ varresult=calc.add(1,3); expect(result).toBe(4); }); it('add1and2shouldnotequal5',function(){ varresult=calc.add(1,2); expect(result).not.toBe(5); }) }) describe('Testmultiply',function(){ it('multipled2and5shouldequal10',function(){ varresult=calc.multiply(2,5); expect(result).toBe(10); }); it('multipled2and10shouldnotequal15',function(){ varresult=calc.multiply(2,10); expect(result).not.toBe(15); }) }) }) |
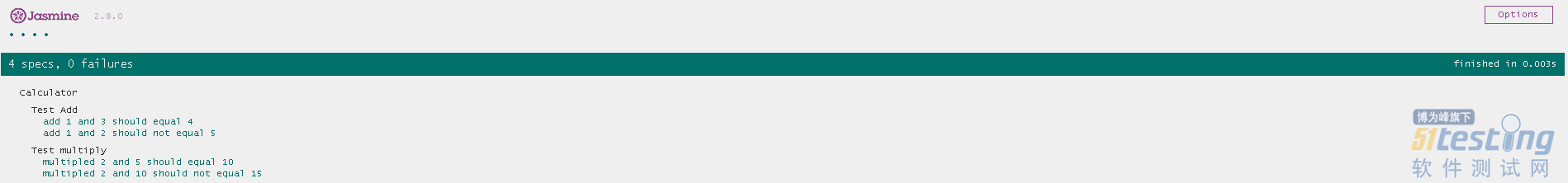
结果:
上文内容不用于商业目的,如涉及知识产权问题,请权利人联系博为峰小编(021-64471599-8017),我们将立即处理。