有就业的学员问如何做页面的性能监控,在这里给大家分享一个案例。
领导交代性能监控的需求:
1.实现全国各地用户访问速度的按区域分析
2.实现用户从浏览器开始请求到页面加载完毕的每一步骤的指标统计
3.实现对定点区域的任务下发
问题分析:
公司产品网站每天数亿PV,目标让用户帮我们测?通过页面埋码,在用户访问我们页面的时候,浏览器会自动运行一段JS脚本,会纪录从浏览器开始请求到整个页面加载完毕的过程。脚本把纪录值做成字典,统一用GET的方式发送到后台分析接口,后台分接程序接到数据进来后就按相应的分析维度做分析
实现:前端卖码
第一步:收集指标:
a.onLoad页面加载时间
b.页面下载时间
c.JS加载时间
d.从request开始到服务器响应时间
e.DomReady时间
f.第一次渲染时间(白屏时间)
g.DNS lookup时间
h.从服务器下载第一个byte时间
i.导航类型
j.请求的url
k.浏览器类型
m.浏览器版本
n.分辨率
网上找到yahoo开源的一个页面速度指标收集的小插件boomerang, 支持自行开发plugin, 在他的基础上做了些更改,加入一些自定义指标的收集
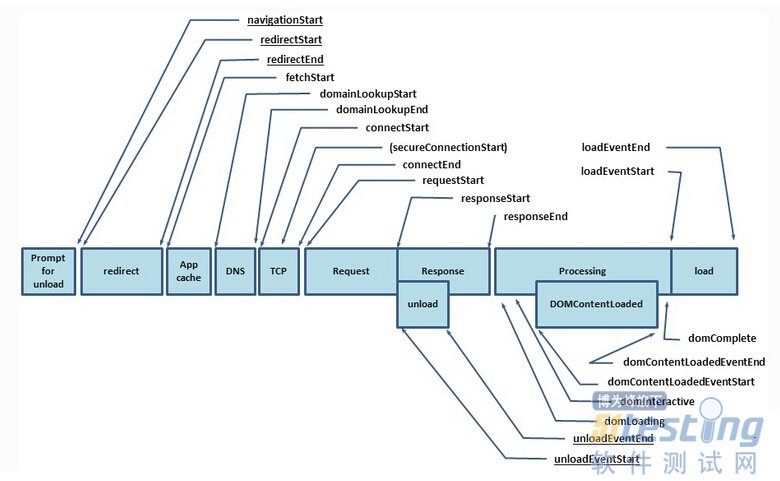
指标如何收集?一个HTML页面从开始服务器请求,到整个页面展现在用户面前,其实是经过好多个步骤,请大家看图:
如上图,页面整个加载过程一般为:
1.输入网址回车 navigationStart
2.DNS解析,获取网站IP地址 domainLookupStart
3.向服务器IP发起请求,TCP/IP 3次握手,建立连接 ConnectStart
4.服务器开始处理用户请求页面的URL ResponseStart
5.向用户发送第一个字节 FristByte
6.DOM加载完毕 domComplete
7.Onload事件开始 LoadEventtart
8.页面加载完毕 LoadEventEnd
现在基本上所有的主流浏览器都会在页面加载的时候把这些指标记录下来,你可以直接在JS脚本里调用。调用方法等详细指标解释请看 https://dvcs.w3.org/hg/webperf/raw-file/tip/specs/NavigationTiming/Overview.html