一、题目要求
将上次测试使用的的一个输入框改为三个。
二、程序设计
使用了HTNL+javascript的方式设计了程序。
界面截图:
点击这里可以访问此程序:http://zhaobi.org/softwaretest/Test2.html
三、设计用例
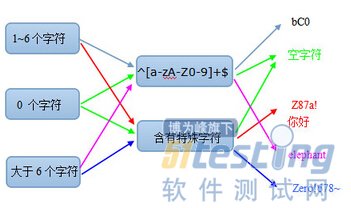
上周在设计黑盒测试的用例时已经设计了当有一个输入框时的用例:
之前是6组测试用例,那么想要全面地测试此程序,应该使用6*6*6=216组测试用例,每一种情况都可以测试到。
这时可以考虑使用一些什么测试框架啦、工具啦进行一些自动的测试,手动测试的工作量很大而且容易出错。
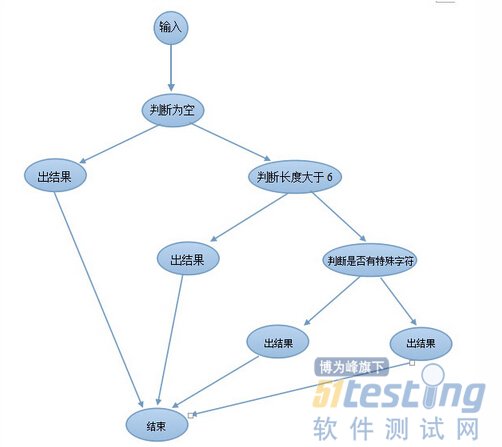
上次是黑盒测试,那么如果是白盒测试,那么我们需要先看一下程序的关键代码:
function check(input){ var result = "输入正确!"; if(input.length == 0){ result = "输入不能为空!"; }else if(input.length > 6){ result = "输入长度不能大于6!"; }else{ var reg = /^[a-zA-Z0-9]+$/; if( ! reg.test( input ) ){ result = "不能含有特殊字符"; } } //alert(result); return result; } function checkAll(){ var inputText1 = document.getElementById("softwareTest2Input1"); var input1 = inputText1.value; var rst1 = check(input1); var inputText2 = document.getElementById("softwareTest2Input2"); var input2 = inputText2.value; var rst2 = check(input2); var inputText3 = document.getElementById("softwareTest2Input3"); var input3 = inputText3.value; var rst3 = check(input3); alert("Name1: "+rst1 + "\nName2: "+rst2 + "\nName3: "+rst3); } |
checkAll()函数没有任何分支,那么测试check()函数时需要测试其所有分支。
4条有效路径需要4组组测试数据: 空字符,abcdefghijk,hello!!,Bc0
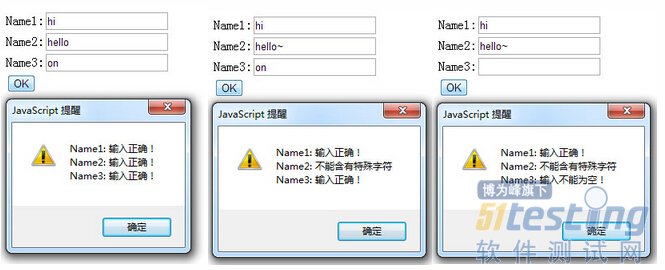
四、测试
随便放三个图~~:
五、总结
在进行软件测试的时候,必须要有完整的、有条理的思路,不能根据本能的想法来测试。而在做测试的时候,有时必须进行大量的测试,这时手动测试工作量太大,耗时久而且出错率高。这时使用一些测试工具、测试框架是很有必要的。