| 1 <script type="text/javascript" src="jquery-1.4.js"></script> 2 <script type="text/javascript"> 3 function showXml(){ 4 $.ajaxSetup({cache:false}); 5 $.ajax({ 6 url:'http://www.ceshi.com/outer/server.action', //异步方法 7 type: 'GET', 8 dataType: 'xml', //这里可以不写,但千万别写text或者html!!! 9 data: $('#userLoginForm').serialize(), //传入的测试参数 10 error: function(){ //返回失败 11 alert('Error loading XML document'); 12 }, 13 14 success: function(xml){ //返回成功 15 var text=''; 16 var webKey=$(xml).find("webKey").text(); 17 var userID=$(xml).find("userID").text(); 18 var resultCode=$(xml).find("resultCode").text(); 19 //如果成功,写入webkey到cookie 20 if('0'==resultCode){ 21 document.cookie='webKey='+webKey; 22 document.cookie='userID='+userID; 23 } 24 text+='<res>'+'\n'; 25 text+='<resultCode>'+$(xml).find("resultCode").text()+'</resultCode>'+'\n'; 26 text+='<userID>'+$(xml).find("userID").text()+'</userID>'+'\n'; 27 text+='<loginName>'+$(xml).find("loginName").text()+'</loginName>'+'\n'; 28 text+='<nickName>'+$(xml).find("nickName").text()+'</nickName>'+'\n'; 29 text+='<webKey>'+$(xml).find("webKey").text()+'</webKey>'+'\n'; 30 text+='<emailstatus>'+$(xml).find("emailstatus").text()+'</emailstatus>'+'\n'; 31 text+='<gymkanaCodes>'+$(xml).find("gymkanaCodes").text()+'</gymkanaCodes>'+'\n'; 32 text+='<talkenable>'+$(xml).find("talkenable").text()+'</talkenable>'+'\n'; 33 text+='<watchenable>'+$(xml).find("watchenable").text()+'</watchenable>'+'\n'; 34 text+='<userMemberType>'+$(xml).find("userMemberType").text()+'</userMemberType>'+'\n'; 35 text+='<vipExpireDate>'+$(xml).find("vipExpireDate").text()+'</vipExpireDate>'+'\n'; 36 text+='</res>'; 37 document.getElementById('showXmlText').value=text; 38 } 39 }); 40 } 41 </script> |
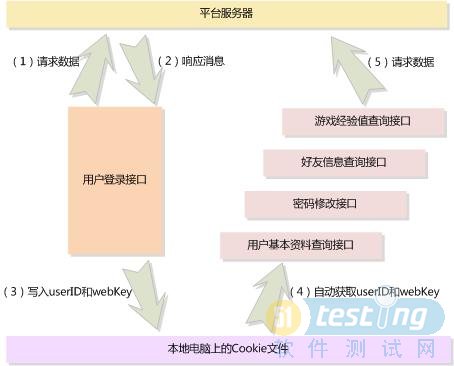
用户每次成功登录平台时,会由平台服务器通过(userID+系统时间串+随机数)再经MD5算法计算出一个唯一值webkey,如果测试基本资料查询、密码修改、好友信息查询、游戏经验值查询等接口时,都需要在被调用接口中输入登录时的userID和webkey,如果在测试这些接口时,都需要人工先调用用户登录接口,再将userID、webkey的值copy到被调用接口的输入项中将会非常繁琐,因此将通过cookie来进行userID、webkey的自动填充。