准备
这篇文章的重点在于搭建测试环境,所以我随便写了个webpack的vue开发环境。
代码地址:https://github.com/MarxJiao/vue-karma-test
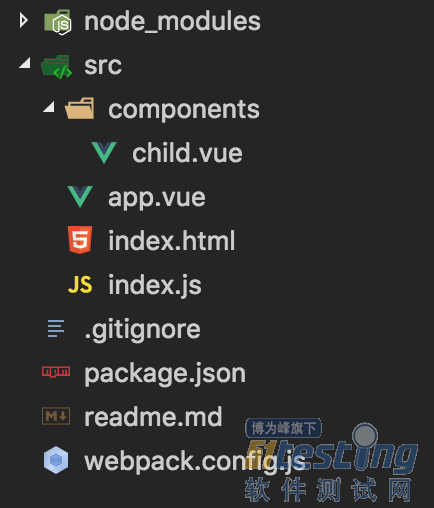
目录结构如下
目录结构
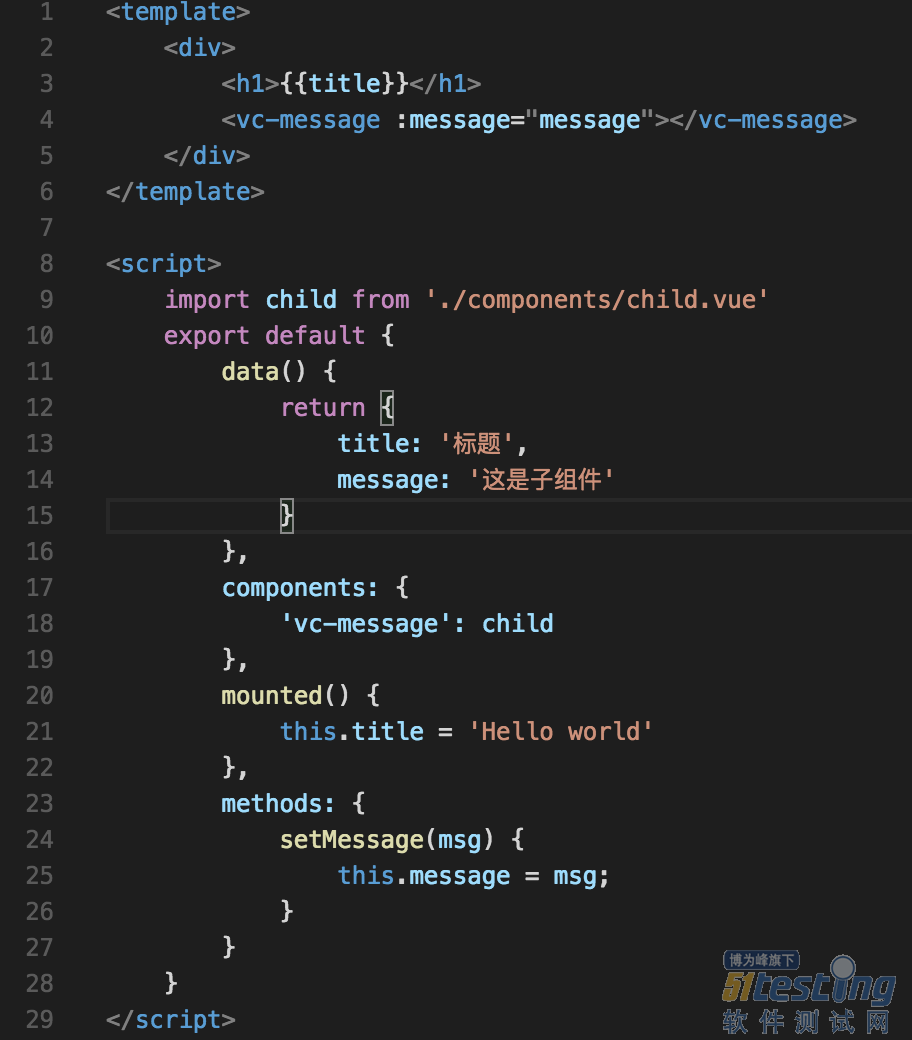
app.vue和child.vue代码
app.vue
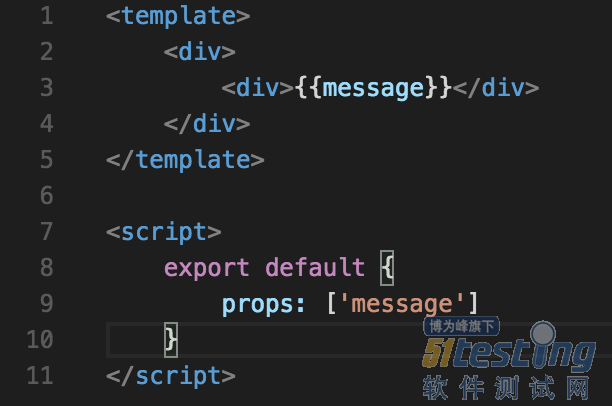
child.vue
运行效果如下:
运行效果
测试环境搭建
安装karma
因为karma是要在命令中运行的,所以先安装karma-cli:npm install -g karma-cli
安装karma:npm install karma --save-dev
在项目根目录执行:karma init
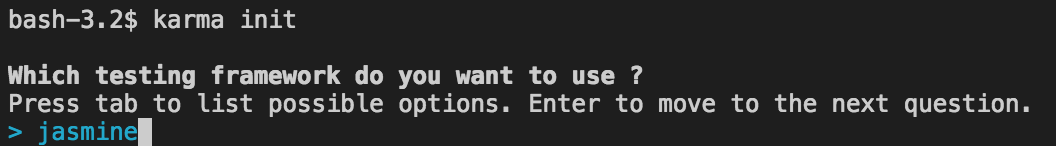
这时会提示使用的测试框架,我们可以使用键盘的上下左右来选择框架,有jasmine、mocha、qunit、nodeunit、nunit可供选择,如果想用其他框架也可以自己填写。这里我们使用jasmine作为测试框架,jasmine自带断言库,就不用引入其它的库了。
选择框架
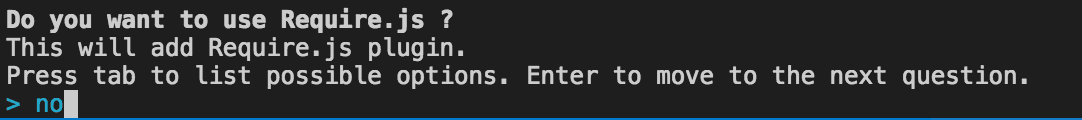
之后提示是否使用require.js,这里我们不使用。
use require.js
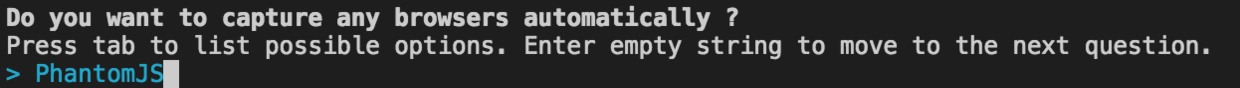
选择浏览器,可以多选。单元测试只需要能运行js的环境就好了,不需要界面,所以我们选择PhantomJS。注意PhantomJS需要提前安装在电脑上,phantomjs安装包。嫌麻烦的话选择chrome最方便了。
选择浏览器
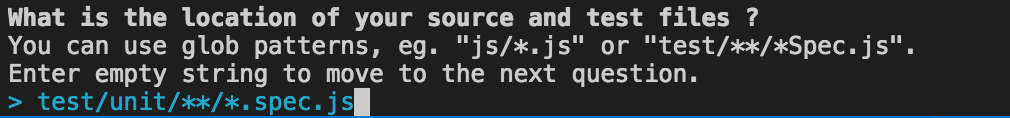
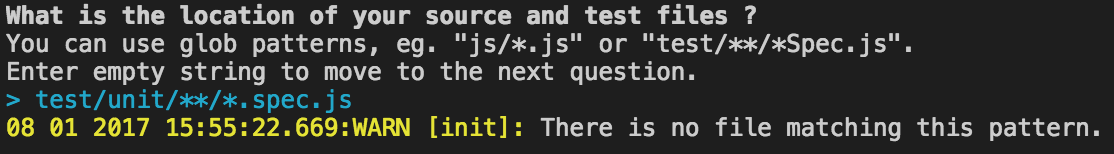
填写测试脚本存放位置,支持通用匹配。我们放在test/unit目录下,并以.spec.js结尾。
脚本文件
这时会提示没有匹配的文件,因为我们还没开始写测试用例,所以先忽略。
提示没匹配到文件
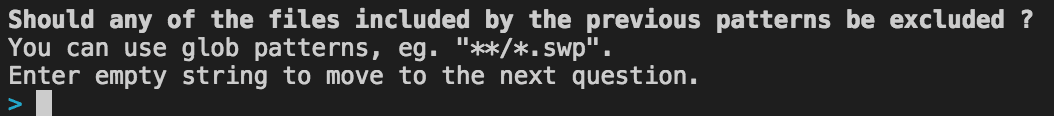
是否有需要排除的符合前面格式的问文件?直接跳过。
排除文件
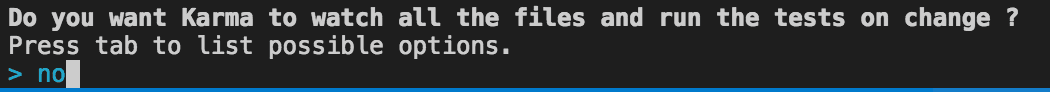
是否让karma监控所有文件,并在文件修改时自动执行测试。因为是搭环境阶段,我们先选no。
是否开启watch
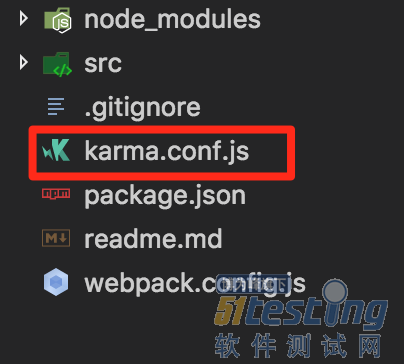
之后按回车,我们就能看到在项目根目录已经生成了karma的配置文件karma.conf.js。
目录
安装依赖
执行上面的操作可以看到karma为我们安装了如下依赖,karma-jasmine是karma的jasmine插件,karma-phantomjs-launcher是打开phantomjs的插件。
karma自己安装的依赖
测试框架选择jasmine,安装jasmine-core
使用webpack打包vue组件,需要安装webpack、karma-webpack、vue-loader、vue-template-compiler、css-loader
使用bable处理ES6语法,安装babel-core、babel-loader、babel-preset-es2015
执行:npm install --save-dev jasmine-core webpack karma-webpack vue-loader vue-template-compiler css-loader babel-core babel-loader babel-preset-es2015
修改配置文件
先在karma.conf.js顶部引用webpack
karma.conf.js
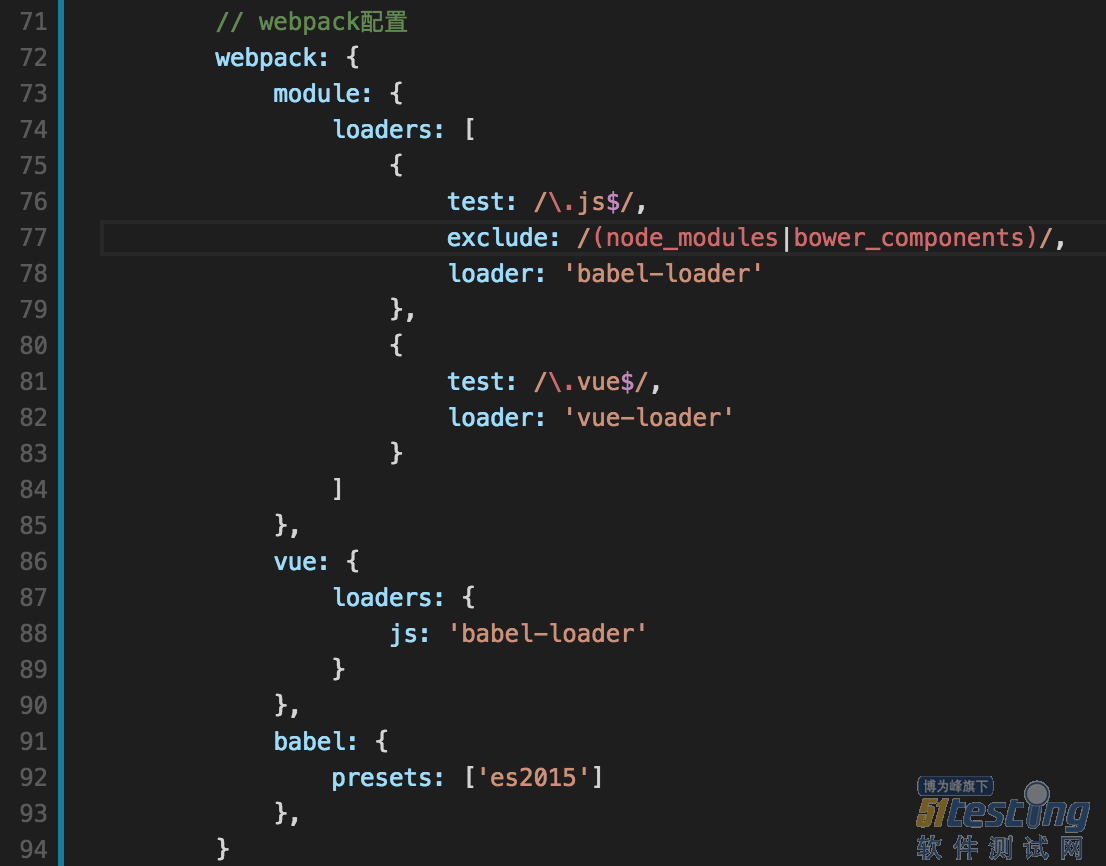
在配置项中加入webpack配置
karma.conf.js
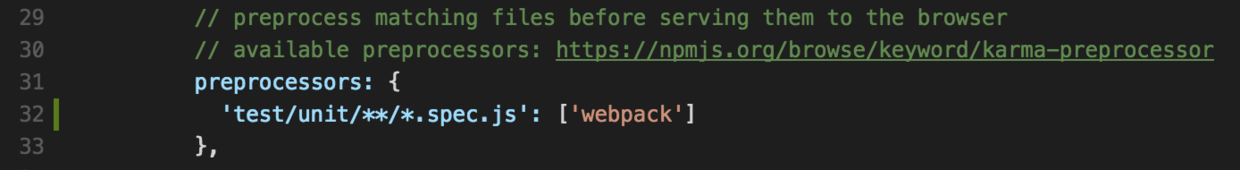
在预处理选项中添加webpack处理的文件。这里我们用webpack处理测试用例。
karma.conf.js