和chrome一样安装插件修改user-agent的方法,搜索wmlbrowser、XHTML Mobile Profile以及User Agent Switcher三个插件
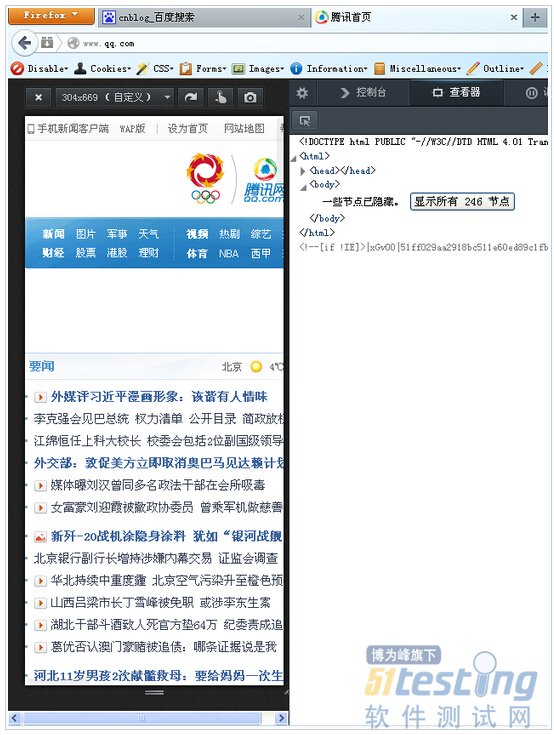
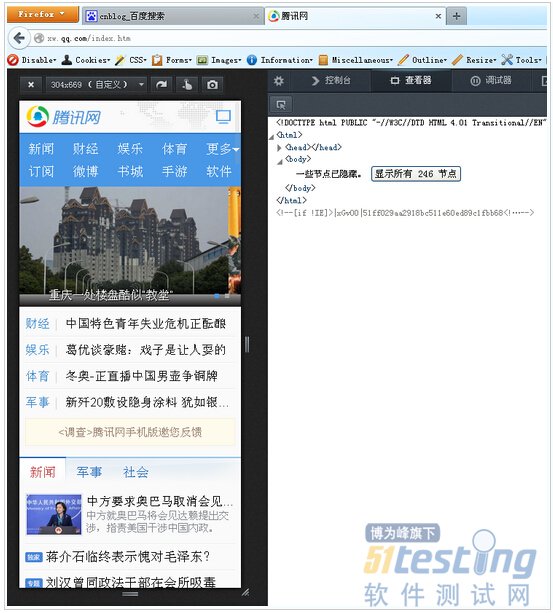
最近的火狐自己添加响应式设计功能和3D试图都很棒,打开火狐自己的控制台(非firebug),找到右上角的响应式设计按钮。
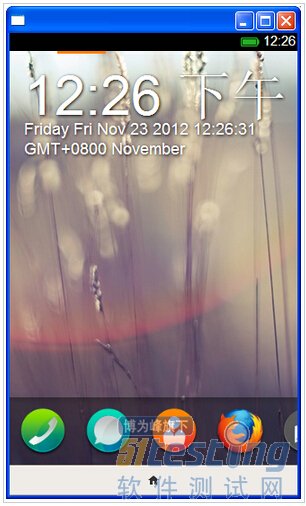
安装的方法 参考这里:https://developer.mozilla.org/zh-CN/docs/Tools-840092-dup/Firefox_OS_%E6%A8%A1%E6%8B%9F%E5%99%A8#Installing
1.修改user-agent
User Agent Changer下载: https://addons.opera.com/zh-cn/extensions/details/user-agent-changer/?display=en
下载适合自己的版本,安装完毕会开如下界面:
但此时,还是只能看而已,不能调试模拟器里的网站,这里需要dragonfly配合以实现调试,由于opera12后换了内核,不能安装 dragonfly了,所有你需要一款opera12的浏览器,和dragonfly的离线包,配置好后具体如何连接请参看这里 http://www.opera.com/dragonfly/documentation/remote/
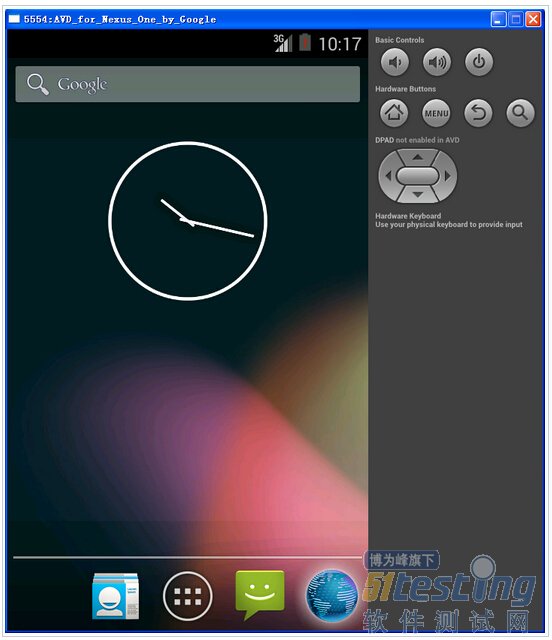
模拟器* 做安卓开发的肯定都知道安卓模拟器,这是谷歌官方的提供的开发环境,能模拟安卓环境,还可切换各个版本,可下载配置好的环境,然后打开eclipes,直接打开AVDM,穿件一个AVD,然后start,如下图:
2.bluestacks
在线测试 在线只能测试界面的视觉效果,不能调试,但也是很不错的。
非常不错,速度也很快,界面很简洁,支持多种平台。
需要java环境支持,单一平台,opera出品,速度很快。
3.webpage mobile
http://www.webpagetest.org/mobile
当然文中没有提到的还有最好的方法就是你有一台手机,那就太好了,配合远程调试,是最最理想的办法。