在PC上调试HTML页面时,经常用到firefox上的firebug和chrome上的DevTools,这两个工具帮助开发和测试在debug问题上提供了很大的便利。在当下移动互联网热的时代,无线端的HTML5的产品越来越多,面对纷繁复杂的浏览器环境(搜狗浏览器,chrome,手机自带,app等等),经常遇到一些诡异的问题,在定位问题时令开发和测试束手无策。那么在移动端,是否也有这样好用的工具呢?接下来为各位简要介绍两个好用的工具。
在介绍之前,先简要说明一下,当前无线开发同学调试无线页面的过程。目前常用的方法是在chrome上设置移动UA,模拟移动设备。这种方式的好处是显而易见的,在PC浏览器上很方便进行现场调试,但有时遇到的一些兼容性的bug,在PC浏览器上是无法复现的。其中的一个原因是,手机厂商在自主研发过程中,会对android系统自带的浏览器进行二次开发,开发的结果存在差异。如:联想浏览器在地址栏里搜索关键词时,会保留换行符的功能;其他浏览器都会把换行符转换成空格。如果必须要在真实设备上进行调试,那如何操作呢?
传统方式:
1.可以在页面中加入一批alert语句,模拟断点功能。这种方式解决功能问题还可以,如果是兼容问题,就不灵了。
2.使用fidder工具截包,修改包内容。
调试利器一:Chrome DevTools
1.Android手机允许USB调试。
2.手机连接电脑,并允许调试。
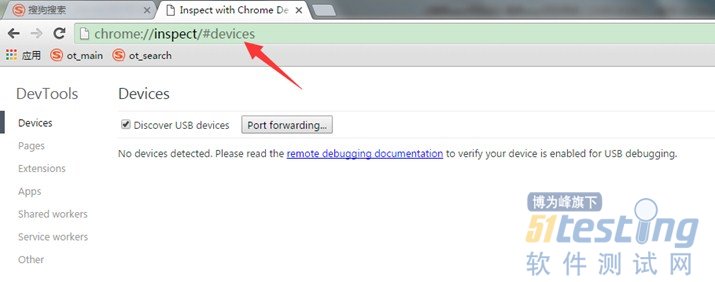
3.在PC chrome 浏览器地址栏中输入:chrome://inspect。
4.勾选 "Discover USB devices"。
5.打开手机上chrome浏览器,并输入需要debug的网址,如:wap.sogou.com。
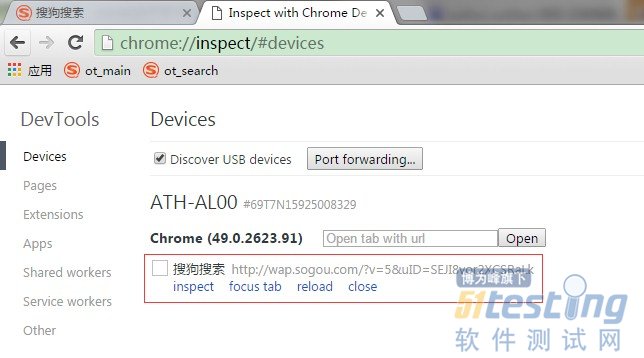
6. 在DevTools下的Devices可以看到移动端浏览器的链接。
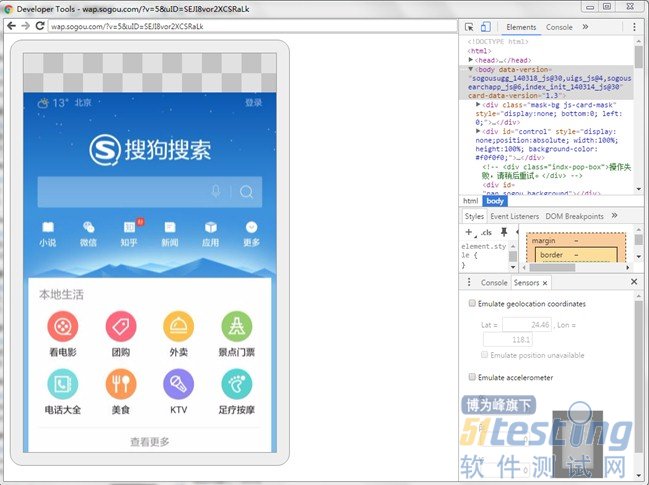
7.点击 inspect,在PC上Chrome DevTools中即可看到手机端chrome的页面,PC端和手机端的操作是同步的。
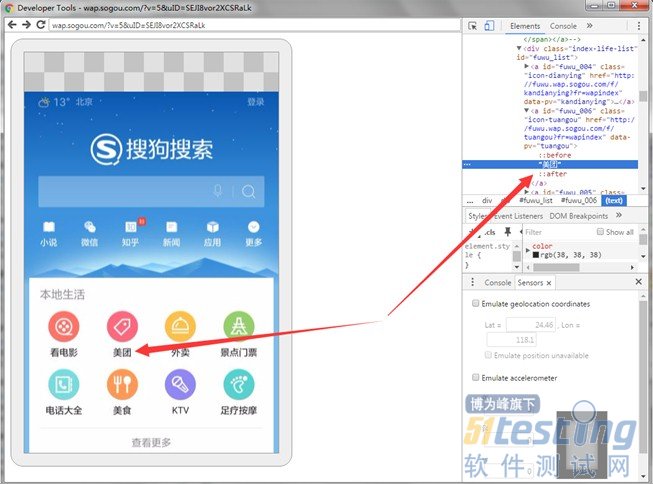
8.debug case:修改"团购"为"美团"。
版权声明:本文出自《51测试天地》原创测试文章系列(四十一)投稿。51Testing软件测试网及相关内容提供者拥有51testing.com内容的全部版权,未经明确的书面许可,任何人或单位不得对本网站内容复制、转载或进行镜像,否则将追究法律责任。
相关推荐: