一直做开发,很少关注测试工具,尤其是以往的测试都主要是Junit测试,难免在web层面上因没有严格测试而经常出现bug,近来小小接触了一下这一类的测试工具,感觉蛮好玩的,在此和大家分享一下,希望多多交流。
一、Selenium IDE 介绍
下载selenium ide插件并安装(firefox),在tools菜单下可以看到。

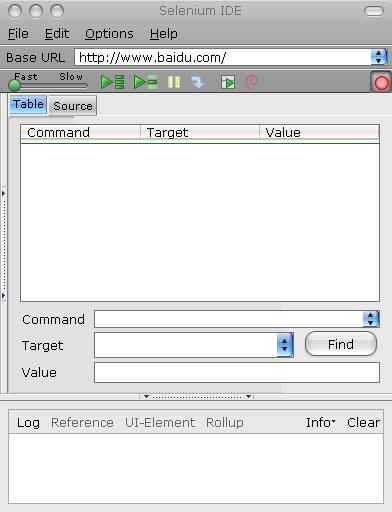
单击上面的红色原点,即可对你在网页上的任何操作做记录,以命令方式记录。这些命令你也可以自己写下来,再批量运行,就会看到浏览器自动执行所有的动作,这样就可以保存为测试脚本了,也就可以对每次的测试做备案了。
下面来说说selenium的命令格式,主要由三部分组成:
● command 操作命令
● target 操作对象,通常是页面及页面元素
● value 作为断言的值
1、元素locator的访问方式:
1)id=id,假如元素id是username,则target直接写username即可
2)name=name,可以通过name直接获得第一个该名称的元素
例如:username
name=username
3)dom=javascript表达式:
例如:dom=document.forms['myForm'].myDropdown
dom=document.images[56]
dom=function foo() { return document.links[1]; }; foo();
4)xpath=xpath表达式,使用xpath表达式来定位一个元素。
例如:xpath=//img[@alt='The image alt text']
xpath=//table[@id='t1']//tr[4]/td[2]
xpath=//a[contains(@href,'#id1')]
5)link=textPattern
例如:link=新闻
主要的访问方式即以上几种。















