创建完成后,选用的浏览器就自动打开,用户可以在 Web 应用上执行所要测试的功能了。本文以 Mashup Center 中创建一个新的窗口小部件为例,主要有以下几步操作:
1、登录 Mashup center
2、切换到编辑模式
3、点击新建一个 Widget 的菜单
4、点击创建 Widget 的链接
5、输入要创建的 Widget 的名字,完成
所要测试的功能完成后,关闭浏览器。回到 WebKing 的界面我们可以看到,刚才执行的操作都被 WebKing 一一记录了下来。
图 3. 记录的操作步骤
下面需要 WebKing 回放扫描来检查这个功能是否符合 Accessbility 的要求。
录制并配置回放
在上面记录的测试集合中,打开项目的配置项,选择浏览器回放选项。一个是浏览器的选择,选择使用什么浏览器回放刚才的功能。 一个是配置使用什么规则扫描,如图 4 所示。
图 4. 配置回放选项
在静态分析那一项中,需要两次配置才能选择到具体的规则。第一次点击 config 按钮选择静态分析这个工具,如图 5 所示,第二次点击 config 按钮选择具体的规则,如图 6 所示。
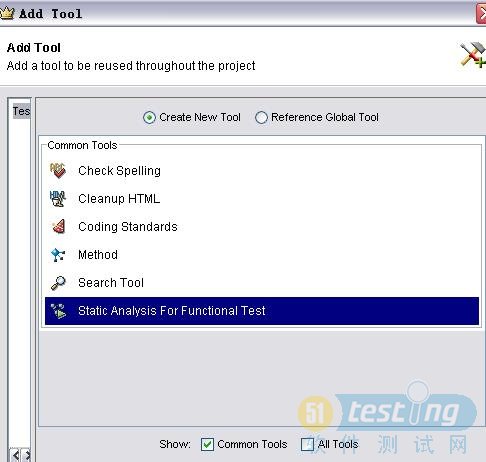
图 5. 选择工具
图 6. 选择分析规则