如果您正在测试前端应用程序,则应该了解前端测试金字塔。
在本文中,我们将看到前端测试金字塔是什么,以及如何使用它来创建全面的测试套件。
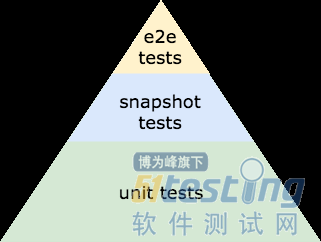
前端测试金字塔
前端测试金字塔是一个前端测试套件应该如何构建的结构化表示。
理想的测试套件由单元测试,一些快照测试和一些端到端(e2e)测试组成。
这是测试金字塔的改进版本,特定于测试前端应用程序。
在这篇文章中,我们将看到每个测试类型的样子。 为此,我们将为示例应用程序创建一个测试套件。
应用
要详细了解前端测试金字塔,我们来看看如何测试一个 Web 应用。
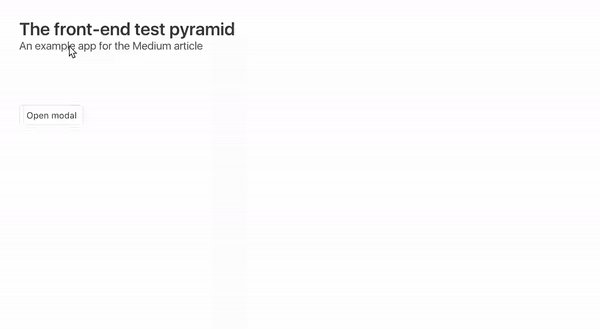
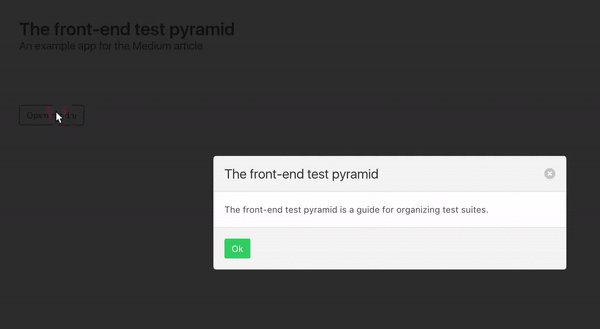
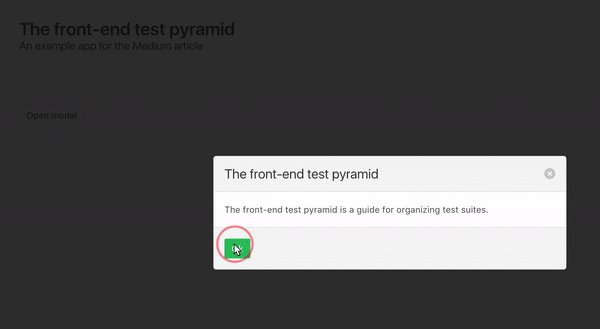
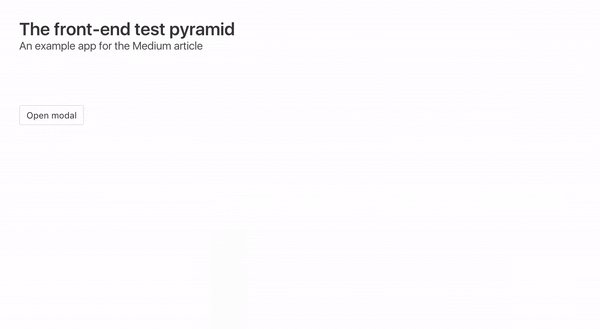
该应用是一个简单的 modal 应用。 点击一个按钮打开一个 modal ,点击 modal 上的 OK 按钮关闭 modal。
我们将从基于组件的框架构建应用。 别担心细节,我们会保持这个(详细)的级别。
该应用由三个组件组成 - 一个 Button 组件,一个 Modal 组件和一个 App 组件。
我们要写的第一个测试是单元测试。 在前端测试金字塔中,大部分测试都是单元测试。
单元测试
单元测试测试的是代码库的单元。
它们直接调用函数或单元,并确保返回正确的结果。
在我们的应用中,我们的组件是单元。所以我们将为 Button 和 Modal 编写单元测试。没有必要为我们的应用组件编写测试,因为它没有任何逻辑。
单元测试会浅渲染组件,并断言当我们与它们交互时,它们的行为是正确的。
浅渲染意味着我们渲染组件一层深度。这样我们可以确保只测试组件,单元,而不是几个级别的子组件。
在我们的测试中,我们将触发组件上的操作,并检查组件的行为是否与预期一致。
我们不用盯着代码。但是我们的组件规格会如下所示:
●当 displayModal 为 true 时,Modal 有类是活跃的
●当 displayModal 为 false 时,Modal 没有类是活跃的
●当成功按钮被点击时,Modal 调用 toggleModal
●单击删除按钮时,Modal 会调用 toggleModal
●当 button 被点击时,button 调用 toggleModal
我们的测试将浅渲染组件,然后检查每一项规格的工作。
单元测试应该占据我们的测试套件的绝大部分有以下几个原因:
单元测试很快。
几百个单元测试套件能在几秒钟内运行。
这使得单元测试对开发很有用。 当重构代码时,我们可以更改代码,并在没有中断组件的情况下运行单元测试来检查更改。 我们会在几秒钟之内知道我们是否破坏了代码,因为其中一个测试会失败。
单元测试是细颗粒的。
换句话说,他们是非常具体的。
如果一个单元测试失败了,那么这个测试会告诉我们它是如何以及为什么失败的。
单元测试能很好地检查我们的应用程序工作的细节。 它们是开发时最好的工具,特别是如果你遵循测试驱动的开发。
但是它们无法测试一切。
为了确保我们呈现正确的样式,我们还需要使用快照测试。
快照测试
快照测试是测试你的渲染组件的图片,并将其与组件的以前的图片进行比较。
用 JavaScript 编写快照测试的最好方法是使用 Jest 。
Jest 不是拍摄渲染组件的图片,而是渲染组件标记的快照。 这使得 Jest 快照测试比传统快照测试快得多。
要在 Jest 中注册快照测试,需要添加如下代码:
const renderedMarkup = renderToString(ModalComponent) expect(renderedMarkup).toMatchSnapshot() |
一旦你注册一个快照,Jest 将顾及其它的一切。 每次运行单元测试时,都会重新生成一个快照,并将其与之前的快照进行比较。
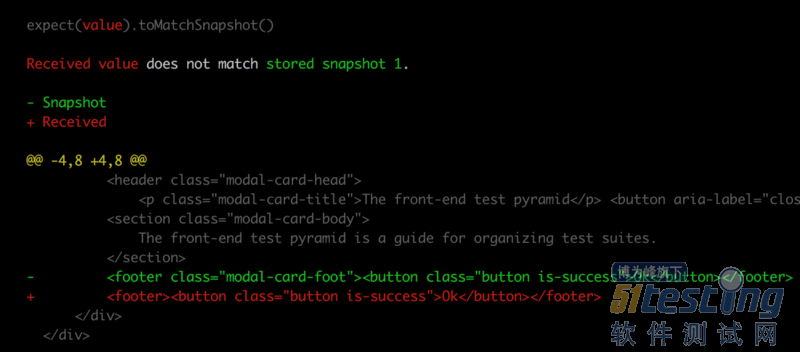
如果代码改变,Jest 会抛出一个错误,并警告标记已经改变。 然后开发者可以手动检查没有类被误删的情况。
在下面的测试中,有人从 <footer> 中删除了 modal-card-foot 类。
快照测试是一种检查组件样式或标记的方法。
如果快照测试通过,我们知道代码更改不会影响组件的显示。
如果测试失败,那么我们知道确实影响了组件的渲染,并可以手动检查样式是否正确。
每个组件至少应有一次快照测试。 一个典型的快照测试呈现组件的状态,以检查它正确呈现。
现在我们已经有了单元测试和快照测试,是时候看看端到端(e2e)测试。
端到端测试
端到端(e2e)测试是高层测试。
它们执行与我们手动测试应用程序时相同的操作。
在我们的应用程序中,我们有一个用户(操作)旅程。当用户点击按钮时,模式将打开,当他们点击模式中的按钮时,模式将关闭。
我们可以编写一个贯穿这一旅程的端到端测试。测试将打开浏览器,导航到网页,并通过每个操作来确保应用程序正常运行。
这些测试将告诉我们,我们的单元正确地协同工作。它使我们高度自信,该应用程序的主要功能是可以正常工作的。
对 JavaScript 应用程序来说有几种方法可以编写端到端测试。像 test cafe 这样的程序会记录您在浏览器中执行操作并将其作为测试源重播。
还有类似 nightwatch 的项目,可让你用 JavaScript 编写测试项目。我会推荐使用类似 nightwatch 的库。拿起来直接用很容易,该测试运行速度比记录的测试更快。
也就是说,night1qtch 的测试还是比较慢的。一套200个单元测试需要花费几分钟的时间,一套200个端到端测试仅需要几分钟时间来运行。
端到端测试的另一个问题是难以调试。当测试失败时,很难找出失败的原因,因为测试涵盖了太多功能。
结语
要有效地测试基于前端组件的 Web 应用程序,你需要三种类型的测试:单元测试,快照测试和 e2e 测试。
你应该对每个组件进行多个单元测试,对每个组件进行一次或两次快照测试,以及测试链接在一起的多个组件的一次或两次端到端测试。
整体单元测试将涵盖大部分测试,你将有一些快照测试和一些 e2e 测试。
如果你遵循前端测试金字塔,你就可以使用杀手级测试套件创建可维护的 Web 应用程序。
你可以在GitHub 上看到应用程序的快照测试、单元测试和端到端测试的示例源码库。