本文重点强调的是,Web测试,我们测试什么,而不是怎么测。
功能测试测什么
Web功能测试一般分为:增、删、改、查、列表、上传、下载、搜索、导入、导出、按钮、URL、和特殊按键测试13类。
1.新增
新增页面通常包含各种不同字段类型:字符型输入框、数值型输入框、Email输入框、日期选择器、下拉列表、地址选择器、动态字段、Rediobutton、Checkbox、Placeholder、Helptext、必填校验、和唯一性校验。每一种元素分别有不同的测试点,详细总结如下:
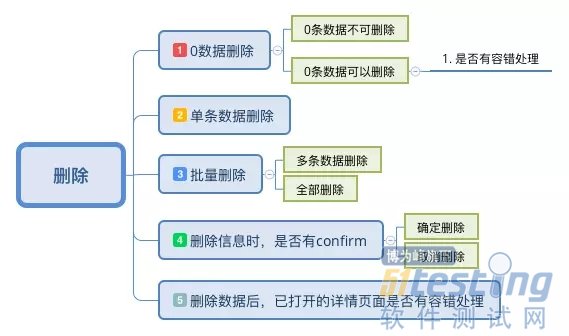
2.删除
删除功能通常涉及五个方面的测试点:0条数据删除、单条数据删除、批量删除、删除信息时是否有Confirm、删除数据后,已打开的详情页面是否有容错处理。其中Confirm和容错处理常常是考验系统健壮性的重要体现。
3.修改
修改页面基本和新增页面是一致的,区别是要关注页面字段是否正确retrieve。
4.查看
查看页面是对新增和编辑页面内容的展示,更多关注的是值的准确性,以及布局的合理性。
5.列表
列表是对数据的展示,数据过多,必然会存在滚动或者分页加载。总的来讲,列表功能通常包含四个测试点:
6.上传
上传功能通常要关注文件的类型、大小、及数量:
7.下载
下载与上传相对应,通常包含文档下载、图片下载、和视频下载。
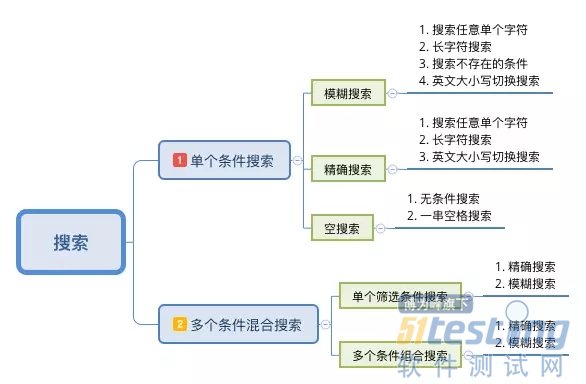
8.搜索
搜索分为单个条件搜索和多个条件混合搜索。如下图所示:
9.导入
导入包含三个测试点:
10.导出
导出分为空模板导出和模板+数据导出:
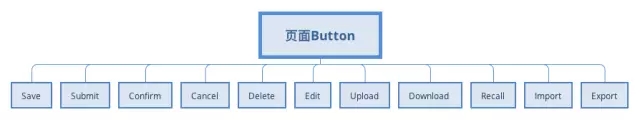
11.页面Button
页面通常包含11种类型的Button,要验证每个Button的功能是否和预期一样。只是不同的应用系统,Button的样式不一样。
12.访问URL
URL分别包含首页URL、登录页URL、中间页URL、和已删除数据的URL。对于需要登陆的系统,一定要验证档直接访问中间页时,是否有权限控制。而直接访问已删除数据的URL,是为了验证系统是否具有容错处理,从而保证系统的健壮性。
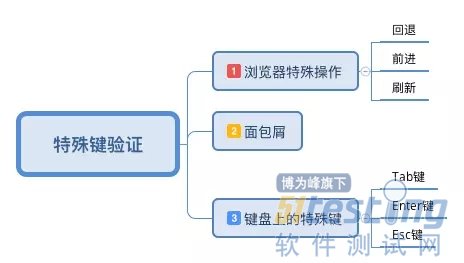
13.特殊键验证
Web功能验证,还要验证浏览器和键盘上的一些特殊按键。
比如,七姑娘曾经遇到这样一个bug。一个页面,包含很多字段和一个“提交”按钮。页面最后一个字段是一个段落文本输入字段,该字段原本有一个单独的”保存“按钮。用户在填写完整个页面后,可以点击“提交”按钮进行提交,也可以按下键盘上的Enter键提交。客户需求是让去掉这个单独的保存按钮。开发在去掉“保存”按钮后,并未取消Enter键的提交事件。导致在段落文本字段换行输入时直接提交了页面。
非功能测试测什么
非功能性测试相对比较难,每一个类型都可以单独拿出来好好讲讲。本文制作简单的分类。
应用系统不一样,其业务逻辑也不一样。除了关注Web页面本身,测试人员要花跟多的关注点在业务逻辑上。这里无法覆盖全部,只将注册和登录这两个特殊的业务模块拿出来说说。
1.注册
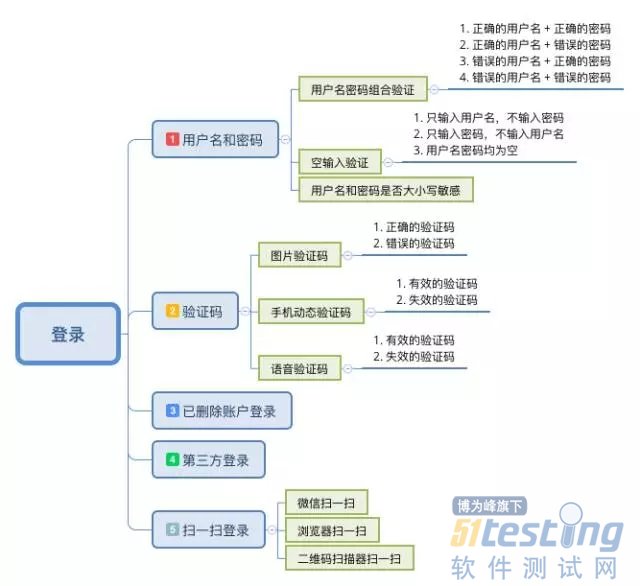
2.登录