安利指数 ★★★★☆
你的电脑上有IE9/10/11/Chrome、FireFox、Safari、Opera吗?你还在为找不到对应版本的浏览器来测试或者调试代码而苦恼吗?
Browser Sandbox 你值得拥有!
它是个Chrome插件
基于虚拟机技术,通过在浏览器下安装插件的方式来运行不同浏览器模块,可同时运行IE、Chrome、FireFox、Safari、Opera的多个版本
使用方法:
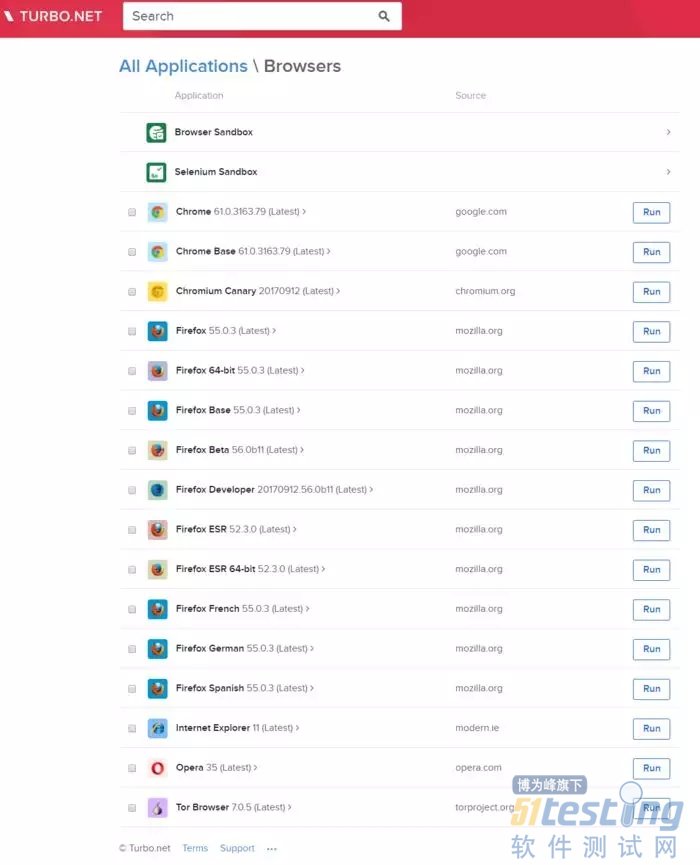
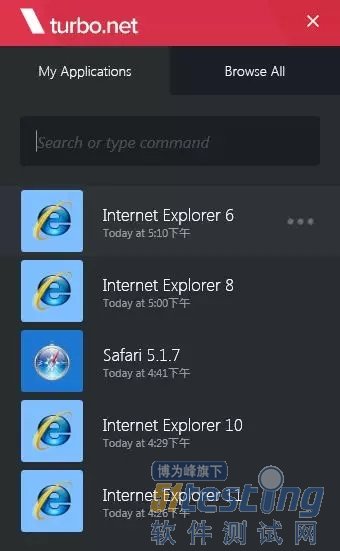
进入官网,点击任何一个RUN按钮,进行账号注册,登录以后就可以下载安装,安装之后,alt+window打开;想用什么浏览器就点run,选择下载到桌面;下载完成后点击就可以运行对应的浏览器。
使用中亦可进入个人设置主页查看已下载的浏览器版本类型,进入多浏览器选择选择需要测试的浏览器类型和版本。
推荐理由:
解决以下困境:原本一台计算机的本地安装支持的浏览器种类有限而且通常只能安装一个版本的产品,有局限性;如果用一台专门的服务器,通过配置本机没有的浏览器、远程来解决该局限性,在不测试时会造成资源闲置、浪费;如果通过vmware虚拟机配置多浏览器环境,测试时经常面临卡顿局面。
可以测试指定的多种浏览器,而不用实际安装它,只是装个插件就可以了,方便、快捷、不卡。
小故事:
开发A:“你的电脑上有IE9吗?”
测试B:“推荐你个浏览器兼容性测试工具Browser Sandbox”
开发A:“这种工具不靠谱吧,还是你远程借我解个bug吧”
测试B(用Browser Sandbox打开“IE9”):“嗯 你远程吧”
开发A 通过远程 愉快地使用“IE9”调试程序解bug
这个故事告诉我们 皮这一下很开心 不是啦 其实是想说 试一下吧 真的挺好用的
运行截图:
二、线上响应式设计网站效果验证工具网站
安利指数 ★★☆☆☆
在线移动手机页面测试网ResponsInator:提供了iphone,android,ipad,kindle及其多种设备上的预览效果。缺点是效果和真实的有些差距、提供的设备类型很有限。类似的还有Screenfly,可以选择手机、平板、PC或者TV,也可以输入自定义的大小、选择屏幕几寸等,但同样设备展示效果有限
respondpx:能让你自定义要显示的尺寸长宽px值,可以测试网页在不同尺寸的显示器上所呈现的效果。功能简单、但却很方便实用。类似的还有responsive,但仅提供常用的分辨率。
三、移动端浏览器兼容性测试
对于移动端的浏览器项目,我们测试时需要考虑哪些,网页需要适配哪些东西?
测试点总结如下:
1、分辨率、屏幕大小:
需和设计师、开发讨论需要兼容的分辨率和屏幕大小范围;
需确认iphone4、iPhone X 这些比较特殊的机型是否需要兼容;
可以参考用户统计数据来确认兼容范围,比如友盟数据中的top10机型、主流分辨率;
ps:
安卓常见的分辨率:
2560 x 1440、1920 x 1080、1280 x 720、(新增2960x1440、2040x1080)
ios常见的机型对应的分辨率:
4 4s 960640、
5 5c 5s se 1136640、
6 6s、
7 8 1334750、
6+ 6s+ 7+ 8+ 19201080、
新增iPhone X 2436×1125
2、浏览器类型:
(1)手机自带的系统浏览器:oppo、vivo、华为、小米、safri
(2)主流浏览器应用:google、QQ、UC、火狐、猎豹、360
3、其他:
(1)从微信手机端、电脑端打开
(2)iPad等其他移动设备是否需要兼容
上文内容不用于商业目的,如涉及知识产权问题,请权利人联系博为峰小编(021-64471599-8017),我们将立即处理。