前两天看到kraaas大神的关于基本数据类型和引用类型的区别的文章觉得写得非常不错,就想着在其基础上加上自己平时看到的一些知识点和理解,所以就有了以下的文章
js基本数据类型:
js基本数据类型包括:undefined,null,number,boolean,string.基本数据类型是按值访问的,就是说我们可以操作保存在变量中的实际的值
1. 基本数据类型的值是不可变的
任何方法都无法改变一个基本类型的值,比如一个字符串:
var name = "change";
name.substr();//hang
console.log(name);//change
var s = "hello";
s.toUpperCase()//HELLO;
console.log(s)//hello
通过这两个例子,我们会发现原先定义的变量name的值始终没有发生改变,而调用substr()和toUpperCase()方法后返回的是一个新的字符串,跟原先定义的变量name并没有关系
或许有人会有以下的疑问,看代码:
var name = "change";
name = "change1";
console.log(name)//change1
这样看起来name的值“改变了”其实,var name = “change”,这里的基础类型是string,也就是”change”,这里的”change”是不可以改变的,name只是指向”change”的一个指针,指针的指向可以改变,所以你可以name = “change1″.此时name指向了”change1″,同理,这里的”change1″同样不可以改变
也就是说这里你认为的改变只是“指针的指向改变”
这里的基础类型指的是”change”,而不是name,要区分清楚
2. 基本数据类型不可以添加属性和方法
var p = "change";
p.age = 29;
p.method = function(){console.log(name)};
console.log(p.age)//undefined
console.log(p.method)//undefined
通过上面的代码,我们知道不能给基本类型添加属性和方法,也再次说明基本类型是不可变的
3. 基本数据类型的赋值是简单赋值
如果从一个变量向另一个变量赋值基本类型的值,会在变量对象上创建一个新值,然后把该值复制到为新变量分配的位置上
var a = 10;
var b = a;
a++;
console.log(a)//11
console.log(b)//10
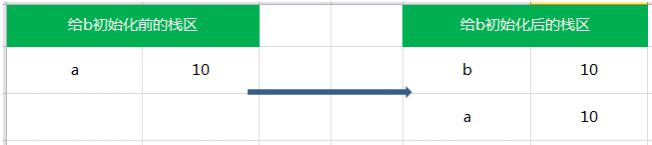
上面的代码中,a中保存的值是10.当使用a的值来初始化b时,b中也保存了值10.但b中的10和a中的10是完全独立的.b中的值知识a中值的一个副本.所以这两个变量可以参与任何操作而不会相互影响.如下图:
4. 基本数据类型的比较是值的比较
var person1 = '{}';
var person2 = '{}';
console.log(person1 == person2); // true
5. 基本数据类型是存放在栈区的
假如有以下几个基本类型的变量:
var name = "jozo";
var city = "guangzhou";
var age = 22;
那么它的存储结构如下图:
栈区包括了变量的标识符和变量的值
js引用类型:
js中除了上面的基本类型之外就是引用类型了,也可以说就是对象了,比如:Object,Array,Function,Data等
1. 引用类型的值是可以改变的
var o = {x:1};
o.x = 2;//通过修改对象属性值更改对象
o.y = 3;再次更改对象,给它增加一个属性
var a = [1,2,3];
a[0] = 0;//更改数组的一个元素
a[3] = 4;//给数组增加一个元素
2. 引用类型可以添加属性和方法
var person = {};
person.name = "change";
person.say = function(){alert("hello");}
console.log(person.name)//change
console.log(person.say)//function(){alert("hello");}
3. 引用类型的赋值是对象引用
先看以下代码:
var a = {};
var b= a;
a.name = "change";
console.log(a.name)//change;
console.log(b.name)//change
b.age = 29;
console.log(a.age)//29
console.log(b.age)//29
当从一个变量向另一个变量赋值引用类型的值时,同样也会将储存在变量中的对象的值复制一份放到为新变量分配的空间中.引用类型保存在变量中的是对象在堆内存中的地址,所以,与基本数据类型的简单赋值不同,这个值的副本实际上是一个指针,而这个指针指向存储在堆内存的一个对象.那么赋值操作后,两个变量都保存了同一个对象地址,而这两个地址指向了同一个对象.因此,改变其中任何一个变量,都会互相影响
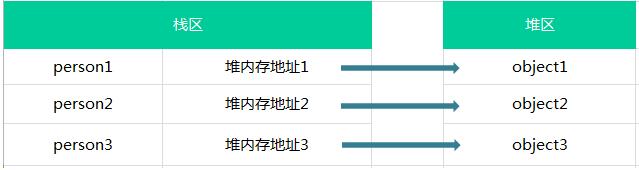
他们的关系如下图:
因此,引用类型的赋值其实是对象保存在栈区地址指针的赋值,所以两个变量指向同一个对象,任何的操作都会互相影响。
4. 引用类型的比较是引用的比较
var person1 = {};
var person2 = {};
console.log(person1 == person2)//false
为什么两个对象看起来一摸一样,但是却不相等呢?
因为引用类型的比较是引用的比较,换句话说,就是比较两个对象保存在栈区的指向堆内存的地址是否相同,此时,虽然p1和p2看起来都是一个”{}”,但是他们保存在栈区中的指向堆内存的地址却是不同的,所以两个对象不相等
5. 引用类型是同时保存在栈区和堆区中的
引用类型的存储需要在内存的栈区和堆区共同完成,栈区保存变量标识符和指向堆内存的地址
假如有以下几个对象:
var person1 = {name:"change1"};
var person2 = {name:"change2"};
var person3 = {name:"change3"};
则这三个对象在内存中保存的情况如下图:
基本包装类型(包装对象):
先看下以下代码:
var s1 = "helloworld";
var s2 = s1.substr(4);
上面我们说到字符串是基本数据类型,不应该有方法,那为什么这里s1可以调用substr()呢?
通过翻阅js权威指南第3.6章节和高级程序设计第5.6章节我们得知,ECMAScript还提供了三个特殊的引用类型Boolean,String,Number.我们称这三个特殊的引用类型为基本包装类型,也叫包装对象.
也就是说当读取string,boolean和number这三个基本数据类型的时候,后台就会创建一个对应的基本包装类型对象,从而让我们能够调用一些方法来操作这些数据.
所以当第二行代码访问s1的时候,后台会自动完成下列操作:
1、创建String类型的一个实例;// var s1 = new String(“helloworld”);
2、在实例上调用指定方法;// var s2 = s1.substr(4);
3、销毁这个实例;// s1 = null;
正因为有第三步这个销毁的动作,所以你应该能够明白为什么基本数据类型不可以添加属性和方法,这也正是基本装包类型和引用类型主要区别:对象的生存期.使用new操作符创建的引用类型的实例,在执行流离开当前作用域之前都是一直保存在内存中.而自动创建的基本包装类型的对象,则只存在于一行代码的执行瞬间,然后立即被销毁。