工具:
(1)chrome浏览器
(2)postman(一种网页调试与发送网页http请求的chrome插件)
可以很方便的模拟请求来调试接口,常见的有:get、post、put、delete
1、Postman的安装(比较简单,此处不再描述)
2、进入Postman
1)打开Chrome,依次选择选项>>更多工具>>扩展程序,选择Postman,点启动
2)在地址栏里直接输入:chrome://extensions/ ,点启动
Postman的进入方式.png
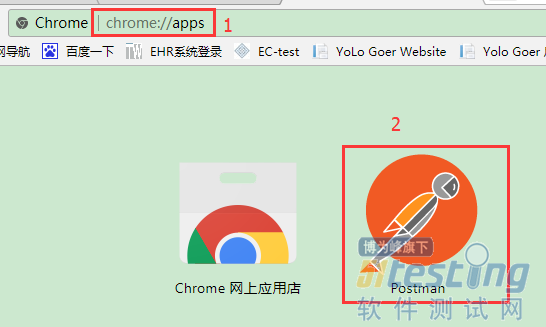
3)在地址栏里直接输入:chrome://apps/,点击Postman图标进入
Postman的进入方式.png
4)点击桌面应用
启动后的页面
启动后页面展示.png
默认的postman会自带一个demo的项目(POSTMAN Echo),里面有各种场景的用例demo
比如 Request Methods 目录下面就有GET、POST、PUT、PATCH、DEL请求,,双击后右侧就会显示,点击【Send】可以查看响应结果。
初学者可以通过查看这些demo用例来学习如何使用这个工具,同时也可以修改 params 和 tests的内容来观察数据,从而加深理解。
下面开始利用Postman这个工具来模拟测试API 接口
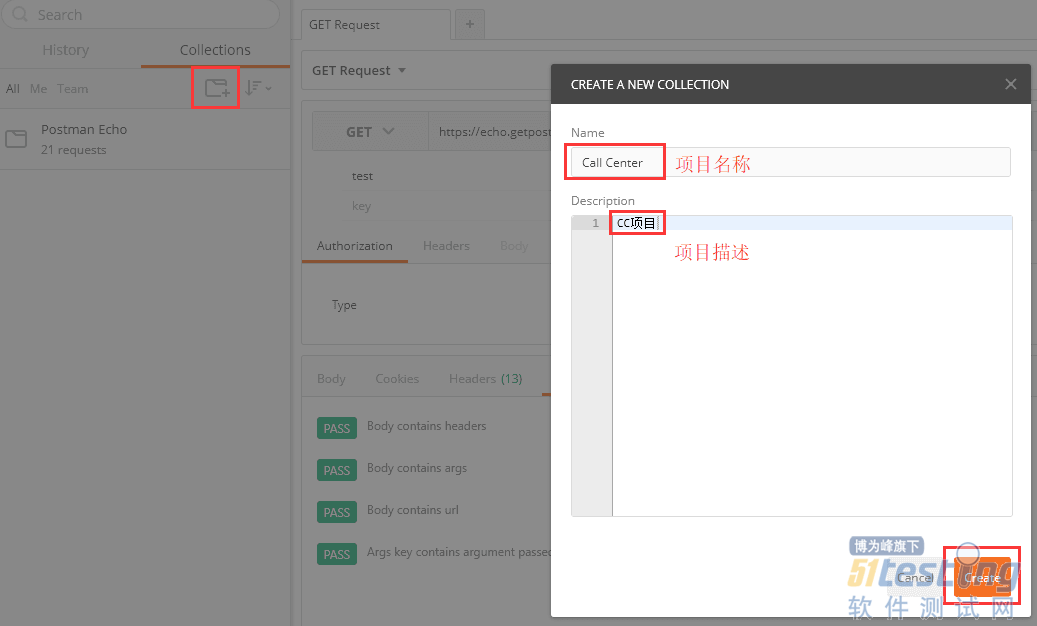
1、新建项目
点击【添加目录图标】来新增一个根目录(项目),可以把一个项目或一个模块的用例都存放在该目录下,另外还可以建立子目录来进行功能用例的细分,如下图所示:
新建项目.png
建子目录和复制项目.png
2、新增用例及请求信息
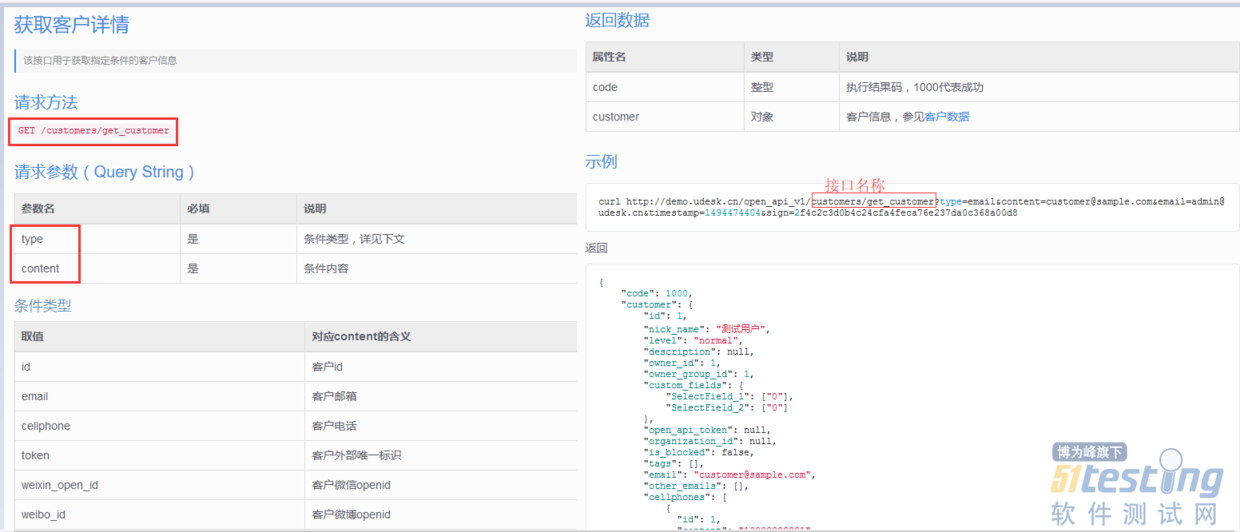
接口文档-获取客户详情
接口文档-获取客户详情.png
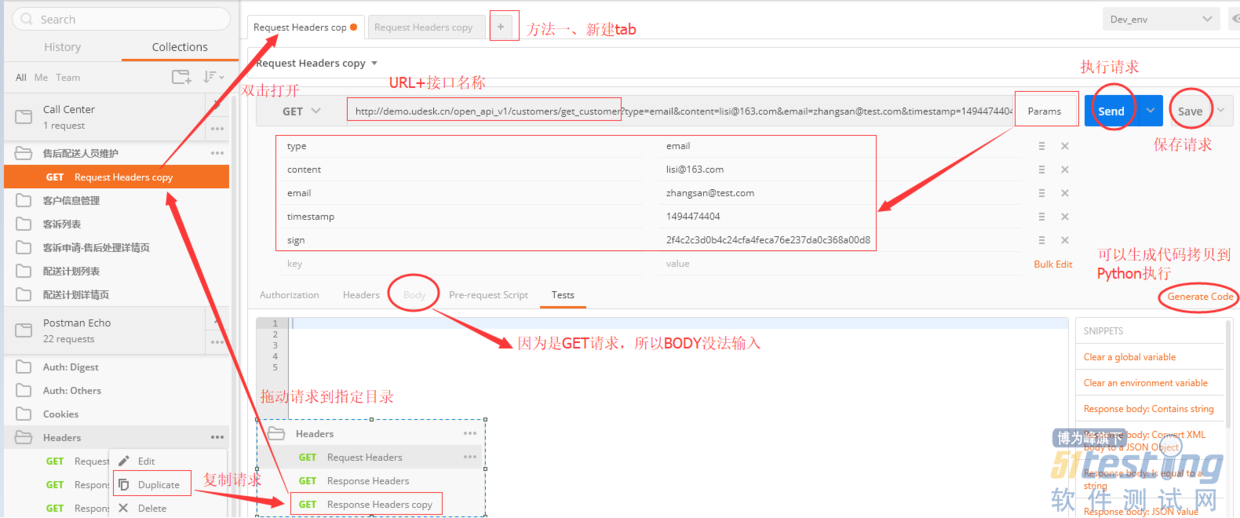
点击右侧区域的+号来新增一个空用例的模板,也可以通过复制一个已有用例来达到新建一个用例的目的,方法见下:
新建用例.png
一般流程如下:
1)选择一个请求方法,如:GET 或 POST
2)填写请求的url,如:http://demo.udesk.cn/open_api_v1
GET:则请求参数直接写在url后,用?连接(点击params,输入参数内容后会自动填充到URL中)
POST:请求添加在body中,而非url后
(若是以 json 格式提交数据,需要添加:Content-Type :application/x-www-form-urlencoded,否则会导致请求失败)
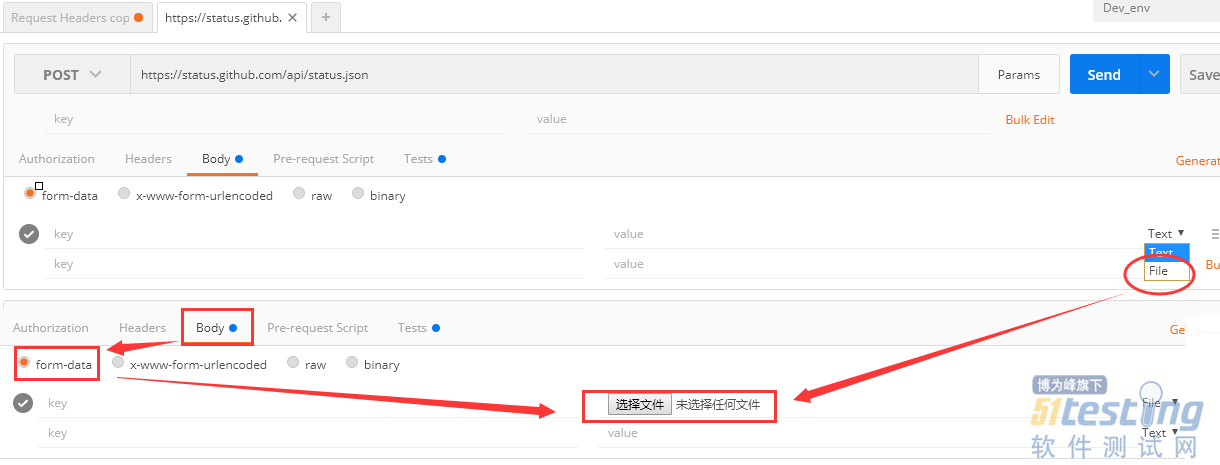
如果需要发送带文件的请求时,就要改下请求格式了,具体如下:
发送带文件的请求格式.png
3)点击“send”发送请求
4)查看请求响应内容
返回数据的格式.png
技巧:
如果误操作关闭了tab标签,可以到【History】中双击恢复
在收到response之后执行的测试,测试的结果会显示在【Tests】中
测试结果
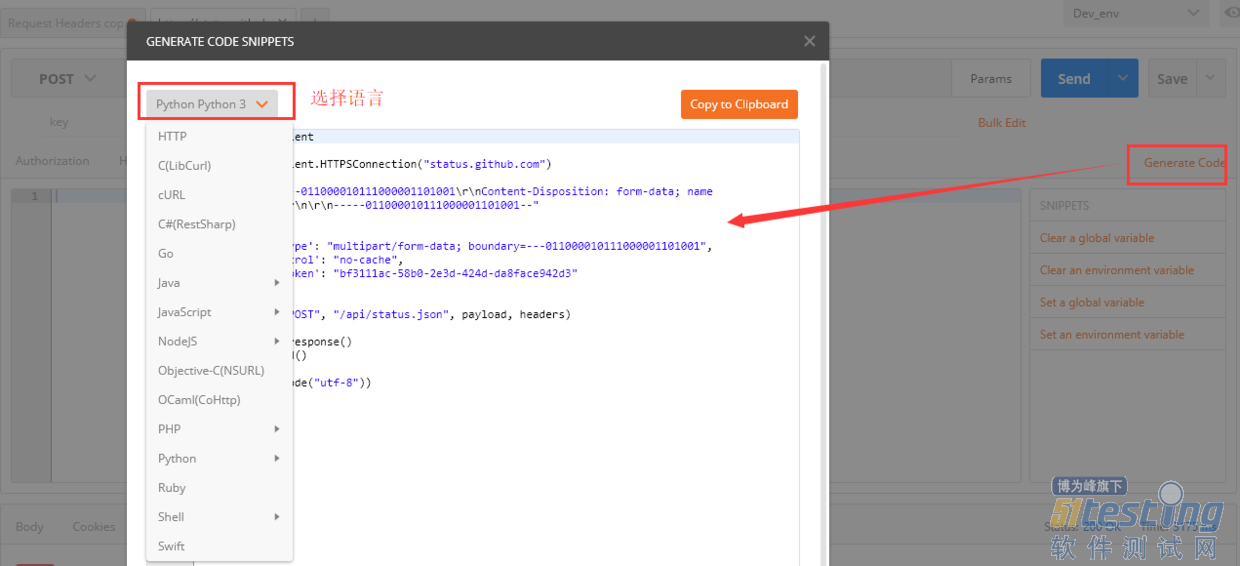
3、导出用例为代码
通过点击“Generate Code”一键生成代码,并且还有好多语言和类库可以选择
导出用例为代码.png
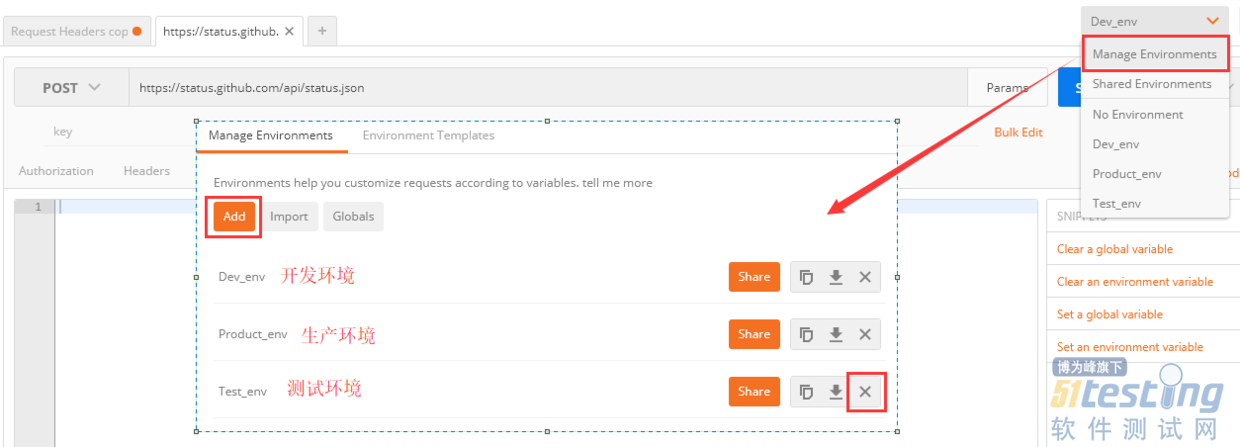
4、设置环境
通过开发有自己的环境,测试也有专门的测试环境,另外还有生产环境,维护后以后只需直接切换即可
设置环境.png
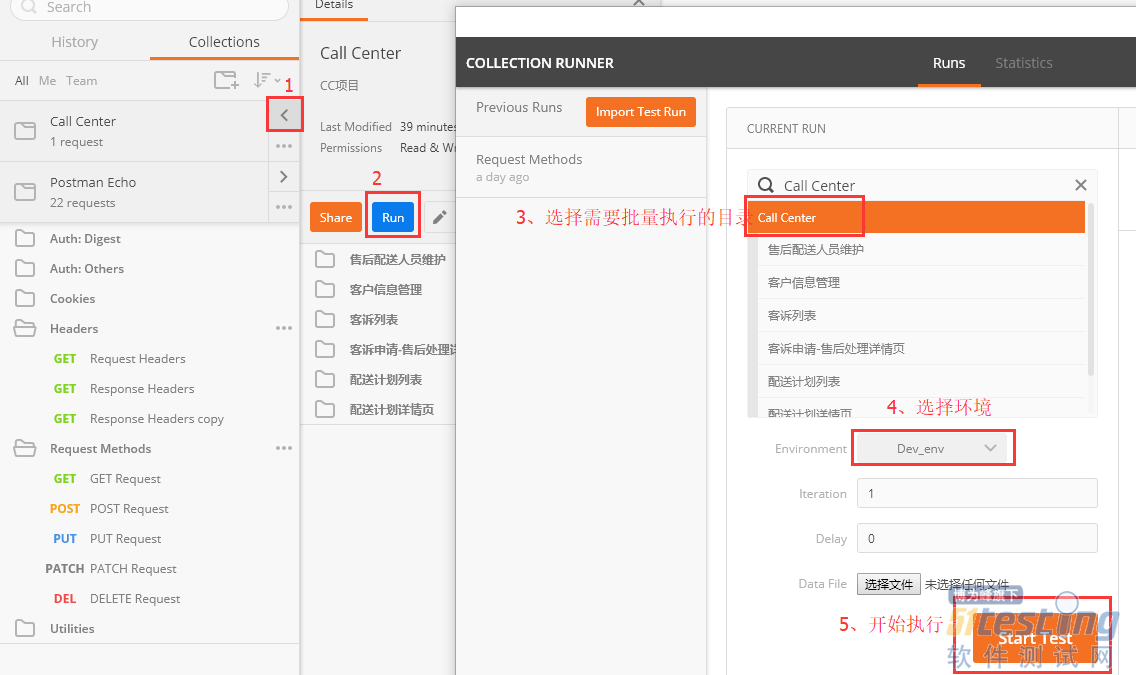
5、批量执行用例
该功能由单独的Runner来负责的,点击【Run】会弹出新界面,从而进行操作
批量执行用例
注意:请求支不支持post请求是由服务端决定。