先感叹一句,前端的发展真是太快了,ng和bb还没怎么学好就要过时了。现在感觉react当是未来的一个大方向。
以前一直用的grunt,不过前段时间作者已经停止更新了。正好webpack风头正盛,咱也不能落伍,也来看看webpack到底是有什么出色的地方。
1.要安装webpack,首先需要安装nodejs
安装nodejs,你可以挫下面的地址:https://nodejs.org/en/
下载完成以后就可以一直下一步安装了。我是安装在了d盘的根目录下
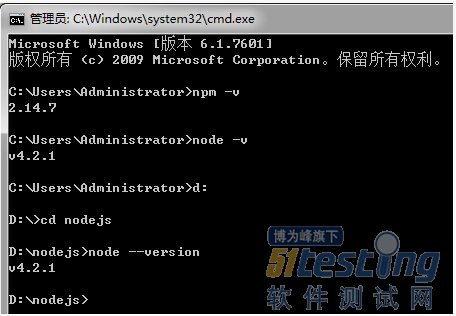
安装完成以后可以使用cmd输入命令查看是否安装成功。
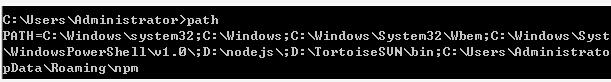
再通过查看环境变量,我们可以看到下面的D:\nodejs\ 说明确实安装成功了
2.配置npm的路径
npm是nodejs的一个模块化管理工具,现在已经集成到nodejs中了,不需要再另外安装
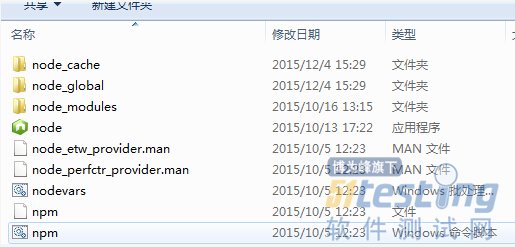
我首先配置一下npm的全局存放路径以及缓存路径,我将两个文件夹建立在了nodejs的根目录下
启动cmd,键入如下的命令:
npm config set prefix "d:\nodejs\node_global"
npm config set cache "d:\nodejs\node_cache"
3.通过npm安装webpack
启动cmd,键入如下的命令:
npm install webpack -g
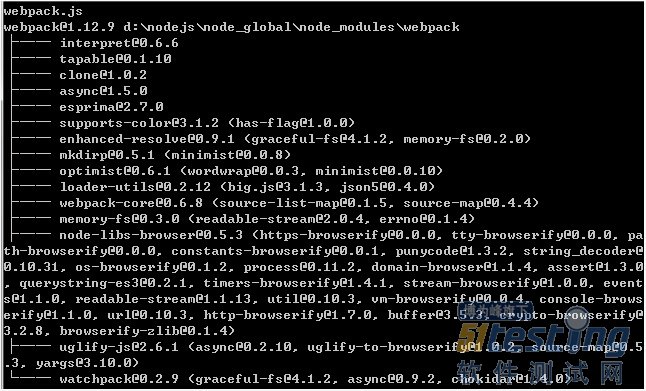
安装完成后信息如上:会显示安装的路径,版本号及目录结构等。