一种是测试页面资源加载速度的;
一种是测试页面加载完毕后页面呈现、JS操作速度的;
一种是总体上对页面进行评价分析。
如果谁有更好的工具也请一起分享下
1. Firebug
2.HttpWatch
3.DynaTrace's Ajax Edition
4.Speed Tracer
5.Page Speed
6.yslow
7.webpagetest
8....
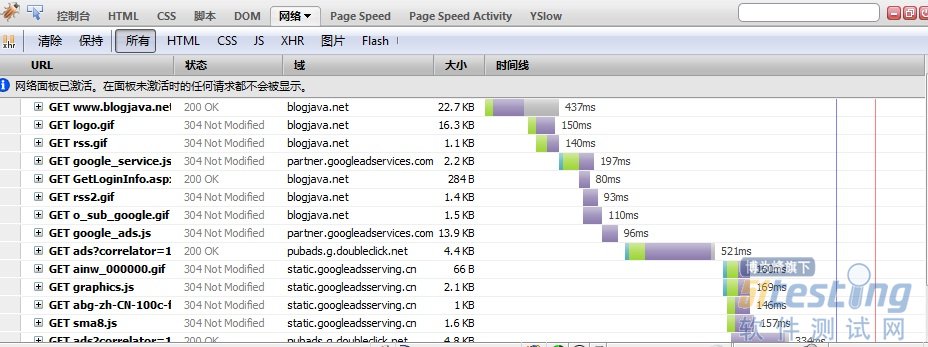
1.Firebug:
Firebug 是firefox中最为经典的开发工具,它集HTML查看和编辑、JavaScript控制台、网络状况监视器于一体,是开发JavaScript、CSS、HTML和Ajax的得力助手。可以监控请求头,响应头,显示资源加载瀑布图:

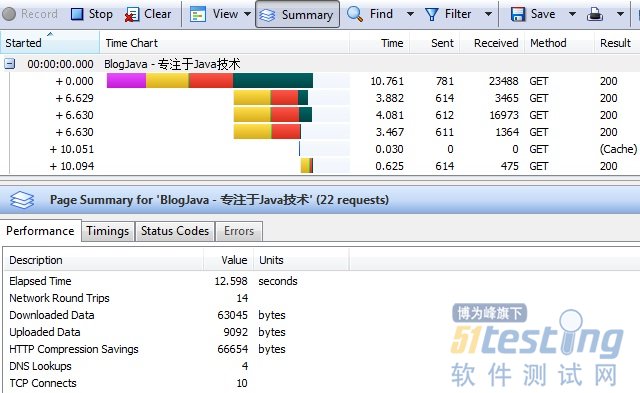
2.HttpWatch :
httpwatch 功能类似firebug,可以监控请求头,响应头,显示资源加载瀑布图。但是httpwatch还能显示GZIP压缩信息,DNS查询,TCP链接信息,个人在监控http请求比较喜欢使用httpwatch,每一个HTTP记录都可以详细的分析其 Cookies、消息头、字符查询等信息。支持HTTPS及分析报告输出为XML、CSV等格式
3.DynaTrace's Ajax Edition:
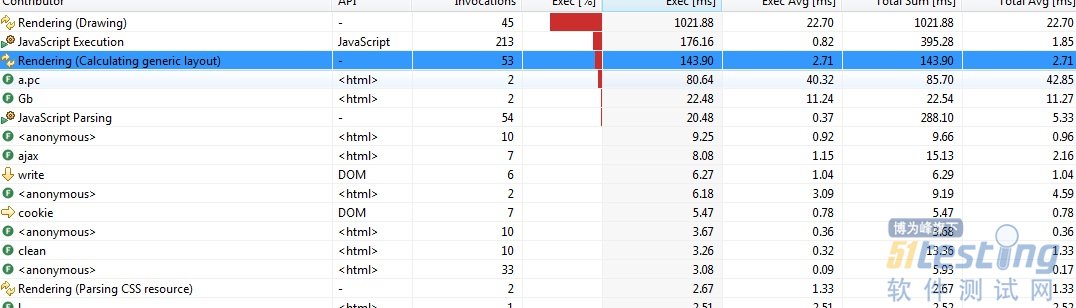
dynaTrace 是本人常使用的1个免费工具,该工具不但可以检测资源加载瀑布图,而且还能监控页面呈现时间,CPU花销,JS分析和执行时间,CSS解析时间的等。

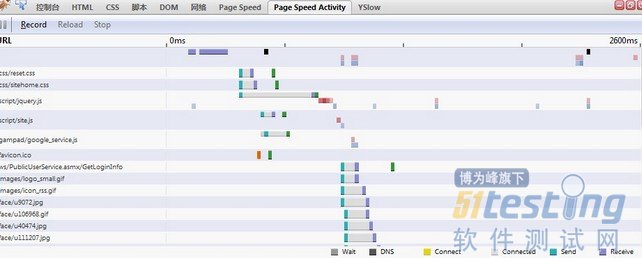
4.Speed Tracer:
speed trace 是google chrome的1个插件,speed trace的优势点是用于监控JS的解析执行时间,还可以监控页面的重绘、回流。
注:安装这个插件,需要安装 Google Chrome Developer Channel 版本,但是这个链接的地址在国内好像打不开,如果打不开,请大家直接到这个地址去下载:
http://www.google.com/chrome/eula.html?extra=devchannel
5.Page Speed:
Page speed 是基于firebug的1个工具,主要可以对页面进行评分,总分100分,而且会显示对各项的改进意见,Page Speed也能检测到JS的解析时间。
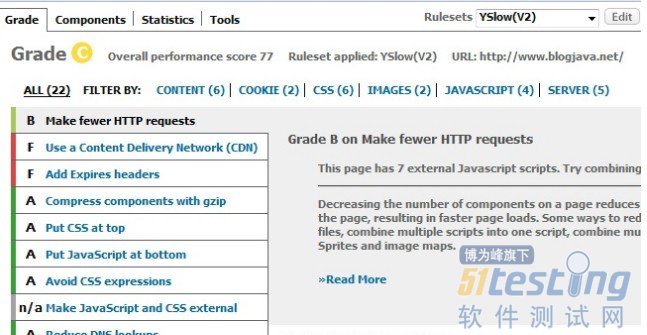
6.yslow :
yslow跟pge speed一样是基于 firefox\firebug的插件,功能与page speed类似,对各种影响网站性能的因素进行评分,yslow是yahoo的工具,可以分析任何网站,并为每一个规则产生一个整体报告,如果页面可以进行优化,则YSlow会列出具体的修改意见。(可以对网站的页面进行分析,并告诉你为了提高网站性能,如何基于某些规则而进行优化)本人也一直在使用,推荐一下。
7.webpagetest :
webpagetest 是1个在线进行性能测试的网站,在该网站输入你的url,就会生成1个url加载的时间瀑布图,对所有加载的资源(css,js,image等等)列出优化的清单,也是非常好用的工具。