本文介绍的是是通过以下二种方法
2、通过wampServer配置本地IP地址,安装二维码生成工具(或使用在线二维码生成工具)用手机的扫一扫功能实现手机查看静态页面,实现实际环境测试
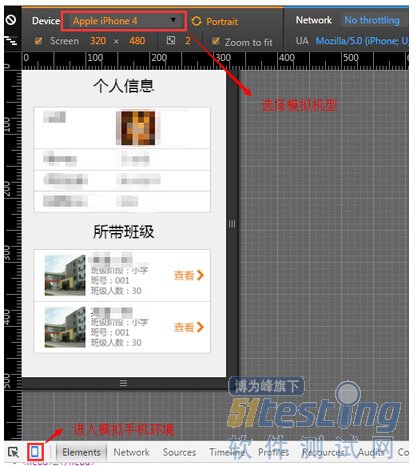
1、用chrome的模拟手机浏览器进行测试
在页面编写时,通过chrome浏览器F12打开开发者工具,再点击左下角的手机框进行摸拟手机环境测试。
2、通过wampServer配置本地IP地址,安装二维码生成工具(或使用在线二维码生成工具)用手机的扫一扫功能实现手机端实际环境的测试
wamp是windows+apache+mysql+php的简称,一组用来搭建动态网站或者服务器的开源软件.
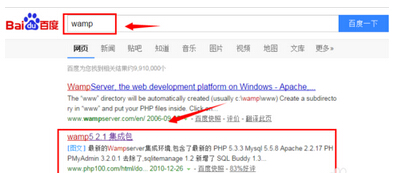
在百度搜索wamp,然后下载相应版本的安装包。
打开安装包,选择“next”。然后接受授权,选择“next”
安装完成后,启动wamp程序
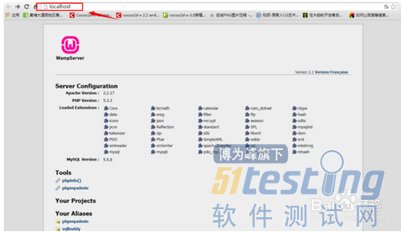
打开浏览器,在地址栏输入localhost,如图说明成功。
在任务栏右键wamp设置语言