高亮元素的思路是:
1.找到要高亮的元素
2.对该元素执行js,更改style达到高亮效果。
操作隐藏的内容思路:
1.可以用Actions的moveToElement,使鼠标悬停在触发隐藏内容的元素上。
2.也可以用js点击触发隐藏内容的元素
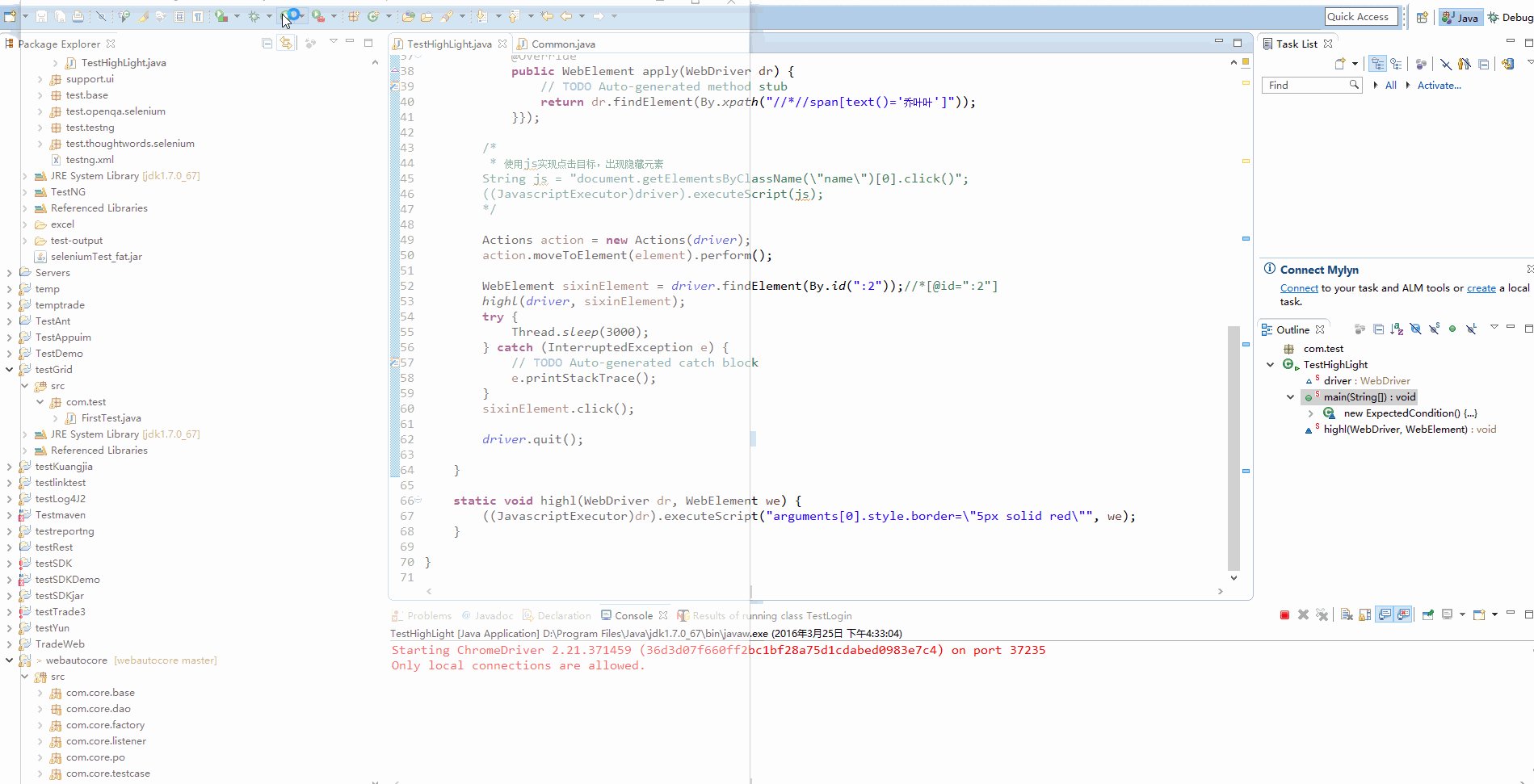
下面是具体的代码:
package com.test; import java.sql.Driver; import org.openqa.selenium.By; import org.openqa.selenium.JavascriptExecutor; import org.openqa.selenium.WebDriver; import org.openqa.selenium.WebElement; import org.openqa.selenium.chrome.ChromeDriver; import org.openqa.selenium.interactions.Actions; import org.openqa.selenium.support.ui.ExpectedCondition; import org.openqa.selenium.support.ui.WebDriverWait; import bsh.commands.dir; public class TestHighLight { static WebDriver driver; public static void main(String[] args) { // TODO Auto-generated method stub driver = new ChromeDriver(); driver.manage().window().maximize(); driver.get("http://www.zhihu.com/#signin"); driver.findElement(By.name("account")).sendKeys("XXX@163.com"); driver.findElement(By.name("password")).sendKeys("XXX"); WebElement login = driver.findElement(By.xpath("//*//button[text()='登录']")); highl(driver, login); login.click(); WebDriverWait wait = new WebDriverWait(driver, 10); WebElement element =wait.until(new ExpectedCondition<WebElement>() { @Override public WebElement apply(WebDriver dr) { // TODO Auto-generated method stub return dr.findElement(By.xpath("//*//span[text()='乔叶叶']")); }}); /* * 使用js实现点击目标,出现隐藏元素 String js = "document.getElementsByClassName(\"name\")[0].click()"; ((JavascriptExecutor)driver).executeScript(js); */ Actions action = new Actions(driver); action.moveToElement(element).perform(); WebElement sixinElement = driver.findElement(By.id(":2"));//*[@id=":2"] highl(driver, sixinElement); try { Thread.sleep(3000); } catch (InterruptedException e) { // TODO Auto-generated catch block e.printStackTrace(); } sixinElement.click(); driver.quit(); } static void highl(WebDriver dr, WebElement we) { ((JavascriptExecutor)dr).executeScript("arguments[0].style.border=\"5px solid red\"", we); } } |
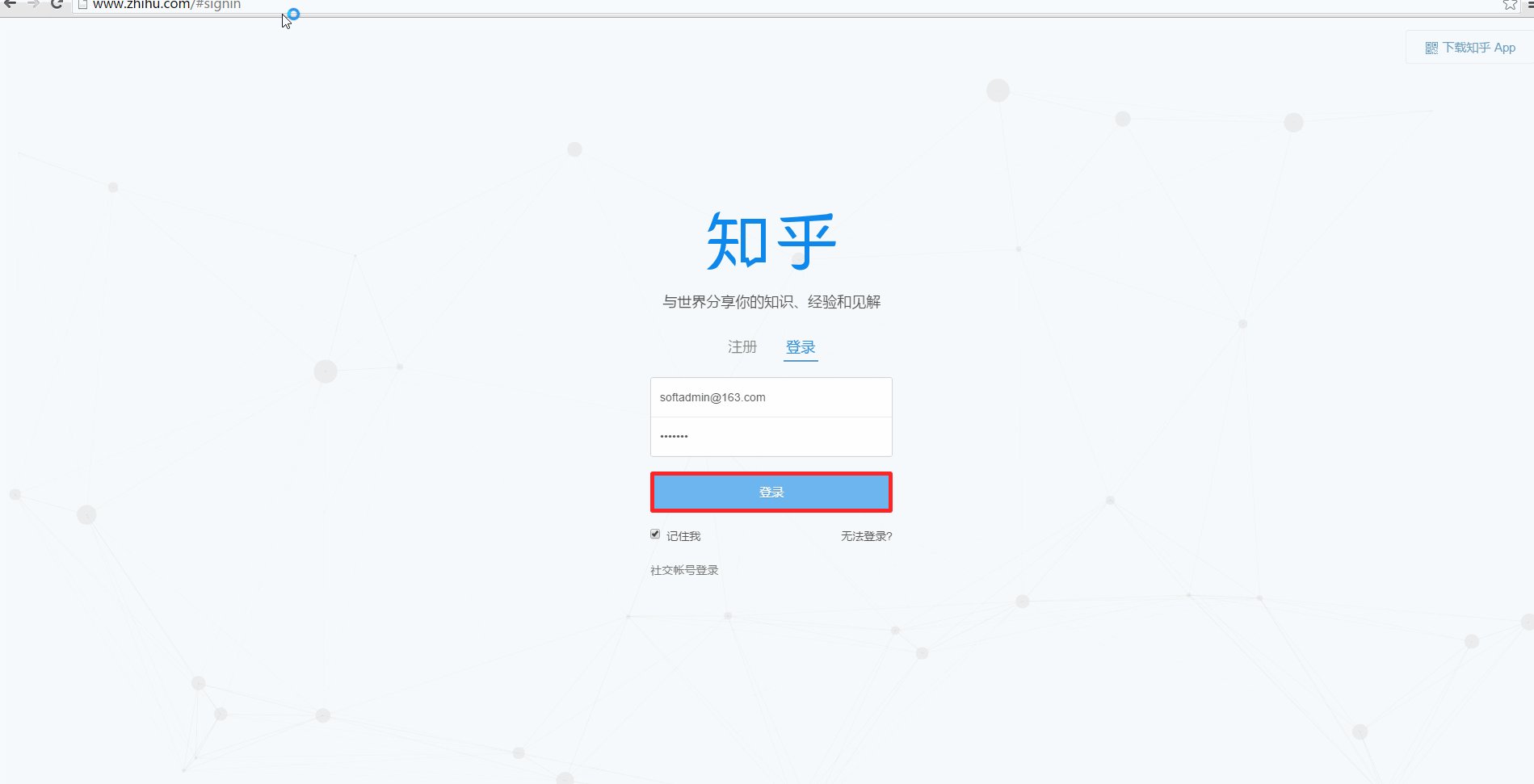
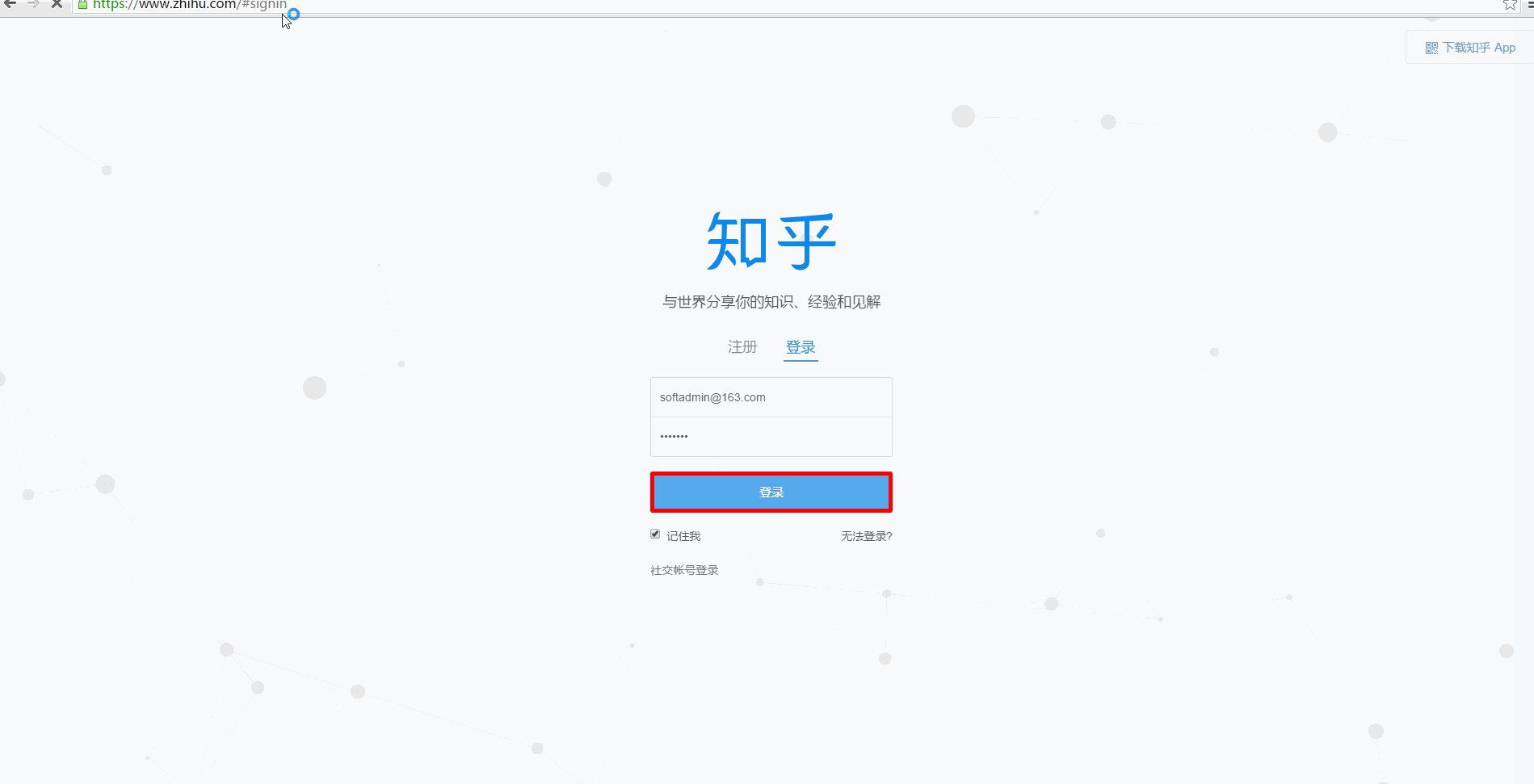
可以看下效果,把登录按钮高亮显示,因为知乎加载主页太慢,后面的操作隐藏元素的效果没有截图。