故事and事故
故事是这样开始的,正在写自动化测试用例,然后执行,报错啦~~~~~ ,原因就在这个导入按钮上,来来,给展示一下这个元素,下图那货↓
此货在此
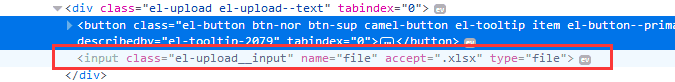
目前针对它的处决是:找到它(tag为:input),通过send_keys(),将文件的路径传入,那报错喽,肯定是处决方法不对
报错信息如下:就是键盘无法操作那个元素的 ElementNotInteractableException: Message: Element <input class="el-upload__input" name="file" type="file"> is not reachable by keyboard
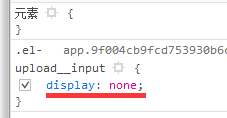
那么就找问题喽,F12查看这个元素,在html行里面,发现这个元素的代码是灰色的,继续看它的display属性为:none,那为none就无法操作喽,哇,西湖水呀,我的泪
代码行灰掉灰掉
display为none
那能怎么办呢,继续上!所以就需要把它的属性变一下,display的属性值有:block,none,inline等(具体怎么通过代码获取元素属性下文有货哦),具体对应的值的含义可参考下面链接内容 http://www.w3school.com.cn/jsref/prop_style_display.asp
这里通过将元素的属性值设为block来继续进行下面的操作
selenium无法直接改变它的属性值,借助js来实现:
步骤:
①js = 'document.querySelector(".camel-upload > div:nth-child(1) > input:nth-child(2)").style.display = "block";' ②self.driver.execute(js)
这里是重点!!!!
#js中查找元素的方法要熟悉一下,这里用的是:document.querySelector,如果你的元素可以通过id,name之类的定位,就可以用:document.find_element_Byid(""),自行下去补功课哦 ,不过我也会整理的发出来
tip:小干货
获取元素属性
①定位元素 e_ = self.driver.find_element_by_css_selector("")
②调用get_attriobute()方法 att = e_.get_attribute("想要获取的属性")
实例:
例如:想要获取一个导入元素的display属性
①e_import? = self.driver.find_element_by_css_selector(".camel-upload > div:nth-child(1) > input:nth-child(2)")
②att = e_import.get_attribute("dispaly") ③print att #可以打印该属性的值
上文内容不用于商业目的,如涉及知识产权问题,请权利人联系博为峰小编(021-64471599-8017),我们将立即处理。