要是安卓的,那还好说,要是在ios上的,自己又没有苹果电脑,也没开发者权限,那就显得很不友好了。所以现在就和大家分享一下我是如何在安卓手机和苹果手机(其实无论什么设备,只有有浏览器,有wifi,那就ok了)上进行web项目开发的。
准备工作:
1.web开发工具 我用的是Hbuilder(其实这个不是重点,大家各取所爱)
2.本地服务器 我用的是xamp,现在的市面上很多种,但是万变不离其中,大家也是各取所爱
3.wifi 这个是最重要的,没有它,你就无法传输了
1.安装xamp
安装时选一下路径直接下一步到最后就完事了;
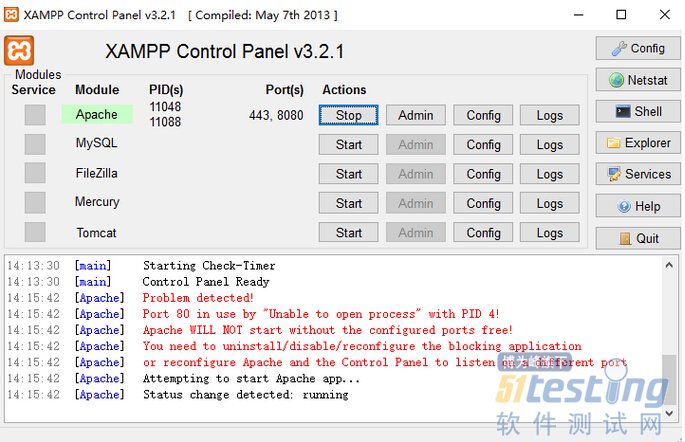
打开后的界面:
安装运行成功后的界面
记住,只有当你打开Apache呈现上面的状态才算成功,不明白看下面这句提示就明白了。
运行成功的状态提示
2.修改端口号
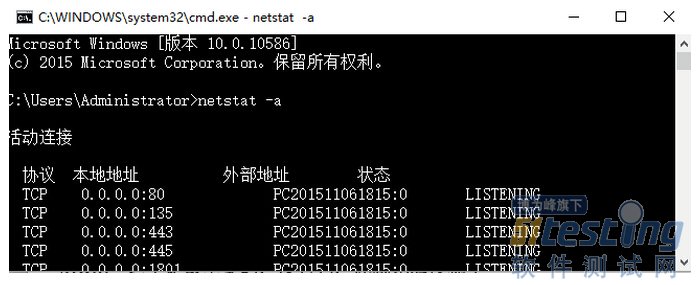
一般情况下这个都是要改的,因为默认的80端口已经被占用了。如果不知道自己电脑的80端口有没有被占用,或者想看看还有什么端口没有被用的,可以使用netstat -a进行查看。
netstat -a 查看结果
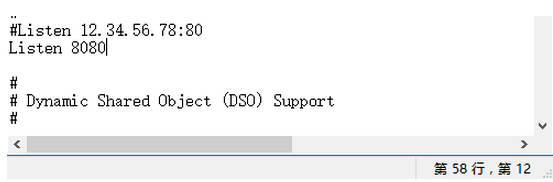
接下来打开config下的httpd.conf文件
更改第58行下的监听端口,改为8080
监听端口改为8080
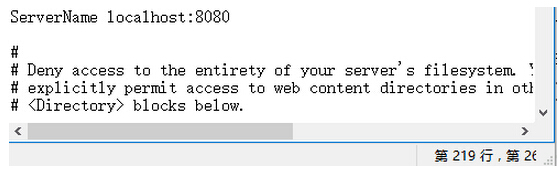
再将219行的服务器名称的端口也改为8080
服务器端口改为8080
PS:修改好配置文件及的重新启动服务器才能生效。