背景
移动App从早期的native架构体系发展为Hybrid框架,再到现在的组件化架构,开发技术不断创新,测试自动化框架也层出不穷,包含有Appium(跨平台ios 和android),Robotium, Calabash及EarlGrey(google的ios开源自动化框架)等,这些工具在很多产品的测试中起到很大帮助,但是与APP开发技术的变革相比,测试技术的发展有些滞后,测试自动化框架总感觉不能满足现有产品的测试需求,就比如组件抑或是react native这样架构体系的产品出现后,先前介绍的那些测试开源框架就显得有些不足。为此在糯米组件之路变革后(组件概念详细请参考InfoQ的《糯米移动组件架构演进之路》这里不详细说明),带来在测试自动化技术上面又有了新的质变。
组件自动化测试方案
早期自动化工具及方案的弊端
移动app组件团队为解决手工测试所带来的迭代测试任务的繁重,线下回归的漏测,测试覆盖率低等问题,开始选择通过自动化工具或者框架来保证产品app的相关简单或者较复杂的业务逻辑的正确性,但是团队也会发现选择了自动化工具来实施自己公司测试部门内的自动化测试方案,其实某种程度上面并不能很好的给测试人员降低手工测试成本,反而苦恼自动化工具的易用性,学习成本以及运行成功率都不近人意。有些部门甚至将自动化测试用例运行的结果作为上线必经的最后防线的一种验证,这里面的大家可以想想最终的数据是否真实,测试人员是否真能得益于这些所谓的测试工具。
基于以上工具很多公司也会建立起一系列云端测试技术框架,同时也会附带满足很多自动化专项测试项目,包括提供测试真机。但是对于基于组件的架构的app,而且这些开发技术正运用的越来越广泛,基于以上工具的方案就无法满足产品功能迭代需求。
组件元素的识别问题 – 组件加载到ios和Android平台上面其代码都是同样的,如果说appium可以满足现在的测试需求,但是识别组件页面控件属性就是唯一的缺陷,同时在两端上识别出来的可以使用的属性元素完全不一样,给测试人员增加了维护成本,同时也给运行自动化用例增加了不稳定性。
长距离到达组件入口的稳定性问题 – 特定组件的页面往往需要注册登录,选择一些必要的步骤后才能到达需要测试的组件页面,那里才是测试重点,但是冗长的测试步骤增加了运行自动化的不稳定性,半路可能被中断。如果可以跳过一些不必要的步骤直接进入入口,那样就可以避免这样的问题。
跨平台稳定性问题 – 跨平台的稳定性一直是很多公司为之担心的一个问题,如何保证客户端与服务端之间的无缝交互,服务端的api被长时间调用和运行能不请求失败,都是现有工具存在的缺陷。
学习维护成本问题 – 自动化平台或工具如果对环境配置,使用规范,脚本等有较复杂的要求的话,那么对于入门刚刚的测试工程师来说有一定的学习成本。
糯米组件自动化框架解决方案
针对以上问题,百度糯米NA团队提供如下解决方法
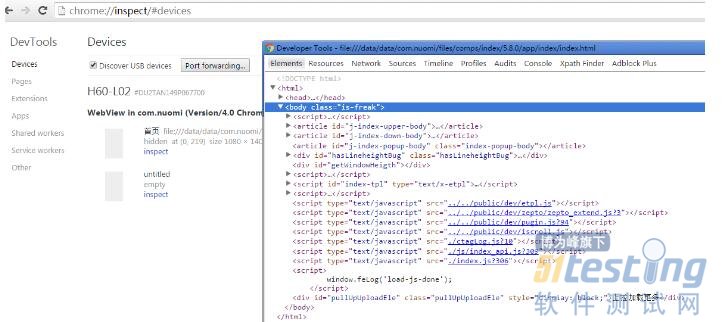
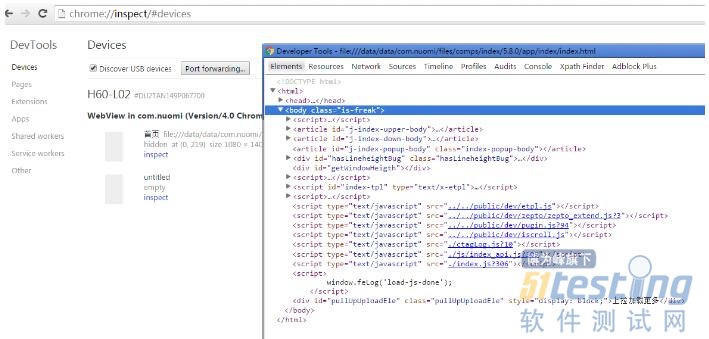
1)实现元素的识别方式通过Google Chrome将组件dom页面结构抓取,通过元素的属性,或写出支持xpath,jquery选择器表达式。元素的定位结果同时适合ios与android两端。
2)对于测试要求验证的页面,及页面上的元素,如果页面路径较长,到达页面的入口前的步骤较多会增加case运行的不稳定性,糯米通过Schema实现入口直接跳转,直奔主题的测试方案,缩短距离,提高稳定性,对于其他产品页面通过schema跳转的方式亦可参考此类方案。
比如下图测试关注的是电影院内部的测试功能,达到入口的中间环节往往会导致case的不稳定性,通过现有方案的方式就可以避免。
3)手机安装app独立拉取服务端下发的cases运行,切断物理连接,这样对于特殊不稳定异常或者对于特殊机型的需求,比如最新的iphone系列或者最新的android系的手机,团队可自行运行,填补平台的特殊情况下的资源空缺。
4)单独case,实现单一业务测试需求,测试集合被实现对手机移动测试的daily运行方案中,将多个单一场景的测试需求集成为统一复杂的测试场景,组件团队,自行触发daily运行的时间段。
5)为满足业务快速迭代需求,通过平台配置化,无需特殊语言技能,业务测试工程师只需要配置特定业务运行场景即可实现脚本稳定dialy运行,零成本学习与培训投入。
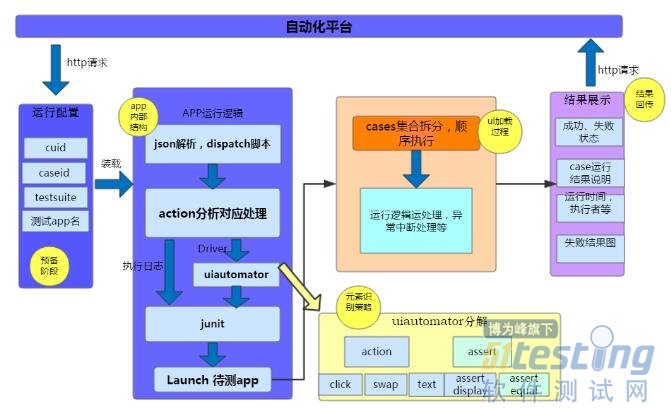
为实现以上功能优点,通过客户端安装自动化app,服务端配置化脚本与设置场景,就可以将自动化运用到极致,以下是手机android端的无线自动化运行框架:
手机端安装该自动化app,http请求部分为后端平台的能力支持,包括配置信息,脚本信息,case运行报告统计信息等在平台上面创建、更新和汇总,待准备后,手机端输入或者daily运行一个指定的测试集合ID号,便可实时运行,产生包括自动化在内的功能case回归情况,以及其他专项测试的性能指标等信息。
框架基于uiautomator实现,封装相关接口,对case的各类动作实现解析,调用封装的api来驱动页面ui的操作,失败的case步骤实现截图上传,以判断当前失败的具体情况。因为支持无线连接,持续job触发,所以并行运行能力也可满足。
组件端监控主动巡检
组件从下发到app加载渲染,整个过程中每个环节都会有各种意料之外的问题。常规的线上监控,一般都是接口级别,策略性运行,通过报警阈值,实时监控;端上对ANR,crash,响应时间等都可以通过app内植入埋点方案或者接入第三方sdk,后端平台上提供报警信息,进行实时监控;但是对于组件页面完整渲染的监控一直无法做到全面覆盖,比如后端服务正常返回到前端,但是手机在特定情况下定位功能出现解析问题导致页面一直加载中;特定app端上的api初始化接口没有ready,组件没有进行判断就直接调用内部方法导致页面出现异常等都是一般离线日志,或者埋点,接口报警平台不能发现的。为此业务方对此提出以下诉求问题:
怎样在前端对ui组件页面加载异常做监控;
出现异常之后怎么定位,需要提供哪些必要辅助信息方便排查;
监控点怎么部署,运行机制,报警策略怎么实现;
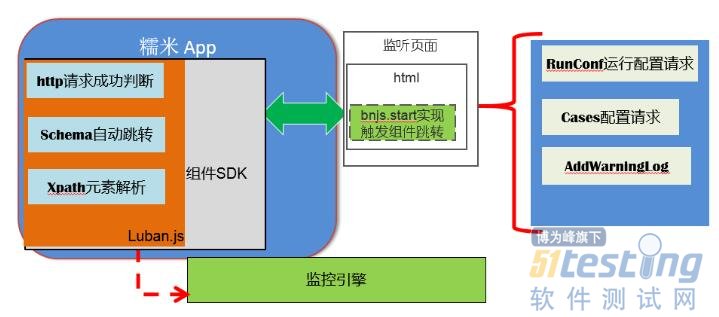
组件页面加载异常监控方案
糯米团队对ui组件页面加载异常做监控,主要通过真机实时运行组件页面列表,轮巡跳转,页面扫描,除了实现对组件页面元素缺失的监控外,还加了js弹框异常阻塞的监控,请求错误的监控,具体方案如下: